- Angular7 教程
- Angular7 - 主页
- Angular7 - 概述
- Angular7 - 环境设置
- Angular7 - 项目设置
- Angular7 - 组件
- Angular7 - 模块
- Angular7 - 数据绑定
- Angular7 - 事件绑定
- Angular7 - 模板
- Angular7 - 指令
- Angular7 - 管道
- Angular7 - 路由
- Angular7 - 服务
- Angular7 - Http 客户端
- Angular7 - CLI 提示
- Angular7 - 表单
- 材料/CDK-虚拟滚动
- Angular7 - 材质/CDK - 拖放
- Angular7 - 动画
- Angular7 - 材料
- 测试和构建 Angular7 项目
- Angular7 有用资源
- Angular7 - 快速指南
- Angular7 - 有用的资源
- Angular7 - 讨论
测试和构建 Angular7 项目
本章将讨论以下主题 -
- 测试 Angular 7 项目
- 构建 Angular 7 项目
测试 Angular 7 项目
在项目设置期间,已经安装了测试所需的包。为每个新组件、服务、指令等创建一个.spec.ts文件。我们将使用 jasmine 来编写测试用例。
对于添加到组件、服务、指令或创建的任何其他文件的任何更改,您可以将测试用例包含在相应的 .spec.ts 文件中。因此,大部分单元测试可以在一开始就涵盖在内。
要运行测试用例,使用的命令如下 -
ng test
以下是app.component.ts的 app.component.spec.ts 文件-
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});
应用程序组件.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
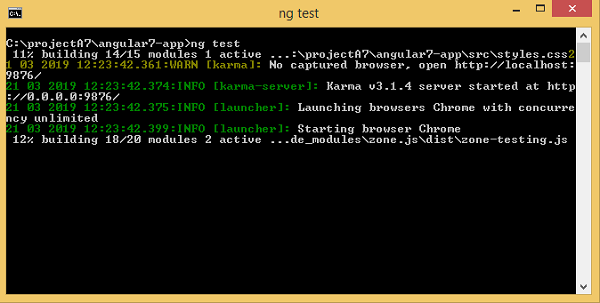
现在让我们运行命令来查看测试用例的运行情况。


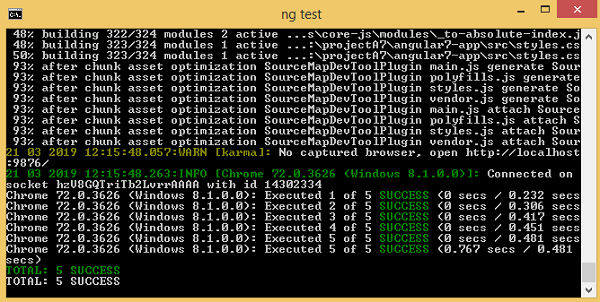
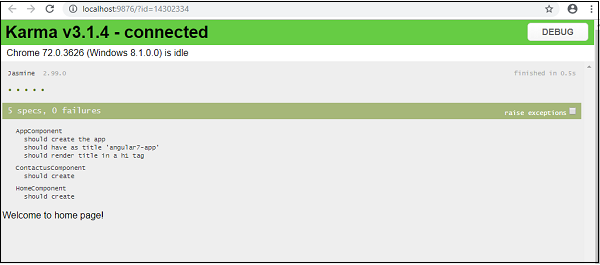
测试用例状态显示在命令行中,如上所示,并且还将在浏览器中打开,如下所示 -

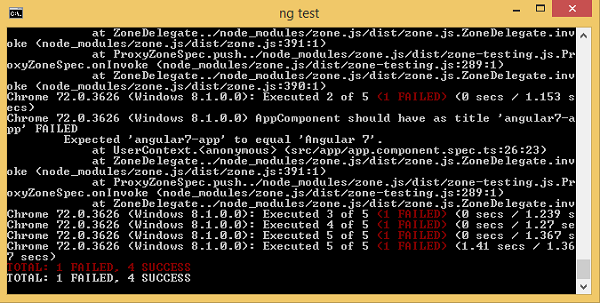
如果出现任何失败,它将显示详细信息如下 -
为此,让我们更改 app.component.spec.ts,如下所示 -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});
在上面的文件中,测试用例检查标题Angular 7。但在 app.component.ts 中,我们有标题angular7-app ,如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
这里测试用例将失败,下面是命令行和浏览器中显示的详细信息。
在命令行中
以下屏幕显示在命令行中 -

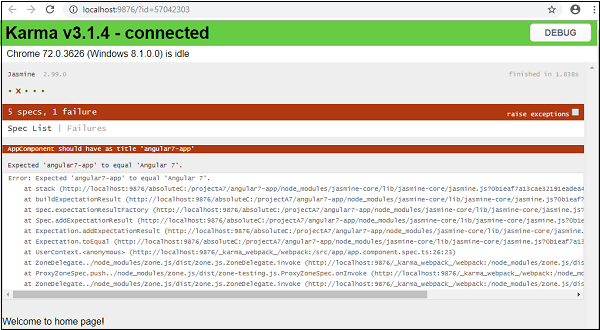
在浏览器中
浏览器中显示以下屏幕 -

您的项目的所有失败的测试用例都将显示在命令行和浏览器中,如上所示。
同样,您可以为您的服务、指令和将添加到项目中的新组件编写测试用例。
构建 Angular 7 项目
在 Angular 中完成项目后,我们需要构建它,以便它可以在生产或陈述中使用。
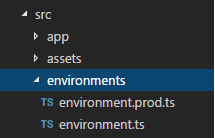
构建的配置,即生产、登台、开发、测试需要在src/environments中定义。
目前,我们在 src/environment 中定义了以下环境 -

您可以根据您的构建将文件添加到 src/environment,即environment.staging.ts、environment.testing.ts 等。
目前我们正在尝试搭建生产环境。文件environment.ts包含默认环境设置和文件详细信息,如下所示 -
export const environment = {
production: false
};
要构建用于生产的文件,我们需要在environment.ts中设置production: true ,如下所示 -
export const environment = {
production: true
};
默认环境文件必须导入到组件内部,如下所示 -
应用程序组件.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
我们尝试执行的从默认到生产的环境替换在 angular.json fileReplacements部分中定义,如下所示 -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}
当构建命令运行时,该文件将替换为src/environments/environment.prod.ts。可以在此处添加额外的配置(例如暂存或测试),如下例所示 -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}
因此运行构建的命令如下 -
ng build --configuration = production // for production environmnet ng build --configuration = staging // for stating enviroment
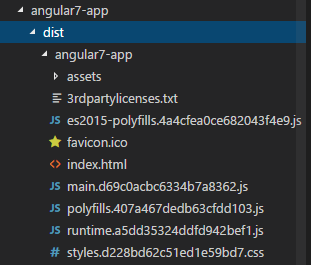
现在让我们运行用于生产的构建命令,该命令将在我们的项目中创建一个 dist 文件夹,其中将包含构建后的最终文件。


最终文件构建在 dist/ 文件夹内,该文件夹可以托管在您的生产服务器上。