Axure RP - 用户界面
安装Axure后,您将看到如下屏幕截图所示的界面。

该屏幕将始终在启动时显示,直到您选择不显示为止。
在此屏幕上,您有以下选项 -
- 在 Axure 中创建一个新文件
- 打开现有的Axure项目
现在让我们使用 Axure 创建一个新文件。
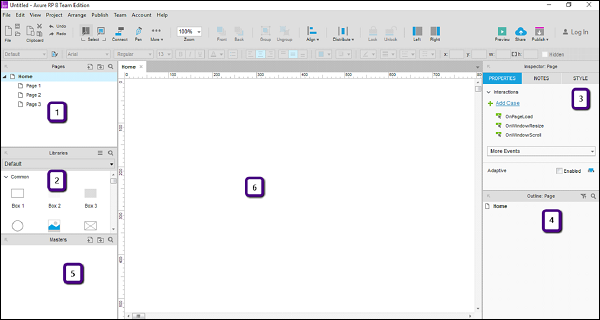
当您单击“新建文件”按钮时,您将看到以下屏幕以创建新原型。

如上图所示,工作区分为6个部分。
- 页数
- 图书馆
- 督察
- 大纲
- 大师赛
- 设计区
让我们一一浏览这些部分。
页数
此部分显示您正在处理的页面。这些页面以默认树结构显示,如下所示。主页具有以下子页面。
家
第1页
第2页
第3页
您可以继续使用给定的结构,也可以根据您的需要更改它。为此,右键单击任何页面,然后您将看到诸如添加、移动、删除、重命名、复制等选项。
与大多数可用的不同工具一样,此部分允许您与原型中的页面进行交互。您可以使用它来规划预期原型中的屏幕。
库面板
在库窗格中,原型所需的大多数控件都可用。本节中可用的典型控件有 – 框、图像、占位符、按钮等。Axure RP 提供了一组丰富的 UI 控件,根据其应用领域进行分类。

如上图 (a) 所示,库的类别为 – Common、Forms、Menus and Table 和 Markup。当您打开应用程序时,所有这些类别都会展开。为了方便起见,它在此屏幕截图中折叠起来。
常见的库包括基本形状、按钮、标题文本、热点、动态面板等。
借助 Axure RP,可以满足您所有的原型制作要求,并提供一个非常有效的控件,称为“热点”。使用此控件,您可以为 UI 中的几乎任何控件提供单击交互。后面几页将提供一个示例。
表单库中,顾名思义,包括列表框、复选框、单选按钮、文本区域和文本字段控件。为了设计用户输入表单,您可以使用库下本节中的控件。
菜单和桌子具有传统的结构。这种结构(可能是水平或垂直形式)可以在称为“菜单和表格”的库下使用。
最后但并非最不重要的是标记库,其中包括便签、标记和箭头。大多数情况下,这将用于原型中的注释。
设计区
这是用户体验工程师真正的游乐场。该空间将用于根据您的要求创建原型。首先,请参阅以下屏幕截图中以数字 6 突出显示的区域。

在此区域中,您可以从库中拖放所需的控件。让我们使用该库创建一个快速菜单栏。
示例 - 菜单栏
从库中的菜单和表格下,将经典菜单 - 水平控件拖动到设计区域。

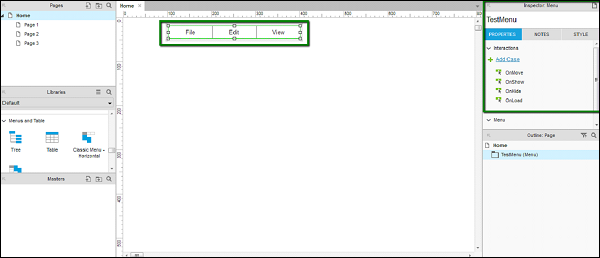
将控件拖动到设计区域后,您将看到以下屏幕。

如上图所示,Axure RP 足够智能,可以在菜单中显示所需的文本。考虑到它是一个菜单栏,Axure RP在控件中自动创建了“文件”、“编辑”和“查看”作为菜单。
如箭头所指,检查器部分显示控件的属性。使用此部分为您的控件创建一个名称,以便在创建复杂原型时进行唯一标识。
让我们将此控件命名为 TestMenu。我们将在后续示例中使用该名称。
页面属性
在规划原型时,清楚地了解用户以及展示/查看原型的设备是有意义的。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。

如上图所示,数字3表示的区域是页面属性部分。在本部分中,您将能够看到交互下拉列表和“自适应”子部分。
让我们详细讨论这些部分。
交互部分处理与页面可能的交互(案例)。正如您所看到的,交互案例 OnPageLoad 处理页面加载时的事件。在大多数原型中,用户体验工程师更喜欢放置动画来给人留下第一印象。这个用于显示动画的特定事件通常在 OnPageLoad 情况下触发。
类似地,其他情况包括——OnWindowResize、OnWindowScroll。在“更多事件”下拉列表中,您可以查看其他支持的案例来配置与页面相关的交互。
通过自适应部分,Axure RP进入响应式网页设计。如今,仅仅为网站设计体验是不够的,此外,企业更喜欢移动网站与网站共存。
同一页面,从不同的屏幕尺寸和布局观看会构成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure 提供了自适应视图的这一功能,以便用户体验工程师从头开始就可以掌握原型的响应方面。
小部件的检查器窗格
Widget Interactions 窗格是 Axure 中最关键的部分。您可以通过单击设计区域中的任何小部件来查看此窗格。
考虑我们在上一节中使用的菜单项的示例。选择名为 TestMenu 的菜单项并观察以下屏幕截图中突出显示的部分。

正如您在“属性”选项卡下看到的,有不同的交互,例如 OnMove、OnShow、OnHide 和 OnLoad。这些是特定于整个菜单控件的。
现在,从菜单控件中单击“文件”。

您将注意到“小部件属性”窗格中交互类型的变化。此外,它还可以灵活地为此菜单项提供名称。让我们以 OnClick 案例为例。
OnClick - OnClick 案例定义了在运行原型时单击控件时控件的Behave。这可以实现各种交互,例如页面导航、菜单弹出等。
注释窗格- 在检查器窗格本身中,有一个名为“注释”的子部分。在注释窗格中,您将能够添加某些要记住的点,以进行您选择的控制。
一旦我们深入下一章的示例,这些要点就会很清楚。
网格和参考线
对于具有最高质量和精度的原型,用户体验工程师需要能够将一个控件与另一个控件对齐/定位。
例如,考虑您想要显示登录弹出窗口。如果要在屏幕中间显示此弹出窗口,您需要屏幕的整体尺寸。另外,为了精确地在屏幕中间对齐,您应该有网格来适当地对齐它。
Axure提供了网格和参考线的功能,以便您可以有效地利用您的设计区域。
要查看可用的网格和参考线,请右键单击设计区域,然后将弹出以下屏幕截图中显示的上下文菜单。

现在,让我们了解可用的选项。
网格- 上下文菜单中显示的前三个选项与网格相关联。它们是显示网格、对齐网格和网格设置。
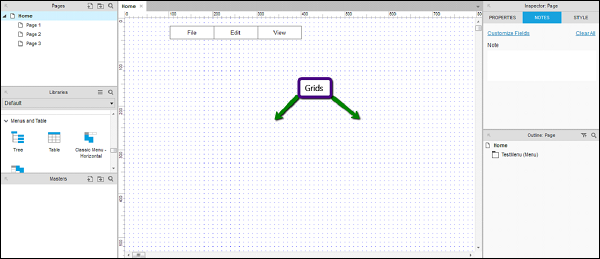
显示网格- 启用“显示网格”后,您将能够在设计区域看到网格,如以下屏幕截图所示。这对于将控件与屏幕上的其他控件对齐非常有用。

对齐网格- 当启用对齐网格时,控件将根据周围存在的网格自动连接。当您拖动控件并且它将自身附加到附近的网格时,您将能够看到此Behave。
网格设置- 此对话框中存在与网格相关的更多设置。如下图所示,在此对话框中可以设置网格之间的间距、网格类型等。您可以根据需要选择交叉类型的网格。

指南- 在如下屏幕截图所示的上下文菜单中,第一个分隔符之后的选项与指南相关。

我们将介绍指南常用的选项。
显示全局参考线- 当您从设计区域中的水平和垂直标尺拖动时,这些参考线将可见。亲自尝试一下!
显示页面指南- 指南也可在页面级别使用。当您从垂直和水平标尺拖动这些参考线时,就会创建这些参考线。它们比全球指南更常见。拥有页面指南可以提高页面级别设计的灵活性。
显示自适应指南- 当涉及到为不同的自适应视图设计页面时,有必要放置自适应指南。此选项启用自适应参考线的可见性,该参考线将用于跨不同自适应视图对齐对象。
对齐参考线- 在设计区域中排列不同的屏幕元素时,此功能使对象能够对齐到参考线。当您将特定对象放置在屏幕上并相对于另一个对象排列它时,这会很方便。
