- 科尔多瓦教程
- 科尔多瓦 - 主页
- 科尔多瓦 - 概述
- 科尔多瓦 - 环境设置
- 科尔多瓦 - 第一次申请
- Cordova - Config.xml 文件
- 科尔多瓦 - 存储
- 科尔多瓦 - 活动
- 科尔多瓦 - 后退按钮
- 科尔多瓦 - 普拉格曼
- Cordova - 电池状态
- 科尔多瓦 - 相机
- 科尔多瓦 - 联系方式
- 科尔多瓦 - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- 科尔多瓦 - 对话
- 科尔多瓦 - 文件系统
- 科尔多瓦 - 文件传输
- 科尔多瓦 - 地理定位
- 科尔多瓦 - 全球化
- Cordova - InAppBrowser
- 科尔多瓦 - 媒体
- Cordova - 媒体捕获
- 科尔多瓦 - 网络信息
- 科尔多瓦 - 启动画面
- 科尔多瓦 - 振动
- 科尔多瓦 - 白名单
- 科尔多瓦 - 最佳实践
- 科尔多瓦有用资源
- 科尔多瓦 - 快速指南
- 科尔多瓦 - 有用的资源
- 科尔多瓦 - 讨论
Cordova - 设备方向
指南针用于显示相对于地理北基点的方向。
第 1 步 - 安装设备方向插件
打开命令提示符窗口并运行以下命令。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-orientation
第 2 步 - 添加按钮
该插件类似于加速插件。现在让我们在index.html中创建两个按钮。
<button id = "getOrientation">GET ORIENTATION</button> <button id = "watchOrientation">WATCH ORIENTATION</button>
第 3 步 - 添加事件监听器
现在,我们将在index.js的onDeviceReady函数内添加事件侦听器。
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);
第 4 步 - 创建函数
我们将创建两个函数;第一个函数将生成当前加速度,另一个函数将检查方向变化。您可以看到我们再次使用频率选项来监视每三秒发生的变化。
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
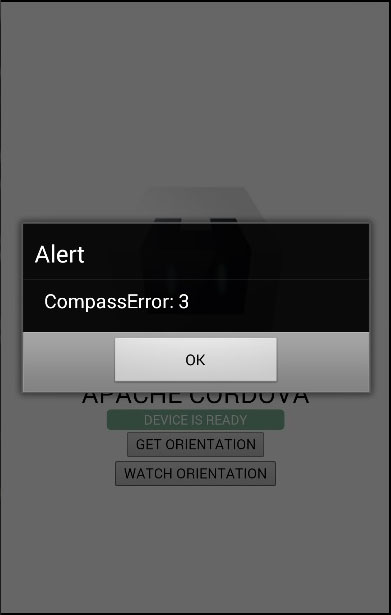
由于指南针插件与加速插件几乎相同,因此这次我们将向您展示错误代码。有些设备没有指南针工作所需的磁传感器。如果您的设备没有它,将会显示以下错误。