
- ES6 教程
- ES6 - 主页
- ES6 - 概述
- ES6 - 环境
- ES6 - 语法
- ES6 - 变量
- ES6 - 运算符
- ES6 - 决策
- ES6 - 循环
- ES6 - 函数
- ES6 - 事件
- ES6 - Cookie
- ES6 - 页面重定向
- ES6 - 对话框
- ES6 - 无效关键字
- ES6 - 页面打印
- ES6 - 对象
- ES6 - 数字
- ES6 - 布尔值
- ES6 - 字符串
- ES6 - 符号
- ES6 - 新的字符串方法
- ES6 - 数组
- ES6 - 日期
- ES6 - 数学
- ES6 - 正则表达式
- ES6 - HTML DOM
- ES6 - 迭代器
- ES6 - 集合
- ES6 - 类
- ES6 - 地图和集合
- ES6 - 承诺
- ES6 - 模块
- ES6 - 错误处理
- ES6 - 对象扩展
- ES6 - 反射 API
- ES6 - 代理 API
- ES6 - 验证
- ES6 - 动画
- ES6 - 多媒体
- ES6 - 调试
- ES6 - 图像映射
- ES6 - 浏览器
- ES7 - 新特性
- ES8 - 新特性
- ES9 - 新特性
- ES6 有用资源
- ES6 - 快速指南
- ES6 - 有用的资源
- ES6 - 讨论
ES6 - HTML DOM
每个网页都驻留在浏览器窗口内,可以将其视为一个对象。
文档对象表示在该窗口中显示的 HTML 文档。文档对象具有引用允许访问和修改文档内容的其他对象的各种属性。
访问和修改文档内容的方式称为文档对象模型,或DOM。对象按层次结构组织。这种层次结构适用于 Web 文档中对象的组织。
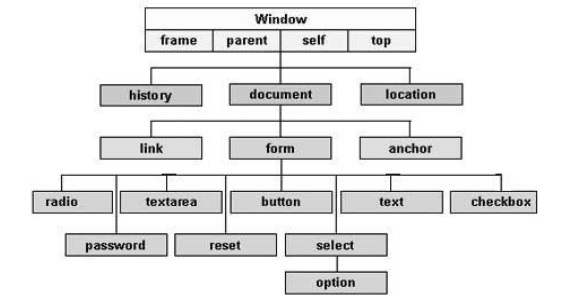
以下是一些重要对象的简单层次结构 -

存在多个 DOM。以下部分详细解释了每个 DOM,并描述如何使用它们来访问和修改文档内容。
Legacy DOM - 这是在 JavaScript 语言的早期版本中引入的模型。所有浏览器都很好地支持它,但仅允许访问文档的某些关键部分,例如表单、表单元素和图像。
W3C DOM - 该文档对象模型允许访问和修改所有文档内容,并由万维网联盟 (W3C) 进行标准化。几乎所有现代浏览器都支持该模型。
IE4 DOM - 此文档对象模型是在 Microsoft Internet Explorer 浏览器版本 4 中引入的。IE 5 及更高版本包括对大多数基本 W3C DOM 功能的支持。
旧版 DOM
这是 JavaScript 语言早期版本中引入的模型。所有浏览器都很好地支持它,但仅允许访问文档的某些关键部分,例如表单、表单元素和图像。
该模型提供了几个只读属性,例如标题、URL 和lastModified,提供有关整个文档的信息。除此之外,该模型提供了多种方法可用于设置和获取文档属性值。
旧版 DOM 中的文档属性
以下是可以使用旧版 DOM 访问的文档属性的列表。
| 先生编号 | 属性及描述 |
|---|---|
| 1 |
alink颜色 已弃用 - 指定激活链接颜色的字符串。 示例:document.alinkColor |
| 2 |
锚点[ ] 一组锚点对象,一个对应于文档中出现的每个锚点。 示例:document.anchors[0]、document.anchors[1] 等 |
| 3 |
小程序[ ] 一组小程序对象,一个对应于文档中出现的每个小程序。 示例:document.applets[0]、document.applets[1] 等 |
| 4 |
背景颜色 已弃用 - 指定文档背景颜色的字符串。 示例:document.bgColor |
| 5 |
曲奇饼 具有特殊Behave的字符串值属性,允许查询和设置与此文档关联的 cookie。 示例:文档.cookie |
| 6 |
领域 指定文档来自的 Internet 域的字符串。用于安全目的。 示例:文档.域 |
| 7 |
嵌入[ ] 表示使用 <embed> 标记嵌入到文档中的数据的对象数组。插件的同义词[]。某些插件和 ActiveX 控件可以使用 JavaScript 代码进行控制。 示例:document.embeds[0]、document.embeds[1] 等 |
| 8 |
颜色 指定文档默认文本颜色的字符串。 示例:document.fgColor |
| 9 |
形式[ ] 一组表单对象,一个表单对象对应文档中出现的每个 HTML 表单。 示例:document.forms[0]、document.forms[1] 等 |
| 10 |
图片[ ] 一组表单对象,一个对应于文档中带有 HTML <img> 标记的每个 HTML 表单。 示例:document.forms[0]、document.forms[1] 等 |
| 11 |
上一次更改 一个只读字符串,指定文档最近更改的日期。 示例:document.lastModified |
| 12 |
链接颜色 已弃用 - 指定未访问链接颜色的字符串。 示例:document.linkColor |
| 13 |
链接[ ] 它是一个文档链接数组。 示例:document.links[0]、document.links[1] 等 |
| 14 |
地点 文档的 URL。已弃用,改用 URL 属性。 示例:文档.位置 |
| 15 |
插件[ ] 嵌入的同义词[ ] 示例:document.plugins[0]、document.plugins[1] 等 |
| 16 |
推荐人 一个只读字符串,其中包含链接当前文档的文档的 URL(如果有)。 示例:文档.referrer |
| 17 号 |
标题 <title> 标签的文本内容。 示例:文档.标题 |
| 18 |
网址 指定文档 URL 的只读字符串。 示例:文档.URL |
| 19 |
vlink颜色 已弃用 - 指定访问链接颜色的字符串。 示例:document.vlinkColor |
旧版 DOM 中的文档方法
以下是旧版 DOM 支持的方法列表。
| 先生编号 | 属性及描述 |
|---|---|
| 1 |
清除( ) 已弃用 - 删除文档的内容并且不返回任何内容。 示例:document.clear() |
| 2 |
关闭( ) 关闭用 open( ) 方法打开的文档流并且不返回任何内容。 |
| 3 |
打开( ) 删除现有文档内容并打开可以写入新文档内容的流。什么也不返回。 示例:文档.open() |
| 4 |
写(值,...) 将指定的一个或多个字符串插入当前正在解析的文档中或附加到使用 open( ) 打开的文档中。什么也不返回。 示例:document.write(值,...) |
| 5 |
writeln( 值, ...) 与 write( ) 相同,只是它将换行符附加到输出。什么也不返回。 示例:document.writeln(值,...) |
我们可以使用 HTML DOM 定位任何 HTML 文档中的任何 HTML 元素。例如,如果一个 Web 文档包含一个 form 元素,那么使用 JavaScript,我们可以将其称为 document.forms[0]。如果您的 Web 文档包含两个表单元素,则第一个表单称为 document.forms[0],第二个表单称为 document.forms[1]。
使用上面给出的层次结构和属性,我们可以使用 document.forms[0].elements[0] 等访问第一个表单元素。
例子
以下是使用旧版 DOM 方法访问文档属性的示例。
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
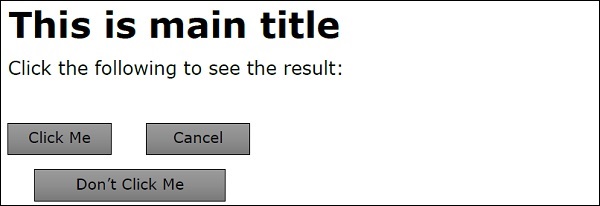
输出
成功执行上述代码后将显示以下输出。

注意- 此示例返回表单和元素的对象。我们必须使用本教程中未讨论的对象属性来访问它们的值。