
- 谷歌AMP教程
- Google AMP - 主页
- Google AMP - 概述
- 谷歌 AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - 数学
- Google AMP - 适合文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- 谷歌 AMP - ADS
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - Cors
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用的资源
- Google AMP - 讨论
Google AMP - 基本语法
在本章中,我们将讨论开始使用 Google AMP 页面的基本要求。
示例放大器页面
放大器页面的基本示例如下所示 -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "300"
layout = "responsive">
</amp-img>
</p>
</body>
</html>
强制标签
放大器页面中需要包含一些强制性标签。本节详细讨论它们 -
我们必须确保将amp或 ⚡ 添加到 html 标签,如下所示
<html amp> OR <html ⚡>
我们应该将 <head> 和 <body> 标记添加到 html 页面。
如果您错过任何强制性元标记,放大器验证可能会失败。这里显示了一些要添加到页面头部的强制性mets标签 -
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">
将 rel="canonical" 的链接添加到 head 标签内
<link rel = "canonical" href = "./regular-html-version.html">
带有 amp-boilerplate 的样式标签 -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
带有 amp-boilerplate 的 Noscript 标签 -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
添加了异步的 amp 脚本标记如下所示。这是最重要的标签 -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
如果您想向页面添加自定义 css,则应该使用此标签。请注意,我们无法在 amp 页面中调用外部样式表。要添加自定义 css,所有 css 都必须放在这里 -
<style amp-custom> //all your styles here </style>
您可以在浏览器中使用页面 URL 末尾的 #developement=1 来验证上述页面。
现在,让我们在浏览器中进行相同的测试。我已在本地托管该页面并将其保存为 amppage.html。
上面要测试的url是
http://localhost/googleamp/amppage.html#development=1
例子
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img
src = "images/christmas1.jpg"
width = "300"
height = "250"
layout = "responsive">
</amp-img>
</p>
</body>
</html>
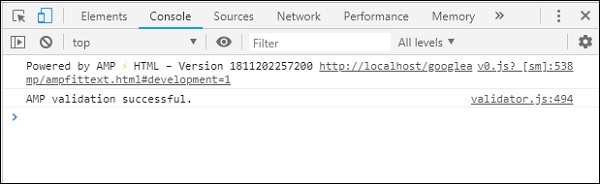
输出

您可以在开发者控制台中查看放大器验证状态,如下所示 -

它使我们的 AMP 验证成功,因为我们已经为有效的 amp 页面添加了所有必需的强制标签。