LeafletJS - 标记
为了在地图上标记单个位置,传单提供了标记。这些标记使用标准符号,并且可以自定义这些符号。在本章中,我们将了解如何添加标记以及如何自定义、设置动画和删除它们。
添加简单标记
要使用 Leaflet JavaScript 库向地图添加标记,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 -通过传递表示要标记的位置的latlng对象来实例化Marker类,如下所示。
// Creating a marker var marker = new L.Marker([17.385044, 78.486671]);
步骤 5 - 使用Marker类的addTo()方法将前面步骤中创建的标记对象添加到地图中。
// Adding marker to the map marker.addTo(map);
例子
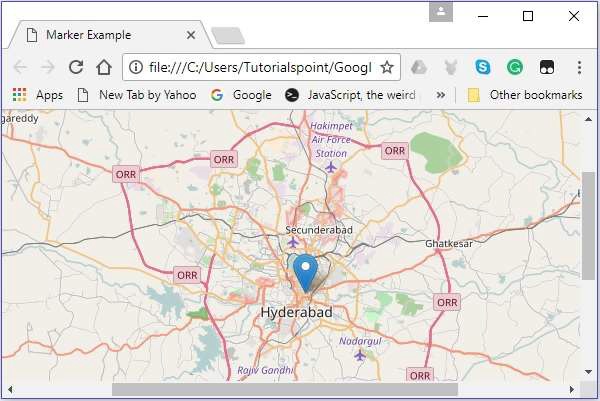
以下代码在名为海得拉巴(印度)的城市上设置标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 -通过传递表示要标记的位置的latlng对象来实例化Marker类。
步骤 5 - 使用bindPopup()将弹出窗口附加到标记,如下所示。
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤 6 - 最后,使用Marker类的addTo()方法将前面步骤中创建的Marker对象添加到地图中。
例子
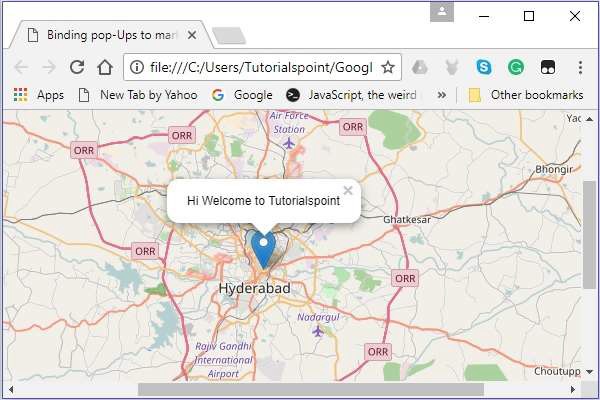
以下代码在城市海得拉巴(印度)上设置标记并向其添加弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>
它生成以下输出

标记选项
创建标记时,除了 latlang 对象之外,您还可以传递标记选项变量。使用此变量,您可以为标记的各种选项设置值,例如图标、可拖动、键盘、标题、alt、zInsexOffset、不透明度、riseOnHover、riseOffset、窗格、可拖动等。
要使用地图选项创建地图,您需要按照以下步骤操作 -
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 为markerOptions 创建一个变量并指定所需选项的值。
创建一个markerOptions对象(它的创建就像文字一样)并设置选项iconUrl和iconSize 的值。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤 5 -通过传递表示要标记的位置的latlng对象和在上一步中创建的选项对象来实例化Marker类。
// Creating a marker var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤 6 - 最后,使用Marker类的addTo()方法将前面步骤中创建的Marker对象添加到地图中。
例子
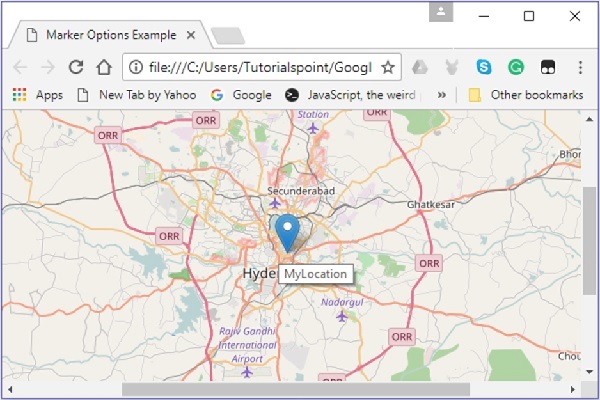
以下代码设置海得拉巴(印度)城市的标记。该标记可点击、可拖动,标题为MyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出

标记自定义图标
您还可以添加自己的图标,而不是 Leaflet 库提供的默认图标。您可以使用以下步骤将自定义图标而不是默认图标添加到地图中。
步骤 1 -通过传递 <div>元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 -通过传递所需图块的 URL创建一个Layer对象。
步骤 3 - 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 - 为markerOptions创建一个变量并指定所需选项的值 -
iconUrl - 作为此选项的值,您需要传递一个String对象,指定要用作图标的图像的路径。
iconSize - 使用此选项,您可以指定图标的大小。
注意- 除了这些之外,您还可以设置其他选项的值,例如 iconSize、shadowSize、iconAnchor、shadowAnchor 和 popupAnchor。
通过传递上述选项变量,使用L.icon()创建自定义图标,如下所示。
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
步骤5 - 为markerOptions 创建一个变量并指定所需选项的值。除此之外,还可以通过传递上一步中创建的图标变量作为值来指定图标。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤 6 -通过传递表示要标记的位置的latlng对象和上一步中创建的选项对象来实例化Marker类。
// Creating a marker var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤 7 - 最后,使用Marker类的addTo()方法将前面步骤中创建的Marker对象添加到地图中。
例子
以下代码在Tutorialspoint 的位置设置标记。这里我们使用Tutorialspoint 的标志而不是默认的标记。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出
