
- PhoneGap Tutorial
- PhoneGap - Home
- PhoneGap - Overview
- PhoneGap - Environment Setup
- PhoneGap - App Contents
- PhoneGap - App Compilation
- PhoneGap Useful Resources
- PhoneGap - Quick Guide
- PhoneGap - Useful Resources
- PhoneGap - Discussion
PhoneGap - 环境设置
在本章中,我们将学习如何设置基本环境,以便轻松制作应用程序。虽然 PhoneGap 支持使用Cordova 命令行界面和Github 存储库机制离线创建应用程序,但我们将专注于最省力的过程。
我们假设您精通 Web 技术,并且您的 Web 应用程序已准备好作为应用程序发布。由于 PhoneGap 仅支持 HTML、CSS 和 JavaScript,因此必须仅使用这些技术来创建应用程序。
从开发人员的角度来看,应用程序的包中应包含以下项目 -
- 配置文件
- 应用程序的图标
- 信息或内容(使用网络技术构建)
配置
我们的网络应用程序只需要一个配置文件,该文件就足以配置其所有必要的设置。它的名称是config.xml。该文件包含编译应用程序所需的所有必要信息。
让我们看看我们的示例 config.xml -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "https://www.w3.org/ns/widgets"
xmlns:gap = "https://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "https://tutorialspoint.com" email = "contact@tutorialspoint.com">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>
所有配置内容都包含在 <widget> 标签中。这些的简要描述如下 -
<widget id = ”app_id”>
id 是您在各个应用商店中保留的应用程序 ID。它采用反向域名样式,即 com.tutorialspoint.onlineviewer 等。
<widget version = "x.y.z">
这是xyz格式的应用程序版本号,其中(x,y,z)是正整数,即1.0.0,它代表major.minor.patch版本系统。
<name> App Name</name>
这是应用程序的名称,它将显示在移动屏幕上的应用程序图标下方。可以使用此名称搜索您的应用程序。
<description> My First Web App </description>
这是对该应用程序的用途和用途的简要描述。
<author> Author_Name </author>
此字段包含创建者或程序员的名称,通常设置为启动此应用程序的组织的名称。
<preferences name = "permissions" value = "none">
首选项标签用于设置应用程序的各种选项,例如全屏、背景颜色和方向。这些选项位于名称和值对中。例如:name = "FullScreen" value = "true" 等。因为我们不需要任何这些高级设置,所以我们只是将权限设置为 none。
<icon>
允许我们向我们的应用程序添加图标。它可以用多种方式编码,但由于我们正在学习一切的捷径,所以就在这里。.src确定图标图像的路径。间隙:平台确定该图标将用于哪个操作系统平台。间隙:限定符是 Android 设备使用的密度。iOS 设备使用宽度和高度参数。
图标
各种尺寸的设备都具有相同的移动操作系统,因此为了定位一个平台的受众,您还需要提供所有移动设备类型的图标。重要的是,我们根据特定移动操作系统的要求准备精确形状和尺寸的图标。
这里我们使用文件夹res/icon/ios和res/icon/android/drawable-xxxx。。
为了快速完成这项工作,您可以创建一个尺寸为 1024x1024 的徽标并登录 makeappicon.com。该网站将帮助您立即创建适用于 Android 和 iOS 平台的各种尺寸的徽标。
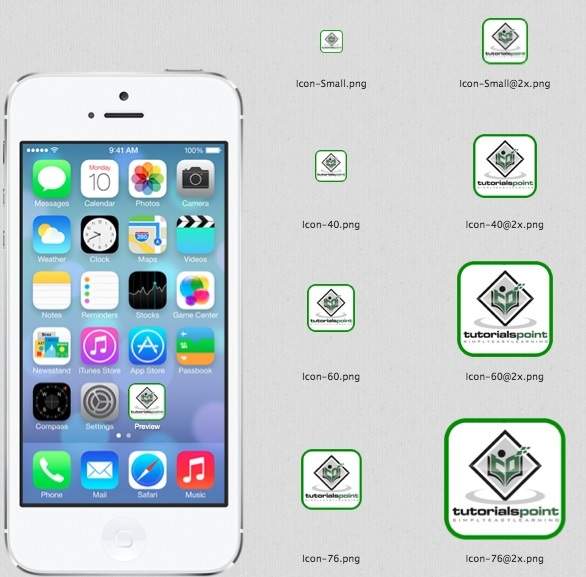
提供尺寸为 1024x1024 的图标图像后,makeappicon.com 应提供以下内容 -
iOS 的图标

Android 图标

该网站为您提供了一个选项,可以将所有徽标以 zip 格式通过电子邮件发送到您家门口(当然,也称为电子邮件!)