
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer - Xpath 函数
为了唯一地确定一个元素,我们可以借助 html 标签中的任何属性,也可以使用 html 标签上的属性组合。大多数情况下使用 id 属性,因为它对于页面来说是唯一的。
但是,如果 id 属性不存在,我们可以使用其他属性,例如类、名称等。如果 id、name 和 class 等属性不存在,我们可以利用仅对该标签可用的独特属性或属性及其值的组合来标识元素。为此,我们必须使用 xpath 表达式。
如果元素有重复属性或没有属性,则使用函数 text() 来标识元素。为了使用 text() 函数,元素必须具有页面上可见的文本。
句法
使用 text() 函数的语法如下 -
//tagname[text()='visible text on element']
如果元素或文本的值本质上是部分动态的或非常长,我们可以使用 contains() 函数。为了使用 contains() 函数,元素必须具有属性值或文本。
句法
使用 contains() 函数的语法如下 -
//tagname[contains(@attribute,'value')] //tagname[contains(text(),'visible text on element')]
如果元素的文本以特定文本开头,我们可以对其使用starts-with() 函数。
句法
使用starts-with()函数的语法如下 -
//tagname[starts-with(text(),'visible text on element')
在上述所有函数中,标记名是可选的。我们可以使用符号 * 来代替标记名。
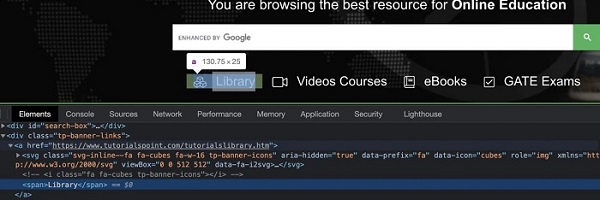
在下图中,让我们借助显示的文本来识别元素 - 库,然后单击它。

元素的 xpath 应为 //*[text()='Library']。
在这里,我们正在使用 xpath 选择器,因此我们必须使用方法:page.$x(xpath value)。有关此方法的详细信息将在“Puppeteer 定位器”一章中讨论。
首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorFunTextXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/index.htm')
//identify element with xpath function - text() then click
const b = (await page.$x("//*[text()='Library']"))[0]
b.click()
//wait for sometime
await page.waitForTimeout(4000)
//obtain URL after click
console.log(await page.url())
}
selectorFunTextXpath()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js

成功执行命令后,单击元素库时导航的页面的 URL - https://www.tutorialspoint.com/tutorialslibrary.htm将打印在控制台中。