
- Python Pyramid教程
- Python Pyramid - 主页
- Python Pyramid - 概述
- Pyramid - 环境设置
- Python Pyramid - Hello World
- Pyramid - 应用程序配置
- Python Pyramid - URL 路由
- Python Pyramid - 查看配置
- Python Pyramid - 路由前缀
- Python Pyramid - 模板
- Pyramid - HTML 表单模板
- Python Pyramid - 静态资源
- Python Pyramid - 请求对象
- Python Pyramid - 响应对象
- Python Pyramid - 会话
- Python Pyramid - 事件
- Python Pyramid - 消息闪烁
- Pyramid - 使用 SQLAlchemy
- Python Pyramid - Cookiecutter
- Python Pyramid - 创建项目
- Python Pyramid - 项目结构
- Python Pyramid - 包结构
- 手动创建项目
- 命令行Pyramid
- Python Pyramid - 测试
- Python Pyramid - 日志记录
- Python Pyramid - 安全
- Python Pyramid - 部署
- Python Pyramid有用资源
- Python Pyramid - 快速指南
- Python Pyramid - 有用的资源
- Python Pyramid - 讨论
Python Pyramid - HTML 表单模板
在本章中,我们将了解 Pyramid 如何从 HTML 表单读取数据。让我们将以下 HTML 脚本保存为myform.html。我们将使用它来获取 Template 对象并渲染它。
<html> <body> <form method="POST" action="http://localhost:6543/students"> <p>Student Id: <input type="text" name="id"/> </p> <p>student Name: <input type="text" name="name"/> </p> <p>Percentage: <input type="text" name="percent"/> </p> <p><input type="submit" value="Submit"> </p> </body> </html>
在 Pyramid 对象的配置中添加的“index”路由映射到以下 index() 函数,该函数呈现上述 HTML 表单 -
@view_config(route_name='index', renderer='templates/myform.html')
def index(request):
return {}
我们可以看到,用户输入的数据通过 POST 请求传递到 /students URL。因此,我们将添加一个“students”路由来匹配 /students 模式,并将其与 add() 视图函数关联,如下所示 -
@view_config(route_name='students', renderer='templates/marklist.html')
def add(request):
student={'id':request.params['id'],
'name':request.params['name'],
'percent':int(request.params['percent'])} 9. Pyramid – HTML Form Template
students.append(student)
return {'students':students}
POST 请求发送的数据以request.params对象的形式存在于 HTTP 请求对象中。它是 HTML 表单属性及其用户输入的值的字典。该数据被解析并附加到学生字典对象列表中。更新后的学生对象作为上下文数据传递到 marklist.html 模板。
marklist.html Web 模板与前面示例中使用的相同。它显示学生数据表以及计算结果列。
<html>
<body>
<table border=1>
<thead>
<tr>
<th>Student ID</th> <th>Student Name</th>
<th>percentage</th>
<th>Result</th>
</tr>
</thead>
<tbody>
{% for Student in students %}
<tr>
<td>{{ Student.id }}</td>
<td>{{ Student.name }}</td>
<td>{{ Student.percent }}</td>
<td>
{% if Student.percent>=50 %}
Pass
{% else %}
Fail
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
例子
下面给出了完整的代码,其中包含用于渲染 HTML 表单、解析表单数据和生成显示学生标记列表的页面的视图 -
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.view import view_config
students = [
{"id": 1, "name": "Ravi", "percent": 75},
{"id": 2, "name": "Mona", "percent": 80},
{"id": 3, "name": "Mathews", "percent": 45},
]
@view_config(route_name='index', renderer='templates/myform.html')
def index(request):
return {}
@view_config(route_name='students', renderer='templates/marklist.html')
def add(request):
student={'id':request.params['id'], 'name':request.params['name'],
'percent':int(request.params['percent'])}
students.append(student)
return {'students':students}
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_jinja2_renderer(".html")
config.add_route('index', '/')
config.add_route('students','/students')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
输出
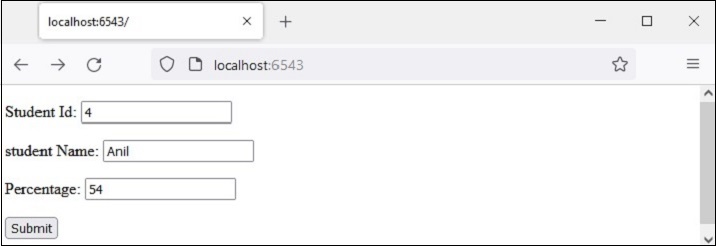
要启动服务器,请从命令行运行上述 Python 代码。在浏览器中,访问http://localhost:6543/获取如下所示的表单 -

输入如图所示的示例数据,然后按提交按钮。浏览器被定向到 /students URL,该 URL 又调用add()视图。结果是一个标记列表表,显示新学生新输入的数据。
