
- SAP UI5教程
- SAP UI5 - 主页
- SAP UI5 - 概述
- SAP UI5 - 架构
- SAP UI5 - 关键组件
- SAP UI5 - 控制库
- SAP UI5 - 开发套件
- SAP UI5 - MVC 概念
- SAP UI5 - 视图
- SAP UI5 - 开发人员工作室
- SAP UI5 - 创建 UI5 项目
- SAP UI5 - 控件
- SAP UI5 - 数据绑定
- SAP UI5 - 设计模式
- SAP UI5 - 模块化
- SAP UI5 - 本地化
- SAP UI5 - 记事本控件
- SAP UI5 - 扩展应用程序
- SAP UI5 - 主题
- SAP UI5 - 移动
- 在 Web IDE 中创建项目
- SAP UI5 有用资源
- SAP UI5 - 快速指南
- SAP UI5 - 有用的资源
- SAP UI5 - 讨论
SAP UI5 - 创建 UI5 项目
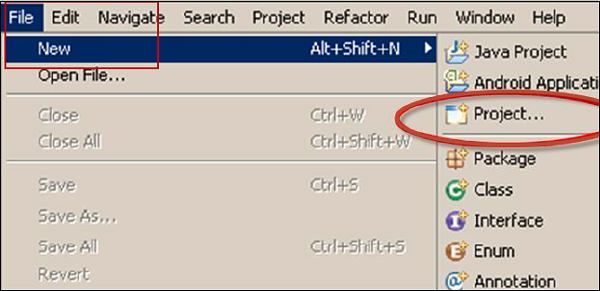
步骤 1 - 要在 UI5 Developer Studio 中创建新项目,请转到文件 → 新建 → 项目。

步骤 2 - 输入项目名称、目标设备,然后创建初始视图。

步骤 3 - 在下一个窗口中输入视图名称和视图类型,然后单击下一步。

步骤 4 - 在最后一个窗口中,您可以看到项目摘要。它向您显示项目属性。单击完成按钮创建项目。

步骤 5 - 系统将提示您切换到 Java EE 视角。单击“是”,它将打开一个新的 UI5 项目窗口,其中包含初始视图 - JSView。

步骤 6 - 现在要向此视图添加 Shell,您可以使用库 sap.ui.ux3.Shell()。

步骤 7 - 由于 Shell 不是 sap.ui.commons 的一部分,因此您需要添加 sap.ui.ux3 库。您可以将其他库添加到 data-sap-ui-libs。

要运行应用程序,您有两种选择 -
- 在服务器上运行
- 在 web 应用程序上运行
建议在服务器上运行,因为它有固定端口,不像在具有一次性随机端口的 Web 应用程序上运行。

SAP UI5 ─ 配置
如下表所示,您可以在 SAP UI5 中定义各种配置属性 -

核心功能
SAP UI5 中的核心功能如下:
Sap.ui.getCore() - 用于获取核心实例。
Sap.ui.getCore().byid(id) - 用于获取使用 id 创建的 UI5 控件的实例。
Sap.ui.getCore().applyChanges() - 用于立即执行和渲染 UI5 控件的更改。
jQuery.sap.domById(id) - 用于获取任何带有 id 的 HTML 元素。如果存在带有 id 的 UI5 控件,则返回的元素是 UI5 控件最顶层的 HTML 元素。
jQuery.sap.byId(id) - 用于返回具有指定 ID 的 DOM 元素的 jQuery 对象。
