Vaadin - 主题
本章详细讨论 Vaadin 的另一个功能,即主题。一般来说,主题是指在运行时可定制的框架。内容将是动态的,具体取决于服务器端收到的响应。
Vaadin 提供了一个很酷的界面,借助其自己的基于 Java 的 SAAS 编译器,可以在一秒钟内使用主题。Vaadin 提供了主题功能,以便为应用程序提供可定制的样式和外观。主题是一个预先制作的模板,开发人员需要对其进行自定义才能构建自己的应用程序,从而节省时间。
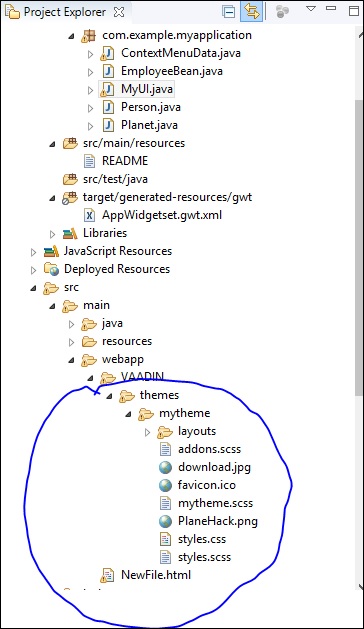
您可以在主题文件夹下找到 Vaadin 中的所有主题,并且每个子文件夹都是自描述的。因此,更改代码并对其进行自定义也非常容易。任何主题都可以有两种类型的 CSS 文件 - .saas类型和.css类型。尽管 Vaadin 对文件夹名称没有任何限制,但始终建议使用文件夹名称,如上图所示。
有两种主题可用 - Inbuilt和Custom。本节详细讨论它们。
内置主题
Vaadin 内置主题是通过使用主题名称注释来提供的,如下所示。
@Theme("mytheme")
public class MyUI extends UI {
运行 Vaadin 应用程序时的所有灰色背景都来自内置的css文件。我们可以更改这些文件,以使它们成为自定义主题,这是另一种主题。我们无法了解 Vaadin 内置主题的任何信息。所有上述组件都是 Vaadin 主题的一部分。
自定义主题 – 创建和使用主题
自定义主题放置在Web 应用程序的VAADIN/themes文件夹中、Eclipse 项目中的WebContent文件夹下或Maven 项目中的src/main/webapp中。这些位置是固定的,建议不要根据任何类型的要求进行更改。要定义名为mytheme的 SAAS 主题,您必须将该文件放置在主题文件夹下的 mytheme 文件夹中,然后重建您的项目。只要浏览器请求,Vaadin 就会自动动态创建自己的 .css 文件。

您可以根据需要更改 css 文件中的样式内容。但是,请记住再次构建该项目,它将开始反映进度。
响应式主题
Vaadin 也支持响应式主题。响应式网页可以根据屏幕尺寸自动设置字体大小。在 Vaadin 应用程序中,我们需要添加一行代码以使整个应用程序具有响应能力。
让我们考虑以下示例来进一步了解 Vaadin。在 MyUI.java 类中进行更改,如下所示。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
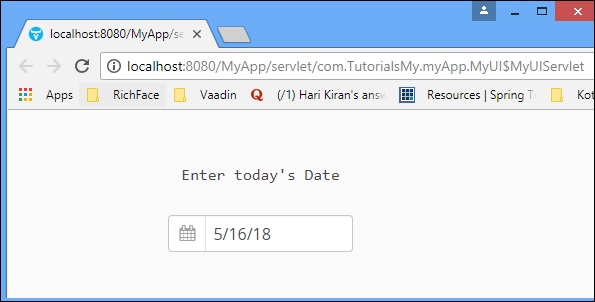
当您运行上面给出的代码时,您可以在浏览器中观察到以下输出。

要测试布局的响应能力,请缩小浏览器,您可以观察到面板和布局组件将相应地改变其大小和形状。
