- Watir教程
- Watir - 主页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 安装浏览器驱动程序
- Watir - 使用浏览器
- Watir - 网页元素
- Watir - 定位网页元素
- Watir - 使用 Iframe
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - cookie
- Watir - 代理
- Watir - 警报
- Watir - 下载
- Watir - 浏览器 Windows
- Watir有用资源
- Watir - 快速指南
- Watir - 有用的资源
- Watir - 讨论
Watir - 使用 Iframe
Watir 提供易于使用的语法来处理 iframe。
句法
browser.iframe(id: 'myiframe') // will get the reference of the iframe where we want to input details.
为了了解如何处理 iframe 并定位 iframe 内的元素,在本章中,我们将使用一个示例。
例子
主要.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>
测试1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
输出

在上面的示例中,条目表单是在 iframe 内定义的。下面给出了 Watir 代码,它将帮助我们找到它并测试表单 -
Watir密码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
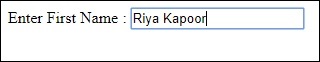
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
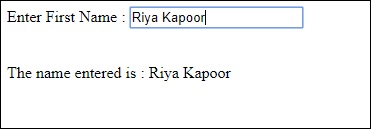
b.screenshot.save 'iframetestafter.png'
Watir 代码用于在此处给出的 url 中定位 iframe -
t = b.iframe(id: 'myiframe').text_field
我们使用了标签名称 iframe 和 iframe 的 id,如上所示。
上述代码的屏幕截图如下所示 -
iframetestbefore.png

iframetestafter.png