WebRTC - 环境
在开始构建 WebRTC 应用程序之前,我们应该设置编码环境。首先,您应该有一个文本编辑器或 IDE,可以在其中编辑 HTML 和 Javascript。当您阅读本教程时,您很可能已经选择了首选。至于我,我正在使用 WebStorm IDE。您可以在https://www.jetbrains.com/webstorm/下载其试用版。我还使用 Linux Mint 作为我选择的操作系统。
常见 WebRTC 应用程序的另一个要求是拥有一个服务器来托管 HTML 和 Javascript 文件。仅通过双击文件该代码将无法工作,因为除非文件由实际服务器提供服务,否则不允许浏览器连接到摄像头和麦克风。这样做显然是出于安全问题。
有大量不同的 Web 服务器,但在本教程中,我们将使用 Node.js 和 node-static -
访问https://nodejs.org/en/并下载最新的 Node.js 版本。
将其解压到 /usr/local/nodejs 目录。
打开 /home/YOUR_USERNAME/.profile 文件并将以下行添加到末尾 - export PATH=$PATH:/usr/local/nodejs/bin
您可以重新启动计算机或运行 source /home/YOUR_USERNAME/.profile
现在应该可以从命令行使用节点命令。npm命令也可用。NMP 是 Node.js 的包管理器。您可以在https://www.npmjs.com/了解更多信息。
打开终端并运行sudo npm install -g node-static。这将为 Node.js 安装静态 Web 服务器。
现在导航到包含 HTML 文件的任何目录,并在该目录中运行static命令来启动 Web 服务器。
您可以导航到http://localhost:8080查看您的文件。
还有另一种安装nodejs的方法。只需在终端窗口中运行sudo apt-get install nodejs即可。
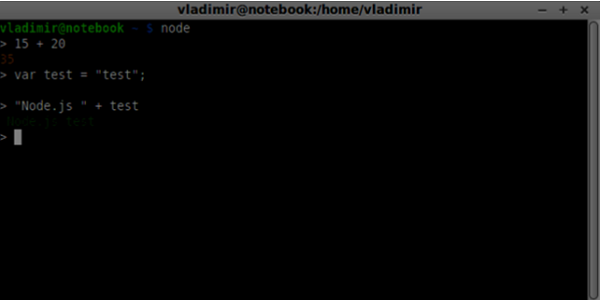
要测试 Node.js 安装,请打开终端并运行node命令。输入一些命令来检查它是如何工作的 -

Node.js 运行 Javascript 文件以及在终端中键入的命令。创建一个包含以下内容的index.js文件 -
console.log(“Testing Node.js”);
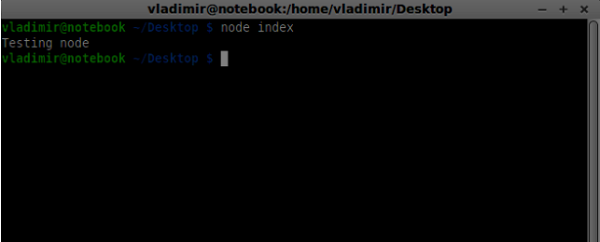
然后运行节点索引命令。您将看到以下内容 -

在构建我们的信令服务器时,我们将使用 Node.js 的 WebSockets 库。要在终端中运行npm install ws进行安装。
为了测试我们的信令服务器,我们将使用 wscat 实用程序。要安装它,请在终端窗口中运行npm install -g wscat 。
| 序列号 | 协议和描述 |
|---|---|
| 1 | WebRTC 协议
WebRTC 应用程序使用 UDP(用户数据报协议)作为传输协议。当今大多数 Web 应用程序都是使用 TCP(传输控制协议)构建的 |
| 2 | 会话描述协议
SDP是WebRTC的重要组成部分。它是一种旨在描述媒体通信会话的协议。 |
| 3 | 寻找路线
为了连接到其他用户,您应该在自己的网络和其他用户的网络之间找到一条清晰的路径。但您使用的网络可能有多个级别的访问控制,以避免安全问题。 |
| 4 | 流控制传输协议
通过对等连接,我们能够快速发送视频和音频数据。今天,当使用 RTCDataChannel 对象时,SCTP 协议用于在我们当前设置的对等连接之上发送 blob 数据。 |
概括
在本章中,我们介绍了几种支持对等连接的技术,例如 UDP、TCP、STUN、TURN、ICE 和 SCTP。您现在应该对 SDP 的工作原理及其用例有一个初步的了解。
