wxPython - GUI 构建工具
通过手动编码创建漂亮的 GUI 可能很乏味。可视化 GUI 设计器工具总是很方便。许多针对 wxPython 的 GUI 开发 IDE 都可用。以下是其中一些 -
- wxFormBuilder
- 设计器
- wx格莱德
- Boa构造函数
- gui2py
wxFormBuilder是一个开源、跨平台的 WYSIWYG GUI 构建器,可以将 wxWidget GUI 设计转换为 C++、Python、PHP 或 XML 格式。这里简单介绍一下wxFormBuilder的使用方法。
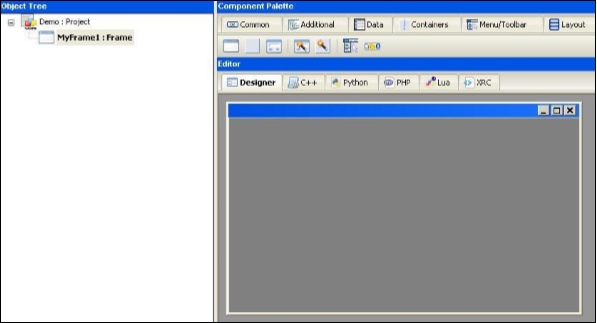
首先,需要从http://sourceforge.net/projects/wxformbuilder/下载并安装最新版本的wxFormBuilder。打开应用程序时,会出现一个中心带有空白灰色区域的新项目。
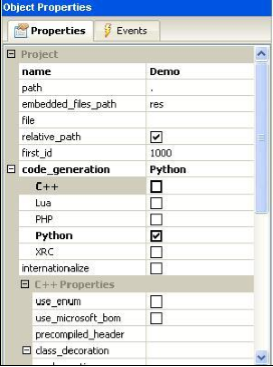
给项目起一个合适的名称,并选择Python作为代码生成语言。这是在对象属性窗口中完成的,如下图所示 -

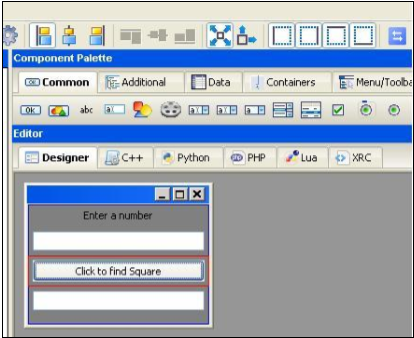
然后从组件选项板的“表单”选项卡中选择“框架”。

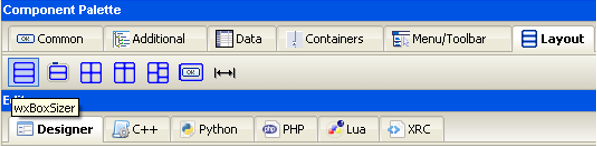
从“布局”选项卡添加一个垂直的 wxBoxSizer。

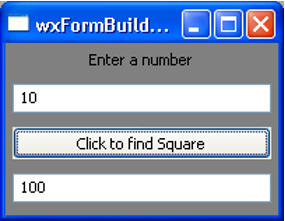
在框中添加必要的控件并添加合适的标题。这里添加了一个StaticText(标签)、两个TextCtrl对象(文本框)和一个wxButton对象。该框架如下图所示 -

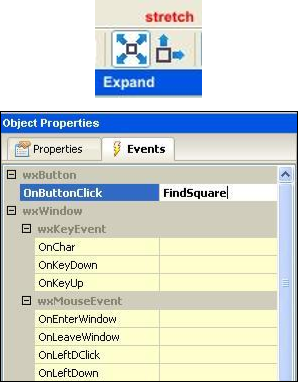
在这三个控件上启用“扩展”和“拉伸”。在 wxButton 对象的对象属性中,将函数 findsquare() 分配给 OnButtonClick 事件。

保存项目并按F8为开发的GUI生成Python代码。让生成的文件命名为Demo.py
在可执行Python脚本中,导入demo.py并定义FindSquare()函数。声明 Application 对象并启动主事件循环。以下是可执行代码 -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
上面的代码产生以下输出 -