- ASP.NET Core 教程
- ASP.NET Core - 主页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新项目
- ASP.NET Core - 项目布局
- ASP.NET Core - Project.Json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 行动结果
- ASP.NET Core - 视图
- 设置实体框架
- ASP.NET Core - DBContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份概述
- ASP.NET Core - 授权属性
- 身份配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用的资源
- ASP.NET Core - 讨论
ASP.NET Core - 配置
在本章中,我们将讨论与 ASP.NET Core 项目相关的配置。在解决方案资源管理器中,您将看到 Startup.cs 文件。如果您使用过 ASP.NET Core 的早期版本,您可能会期望看到一个 global.asax 文件,您可以在该文件中编写在 Web 应用程序启动期间执行的代码。
您还希望看到一个 web.config 文件,其中包含应用程序执行所需的所有配置参数。
在 ASP.NET Core 中,这些文件都消失了,而是从 Startup.cs 加载配置和启动代码。
文件中有一个 Startup 类,在这个类中您可以配置您的应用程序,甚至配置您的配置源。
以下是Startup.cs 文件中的默认实现。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}
在 Startup 类中,有两种方法将完成我们的大部分工作。该类的Configure 方法是您构建HTTP 处理管道的地方。
这定义了您的应用程序如何响应请求。目前这个应用程序只能说Hello World!如果我们希望应用程序有不同的Behave,我们需要通过在此配置方法中添加额外的代码来更改管道。
例如,如果我们想要提供静态文件(例如index.html 文件),我们需要向Configure 方法添加一些代码。
您还可以有一个错误页面或将请求路由到 ASP.NET MVC 控制器;这两种情况都需要在此配置方法中执行一些工作。
在Startup类中,您还将看到ConfigureServices()方法。这可以帮助您为应用程序配置组件。
现在,我们为每个响应都有一个硬编码字符串 - Hello World!细绳。我们不想对字符串进行硬编码,而是希望从某个知道我们要显示的文本的组件加载该字符串。
这个其他组件可能会从数据库、Web 服务或 JSON 文件加载该文本,无论它到底在哪里。
我们将设置一个场景,这样我们就没有这个硬编码的字符串。
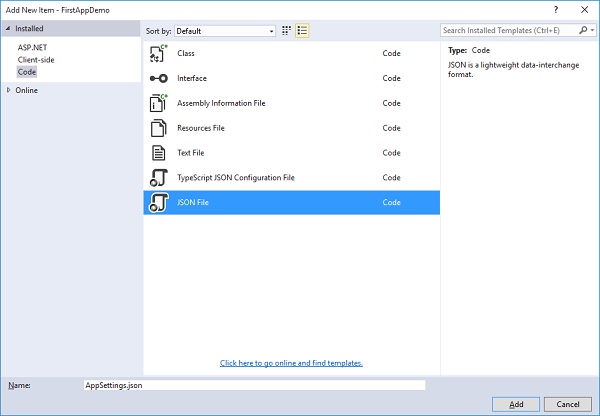
在解决方案资源管理器中,右键单击项目节点并选择“添加”→“新项目”。

在左侧窗格中,选择“已安装”→“代码”,然后在中间窗格中选择“JSON 文件”。将此文件命名为AppSettings.json,然后单击“添加”按钮,如上面的屏幕截图所示。

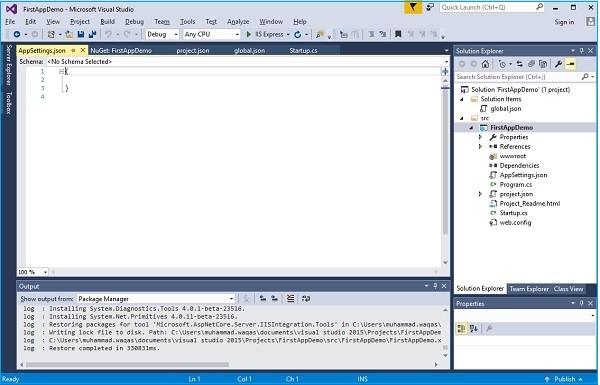
我们还可以让我们的程序从文件中读取文本,而不是使用 Hello World! Startup.cs 中的字符串。让我们在AppSettings.json 文件中添加以下代码。
{
"message": "Hello, World! this message is from configuration file..."
}
现在我们需要从 Startup.cs 文件访问此消息。以下是Startup.cs文件的实现,它将从 JSON 文件中读取上述消息。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}
现在让我们运行该应用程序。运行该应用程序后,它将产生以下输出。