
- ASP.NET WP 教程
- ASP.NET WP - 主页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 将数据添加到数据库
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 处理文件
- ASP.NET WP - 处理图像
- ASP.NET WP - 处理视频
- ASP.NET WP - 添加电子邮件
- ASP.NET WP - 添加搜索
- 将社交网络添加到网站
- ASP.NET WP - 缓存
- ASP.NET WP - 安全
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用的资源
- ASP.NET WP - 讨论
ASP.NET WP - WebGrid
在前面的数据库章节中,我们通过使用razor代码来显示数据库数据,并自己进行HTML标记。但是在 ASP.NET 网页中,当使用 Razor 时,我们还可以通过使用WebGrid 帮助程序来更简单地显示数据。
该助手可以为您呈现一个显示数据的 HTML 表格。
该帮助器支持格式化选项,用于创建数据分页方式。
在 WebGrid 帮助程序中,您只需单击列标题即可对数据进行排序。
让我们看一个简单的示例,在该示例中我们将显示相同的数据,但这次我们将使用 WebGrid 帮助程序。在此示例中,我们将创建ListCustomers.cshtml文件的副本,然后使用 WebGrid,而不是使用<tr>和<td>标记等 HTML 标记手动创建表。
使用 WebGrid 显示和排序数据
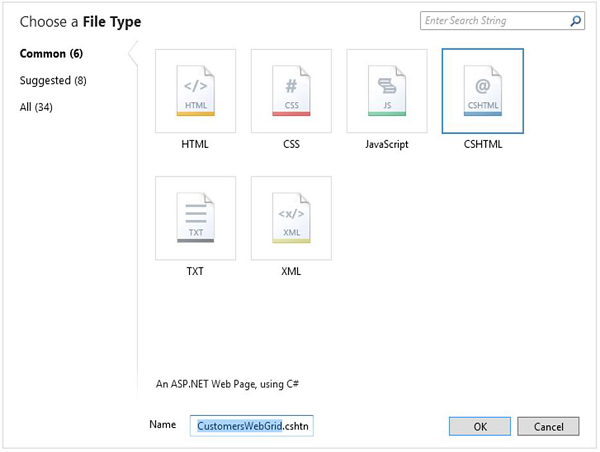
我们需要首先创建一个 CSHTML 文件。

在名称字段中输入CustomersWebGrid.cshtml,然后单击“确定”继续。
替换 CustomersWebGrid.cshtml 文件中的以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml()
</div>
</body>
</html>
正如您所看到的,代码首先打开WebPagesCustomers数据库文件,然后创建一个简单的 SQL 查询。
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
名为 data 的变量由 SQL Select 语句返回的数据填充。
var data = db.Query(selectQueryString);
然后使用 WebGrid 帮助程序根据数据创建新的网格。
var grid = new WebGrid(data);
此代码创建一个新的 WebGrid 对象并将其分配给 grid 变量。在页面正文中,您可以使用 WebGrid 帮助程序呈现数据,如以下程序所示。
<div id = "grid"> @grid.GetHtml() </div>
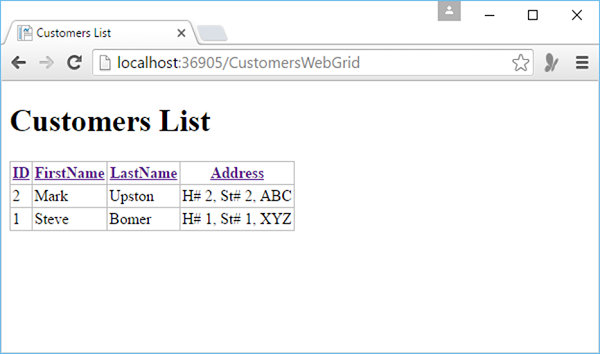
现在让我们运行应用程序并指定以下 url - http://localhost:36905/CustomersWebGrid,您将看到以下网页。

正如您所看到的,通过使用最简单的代码,WebGrid 帮助程序在显示和排序数据时做了很多工作。
在上面的输出中,您可以看到数据按 FirstName 排序,现在您只需单击列标题即可轻松按 ID 或 LastName 等对数据进行排序。
因此,让我们单击 ID 列标题,您将看到数据现在按 ID 排序,如以下屏幕截图所示。

WebGrid 帮助器可以做很多事情,例如格式化列和设计整个网格的样式。
让我们看一下同一个示例,但这一次,我们将格式化列。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
现在让我们运行应用程序并指定以下 url - http://localhost:36905/CustomersWebGrid,您将看到以下网页。

正如您所看到的,FirstName 和 LastName 列中的数据现在以斜体格式显示。
让我们看一下另一个简单的示例,在该示例中,我们将通过定义CSS 类来设置整个网格的样式,这些 CSS 类指定呈现的 HTML 表格的外观,如以下代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style type = "text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
现在让我们运行应用程序并指定以下 url - http://localhost:36905/CustomersWebGrid,您将看到以下网页。
