- DC.js 教程
- DC.js - 主页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- 交叉过滤器简介
- D3.js 简介
- DC.js - 混合
- DC.js-baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js -坐标GridMixin
- DC.js - 饼图
- DC.js - 折线图
- DC.js - 条形图
- DC.js - 综合图表
- DC.js - 系列图表
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用的资源
- DC.js - 讨论
DC.js - 数据网格
数据网格用于过滤和显示记录。本章详细介绍了数据网格。
数据网格方法
在继续绘制数据网格之前,我们应该了解dc.dataGrid类及其方法。此类使用 mixin 来获取绘制数据网格图表的基本功能,其定义如下 -
- dc.baseMixin
dc.dataGrid 获取此 mixin 的所有方法,并有自己的方法来绘制数据网格,解释如下 -
开始切片([切片])
该方法用于获取或设置起始切片的索引。该方法在实现分页时很有用。
同样,您可以执行 endSlice()。
组(功能)
该方法用于执行数据网格的分组功能。
html([html])
该方法用于获取或设置生成动态html的函数。
订单([订单])
它用于排序函数。
尺寸([尺寸])
它用于显示网格中的项目数。
排序依据([排序依据函数])
该方法用于获取或设置排序依据功能。我们可以使用此函数对特定字段进行排序。例如:我们可以按年龄排序,其定义如下 -
chart.sortBy(function(d) {
return d.age;
});
数据网格示例
让我们在 DC 中执行一个数据网格。为此,我们需要遵循以下步骤 -
第 1 步:添加样式
让我们使用下面的代码在 CSS 中添加样式 -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们指定了图表、网格顶部和网格项目的样式。
第 2 步:创建变量
让我们在 DC 中创建一个变量,如下所述 -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
在这里,我们在line中分配了一个barChart变量id,countChart id是mystats,gridChart id是mygrid。
第三步:读取数据
从people.csv文件中读取数据,如下所示 -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。
在这里,我们使用了与之前的图表示例中使用的相同的 people.csv 文件。它看起来如下所示 -
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... .........................................
第四步:设置尺寸
您可以使用下面给出的编码设置尺寸 -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的编码对年龄进行分组 -
var ageGroup = ageDimension.group().reduceCount();
第 5 步:生成图表
现在,使用下面给出的编码生成条形图 -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将 x 轴标签设置为年龄,将 y 轴标签设置为计数。
- 我们已将 elasticY 和 X 函数指定为 true。
第 6 步:创建网格图
现在,使用下面给出的编码创建网格图 -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
第7步:渲染网格
现在,使用下面给出的编码渲染网格 -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
在这里,我们使用 html() 函数对名称进行排序,并最终渲染了图表。
第 8 步:工作示例
完整代码如下。创建网页datagrid.html并向其添加以下更改。
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
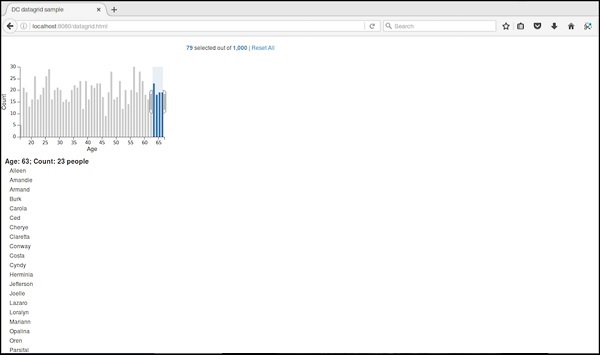
现在,请求浏览器,我们将看到以下响应。
最初,网格图如下所示。
如果您选择 63 到 66 之间的特定年龄,则会过滤掉以下记录。