
- DC.js 教程
- DC.js - 主页
- DC.js - 简介
- DC.js - 安装
- DC.js - 概念
- 交叉过滤器简介
- D3.js 简介
- DC.js - 混合
- DC.js-baseMixin
- DC.js - capMixin
- DC.js - colorMixin
- DC.js - marginMixin
- DC.js -坐标GridMixin
- DC.js - 饼图
- DC.js - 折线图
- DC.js - 条形图
- DC.js - 综合图表
- DC.js - 系列图表
- DC.js - 散点图
- DC.js - 气泡图
- DC.js - 热图
- DC.js - 数据计数
- DC.js - 数据表
- DC.js - 数据网格
- DC.js - 图例
- DC.js - 仪表板工作示例
- DC.js 有用资源
- DC.js - 快速指南
- DC.js - 有用的资源
- DC.js - 讨论
DC.js - 饼图
饼图是一种圆形统计图。它被分成切片以显示数字比例。本章详细介绍了如何使用 DC.js 绘制饼图。
饼图方法
在继续绘制饼图之前,我们应该了解dc.pieChart类及其方法。dc.pieChart 使用 mixins 来获得绘制图表的基本功能。dc.pieChart 使用的 mixin 如下 -
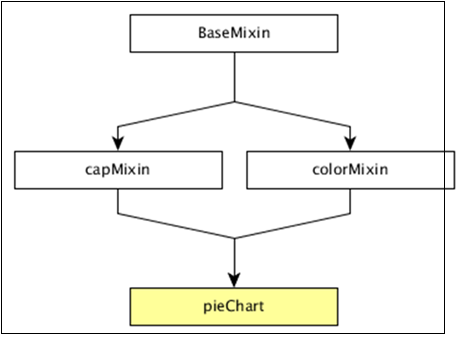
- 基础混合
- 帽混合
- 颜色混合
dc.pieChart 的完整类图如下 -

dc.pieChart 获取了上面指定的 mixin 的所有方法,并且有自己的方法来专门绘制饼图。它们如下 -
- CX([CX])
- 绘制路径([路径])
- 空标题([标题])
- 外部标签([标签])
- 内半径([内半径])
- minAngleForLabel( [minAngleForLabel])
- 半径([半径])
- slicesCap( [上限])
让我们详细讨论其中的每一个。
CX([CX])
它用于获取或设置中心 x 坐标位置,定义如下 -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,可以执行y坐标定位。
绘制路径([路径])
此方法用于绘制饼图的路径,定义如下 -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
空标题([标题])
该方法用于无数据时设置标题。它的定义如下 -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
外部标签([标签])
它用于定位偏离图表外边缘的切片标签。它的定义如下 -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
内半径([内半径])
该方法用于获取或设置饼图的内半径。如果内半径大于0px,则饼图将呈现为圆环图。它的定义如下 -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
该方法用于获取或设置标签渲染的最小切片角度。它的定义如下 -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
半径([半径])
该方法用于获取或设置外半径。如果未指定半径,则将取最小图表宽度和高度的一半。它的定义如下 -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [上限])
获取或设置饼图将生成的最大切片数。顶部切片由从高到低的值确定。超出上限的其他切片将卷成一个“其他”切片。
绘制饼图
让我们在 DC 中创建一个饼图。在此饼图示例中,我们采用一个名为people.csv文件的数据集。示例数据文件如下 -
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
上面的示例包含许多记录。您可以通过单击以下链接下载该文件并将其保存到 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制饼图。
第 1 步:包含脚本
让我们使用以下代码添加 D3、DC 和 Crossfilter -
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
第 2 步:定义变量
创建一个dc.pieChart类型的对象,如下所示 -
var pieChart = dc.pieChart('#pie');
这里,Pie id 是用饼图映射的。
第三步:读取数据
使用d3.csv()函数读取数据(例如,从 people.csv)。它的定义如下 -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
在这里,如果数据文件在指定位置不可用,则 d3.csv() 函数将返回错误。
第 4 步:定义交叉过滤器
为 Crossfilter 定义一个变量并将数据分配给 Crossfilter。它的定义如下 -
var mycrossfilter = crossfilter(people);
第 5 步:创建维度
使用以下函数创建性别维度 -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
在这里,人们的性别被用作维度。
第 6 步:reduceCount()
通过在上面创建的性别维度 - groupDimension上应用 group() 和 reduceCount() 函数来创建 Crossfilter 组。
var genderGroup = genderDimension.group().reduceCount();
第7步:生成饼图
使用下面的函数生成饼图 -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
这里,
饼图的宽度设置为 800。
饼图的高度设置为 300。
使用Dimension() 方法将饼图的维度设置为genderDimension 。
使用group()方法将饼图的组设置为genderGroup 。
添加了单击事件以使用 DC.js 内置事件renderlet()记录数据。每当渲染或绘制图表时,都会调用 renderlet。
第 8 步:工作示例
创建一个新的 html 文件,pie.html 并包含上述所有步骤,如下所示 -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。