
- 颤振教程
- 颤动 - 主页
- 颤振 - 简介
- 颤振 - 安装
- 在 Android Studio 中创建简单的应用程序
- Flutter - 架构应用
- Dart 编程简介
- Flutter - Widget 简介
- Flutter - 布局简介
- Flutter - 手势简介
- Flutter - 状态管理
- 颤动 - 动画
- Flutter - 编写 Android 特定代码
- Flutter - 编写 IOS 特定代码
- Flutter - 包简介
- Flutter - 访问 REST API
- Flutter - 数据库概念
- Flutter - 国际化
- 颤振 - 测试
- Flutter - 部署
- Flutter - 开发工具
- Flutter - 编写高级应用程序
- 颤动 - 结论
- 颤动有用的资源
- Flutter - 快速指南
- Flutter - 有用的资源
- Flutter - 讨论
Flutter - 布局简介
由于Flutter的核心概念是Everything is widget,Flutter将用户界面布局功能合并到 widget 本身中。Flutter提供了相当多专门设计的 widget,如Container、Center、Align等,只是为了布局用户界面。通过组合其他小部件构建的小部件通常使用布局小部件。让我们在本章中学习Flutter布局概念。
布局小部件的类型
布局小部件可以根据其子级分为两个不同的类别 -
- 支持单个孩子的小部件
- 支持多个孩子的小部件
让我们在接下来的部分中了解这两种类型的小部件及其功能。
独生子女小部件
在此类别中,小部件将只有一个小部件作为其子部件,并且每个小部件都将具有特殊的布局功能。
例如,中心小部件只是将其子小部件相对于其父小部件居中,而容器小部件提供了完全的灵活性,可以使用不同的选项(如填充、装饰等)将其子部件放置在其中的任何给定位置,
单子小部件是创建具有单一功能(如按钮、标签等)的高质量小部件的绝佳选择,
使用容器小部件创建简单按钮的代码如下 -
class MyButton extends StatelessWidget {
MyButton({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
decoration: const BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
),
),
child: Container(
padding: const
EdgeInsets.symmetric(horizontal: 20.0, vertical: 2.0),
decoration: const BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
),
color: Colors.grey,
),
child: const Text(
'OK',textAlign: TextAlign.center, style: TextStyle(color: Colors.black)
),
),
);
}
}
在这里,我们使用了两个小部件 -容器小部件和文本小部件。小部件的结果是一个自定义按钮,如下所示 -

让我们检查一下Flutter提供的一些最重要的单子布局小部件-
Padding - 用于按给定的填充来排列其子部件。这里,填充可以由EdgeInsets类提供。
对齐- 使用对齐属性的值在其内部对齐其子窗口小部件。对齐属性的值可以由FractionalOffset类提供。FractionalOffset类指定以距左上角的距离为单位的偏移量。
一些可能的偏移值如下 -
FractionalOffset(1.0, 0.0) 表示右上角。
FractionalOffset(0.0, 1.0) 表示左下角。
关于偏移量的示例代码如下所示 -
Center(
child: Container(
height: 100.0,
width: 100.0,
color: Colors.yellow, child: Align(
alignment: FractionalOffset(0.2, 0.6),
child: Container( height: 40.0, width:
40.0, color: Colors.red,
),
),
),
)
FittedBox - 它缩放子窗口小部件,然后根据指定的配合定位它。
AspectRatio - 它尝试将子窗口小部件的大小调整为指定的宽高比
约束框
基线
分形大小的盒子
固有高度
固有宽度
限量盒装
舞台外
溢出盒
大小盒
大小溢出框
转换
自定义单子布局
我们的 hello world 应用程序使用基于材质的布局小部件来设计主页。让我们修改我们的 hello world 应用程序以使用基本布局小部件构建主页,如下所示 -
Container - 通用、单子、基于框的容器小部件,具有对齐、填充、边框和边距以及丰富的样式功能。
Center - 简单的单个子容器小部件,将其子小部件居中。
MyHomePage和MyApp小部件的修改代码如下 -
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MyHomePage(title: "Hello World demo app");
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(color: Colors.white,),
padding: EdgeInsets.all(25), child: Center(
child:Text(
'Hello World', style: TextStyle(
color: Colors.black, letterSpacing: 0.5, fontSize: 20,
),
textDirection: TextDirection.ltr,
),
)
);
}
}
这里,
容器小部件是顶层或根小部件。容器使用装饰和填充属性来配置其内容。
BoxDecoration有许多属性,如颜色、边框等,用于装饰容器小部件,这里,颜色用于设置容器的颜色。
容器小部件的填充是使用dgeInsets类设置的,该类提供了指定填充值的选项。
Center是Container小部件的子小部件。同样,Text是Center小部件的子项。Text用于显示消息,Center用于将文本消息相对于父窗口小部件Container居中。
上面给出的代码的最终结果是一个布局示例,如下所示 -

多个子部件
在此类别中,给定的小部件将具有多个子小部件,并且每个小部件的布局都是唯一的。
例如,“行”小部件允许在水平方向上布置其子部件,而“列”小部件允许在垂直方向上布置其子部件。通过组合Row和Column,可以构建任何复杂程度的小部件。
让我们在本节中了解一些常用的小部件。
Row - 允许以水平方式排列其子项。
Column - 允许以垂直方式排列其子项。
ListView - 允许将其子项排列为列表。
GridView - 允许将其子项排列为画廊。
Expanded - 用于使行和列小部件的子项占据最大可能的区域。
表- 基于表的小部件。
Flow - 基于流的小部件。
Stack - 基于堆栈的小部件。
高级布局应用
在本节中,让我们学习如何使用单个和多个子布局小部件通过自定义设计创建复杂的产品列表用户界面。
为此,请遵循以下顺序 -
在 Android studio 中创建一个新的Flutter应用程序, product_layout_app。
将main.dart代码替换为以下代码 -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo', theme: ThemeData(
primarySwatch: Colors.blue,),
home: MyHomePage(title: 'Product layout demo home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center(child: Text( 'Hello World', )),
);
}
}
这里,
我们通过扩展StatelessWidget而不是默认的StatefulWidget创建了MyHomePage小部件,然后删除了相关代码。
现在,根据指定的设计创建一个新的小部件ProductBox ,如下所示 -

ProductBox的代码如下。
class ProductBox extends StatelessWidget {
ProductBox({Key key, this.name, this.description, this.price, this.image})
: super(key: key);
final String name;
final String description;
final int price;
final String image;
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(2), height: 120, child: Card(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[
Image.asset("assets/appimages/" +image), Expanded(
child: Container(
padding: EdgeInsets.all(5), child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(this.name, style: TextStyle(fontWeight:
FontWeight.bold)), Text(this.description),
Text("Price: " + this.price.toString()),
],
)
)
)
]
)
)
);
}
}
请遵守代码中的以下内容 -
ProductBox使用了四个参数,如下所示 -
名称 - 产品名称
描述 - 产品描述
价格 - 产品的价格
图片 - 产品图片
ProductBox使用七个内置小部件,如下所示 -
- 容器
- 扩展
- 排
- 柱子
- 卡片
- 文本
- 图像
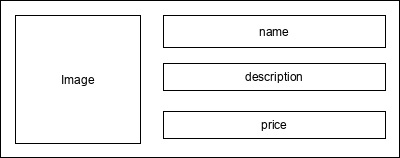
ProductBox是使用上述小部件设计的。小部件的排列或层次结构如下图所示 -

现在,在应用程序的资产文件夹中放置一些用于产品信息的虚拟图像(见下文),并在 pubspec.yaml 文件中配置资产文件夹,如下所示 -
assets: - assets/appimages/floppy.png - assets/appimages/iphone.png - assets/appimages/laptop.png - assets/appimages/pendrive.png - assets/appimages/pixel.png - assets/appimages/tablet.png

iPhone.png
像素.png

笔记本电脑.png

平板电脑.png

Pendrive.png

软盘.png
最后,使用MyHomePage小部件中的ProductBox小部件,如下所示 -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("Product Listing")),
body: ListView(
shrinkWrap: true, padding: const EdgeInsets.fromLTRB(2.0, 10.0, 2.0, 10.0),
children: <Widget> [
ProductBox(
name: "iPhone",
description: "iPhone is the stylist phone ever",
price: 1000,
image: "iphone.png"
),
ProductBox(
name: "Pixel",
description: "Pixel is the most featureful phone ever",
price: 800,
image: "pixel.png"
),
ProductBox(
name: "Laptop",
description: "Laptop is most productive development tool",
price: 2000,
image: "laptop.png"
),
ProductBox(
name: "Tablet",
description: "Tablet is the most useful device ever for meeting",
price: 1500,
image: "tablet.png"
),
ProductBox(
name: "Pendrive",
description: "Pendrive is useful storage medium",
price: 100,
image: "pendrive.png"
),
ProductBox(
name: "Floppy Drive",
description: "Floppy drive is useful rescue storage medium",
price: 20,
image: "floppy.png"
),
],
)
);
}
}
在这里,我们使用ProductBox作为ListView小部件的子项。
产品布局应用程序(product_layout_app)的完整代码(main.dart)如下 -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo', theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Product layout demo home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Product Listing")),
body: ListView(
shrinkWrap: true,
padding: const EdgeInsets.fromLTRB(2.0, 10.0, 2.0, 10.0),
children: <Widget>[
ProductBox(
name: "iPhone",
description: "iPhone is the stylist phone ever",
price: 1000,
image: "iphone.png"
),
ProductBox(
name: "Pixel",
description: "Pixel is the most featureful phone ever",
price: 800,
image: "pixel.png"
),
ProductBox(
name: "Laptop",
description: "Laptop is most productive development tool",
price: 2000,
image: "laptop.png"
),
ProductBox(
name: "Tablet",
description: "Tablet is the most useful device ever for meeting",
price: 1500,
image: "tablet.png"
),
ProductBox(
name: "Pendrive",
description: "Pendrive is useful storage medium",
price: 100,
image: "pendrive.png"
),
ProductBox(
name: "Floppy Drive",
description: "Floppy drive is useful rescue storage medium",
price: 20,
image: "floppy.png"
),
],
)
);
}
}
class ProductBox extends StatelessWidget {
ProductBox({Key key, this.name, this.description, this.price, this.image}) :
super(key: key);
final String name;
final String description;
final int price;
final String image;
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(2),
height: 120,
child: Card(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Image.asset("assets/appimages/" + image),
Expanded(
child: Container(
padding: EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(
this.name, style: TextStyle(
fontWeight: FontWeight.bold
)
),
Text(this.description), Text(
"Price: " + this.price.toString()
),
],
)
)
)
]
)
)
);
}
}
应用程序的最终输出如下 -
