
- Pycharm教程
- Pycharm - 主页
- Pycharm - 简介
- Pycharm - 安装
- Pycharm - 了解基础知识
- Pycharm - 键盘映射
- Pycharm - 快捷方式
- Pycharm-Omni
- Pycharm - 宏
- Pycharm-Micros
- Pycharm - 改进和编写代码
- Pycharm - 控制台
- Pycharm - 解释器
- Pycharm - 调试和断点
- Pycharm - 版本控制集成
- Pycharm - HTML 和 CSS 集成
- Pycharm - JavaScript 支持
- Pycharm - 提示
- Pycharm - 数据库工具
- Pycharm - 导出数据
- Pycharm - Web 框架
- Pycharm-Django
- Pycharm - Pyramid
- Pycharm-烧瓶
- Pycharm 有用资源
- Pycharm - 快速指南
- Pycharm - 有用的资源
- Pycharm - 讨论
Pycharm - HTML 和 CSS 集成
PyCharm 编辑器很好地支持 HTML 和 CSS。PyCharm Editor 包含特殊的速记并为 HTML 提供标签补全。
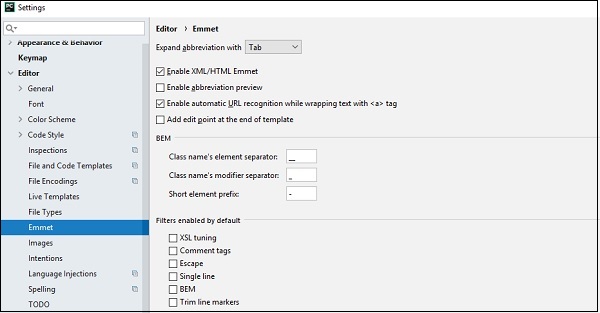
埃米特
Emmet 是 PyCharm 编辑器中使用的简写。它包括各种功能,例如缩写预览、自动 URL 识别和 HTML 和 CSS 文件的编辑点。设置部分的用户界面如下面的屏幕截图所示 -

创建 HTML 和 CSS 文件
PyCharm 包含用于创建 HTML 和 CSS 文件的内置功能。创建新的 HTML 和 CSS 文件的基本步骤如下 -

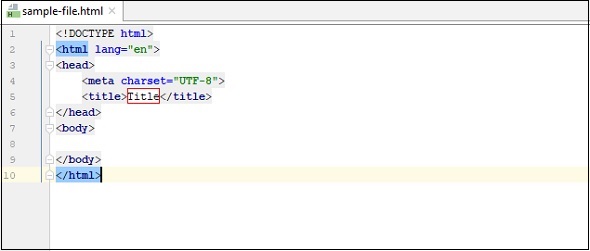
现在,在项目中创建 HTML 文件时提及文件名,如下所示 -

这将创建example-file.html文件,如下所示 -

创建 CSS 文件
创建 CSS 文件的步骤如下所示 -
从“新建”菜单中,选择“文件”选项,如下所示 -

在创建过程中指定 CSS 的名称,如下所示 -

您可以看到完整的项目结构,其中包含以不同颜色组合提到的各种文件,如下所示 -
