- SharePoint 教程
- SharePoint - 主页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 管理中心
- SharePoint - 应用程序模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 附加列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 网站栏目和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能\事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙盒解决方案
- SharePoint - 应用程序
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - 开发工具
在本章中,我们将介绍 SharePoint 的不同“开发”级别。每个级别都以某种方式为 SharePoint 网站的最终用户提供服务。您可以将此频谱分为以下几部分 -
最终用户- 使用该平台作为应用程序平台的人。
高级用户- 创建和管理(也许还有品牌)网站的人。
设计师——为网站打造品牌并打造用户体验。
开发人员- 构建和部署应用程序的人。
从开发人员到最终用户,一系列人员都与 SharePoint 进行交互。如下图所示

站点设置
站点设置是 SharePoint 的主要部分之一。我们需要熟悉它,这一点非常重要。
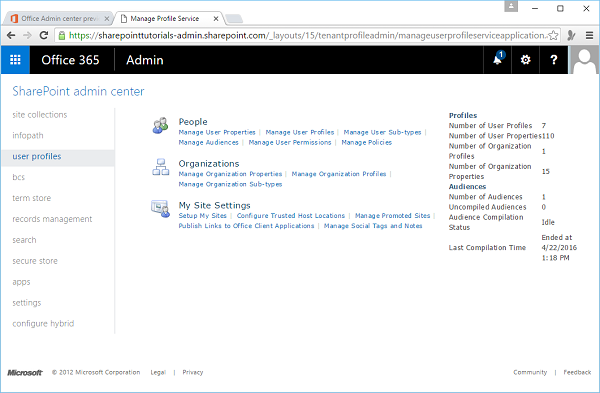
步骤 1 - 要访问“站点设置”页面,请单击SharePoint 管理中心中的“用户配置文件”。单击“我的网站设置”下的“设置我的网站”选项。

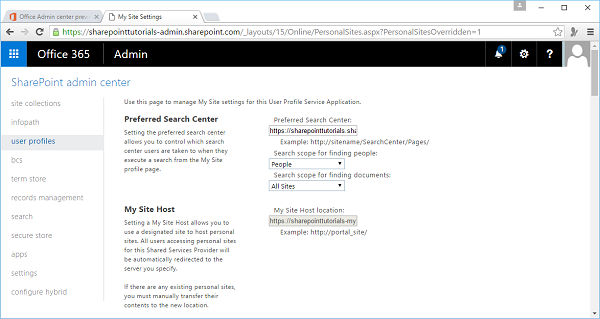
将打开以下页面。

您将在此页面上找到您网站的大部分配置,例如 -
- 更改您网站的主题。
- 激活功能。
- 管理权限。
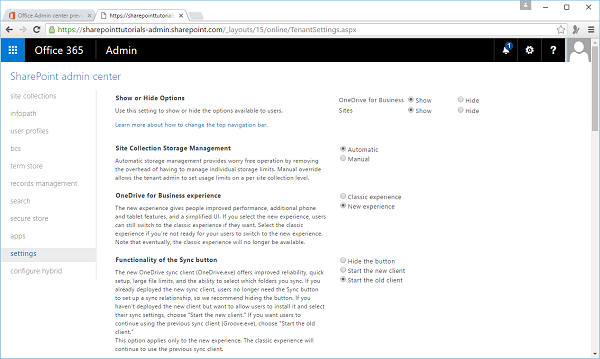
步骤 2 - 设置中也提供了一些设置选项。因此,单击左侧窗格中的“设置”。

请注意,“站点设置”页面的核心功能分为主要类别。例如,您可以在“用户和权限”类别、Web 设计器库中的主题等中使用大多数安全设置。
添加 HTML 页面
编辑体验范围从格式化文本到添加图像或多媒体。您可以通过直接在 SharePoint 网站中嵌入 HTML 来深入了解代码。
这个任务感觉更像是开发,所以让我们看一个添加 HTML 页面的简单示例。
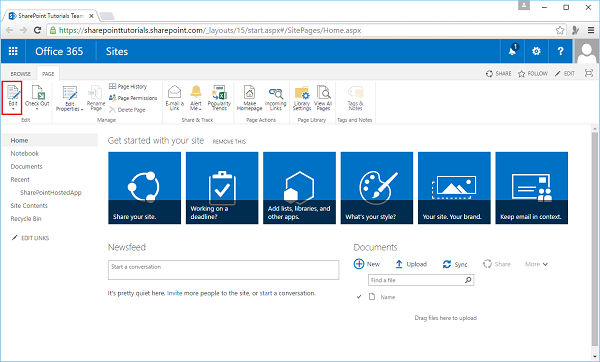
步骤 1 - 打开您的 SharePoint 网站并导航到该网站的主页。在“页面”选项卡上,单击“编辑”菜单选项。

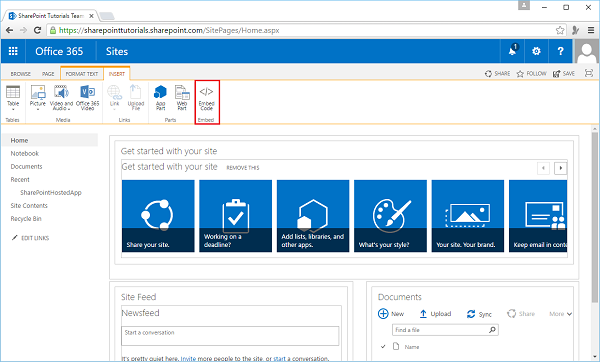
步骤 2 - 在“插入”选项卡上,单击“嵌入代码”选项。

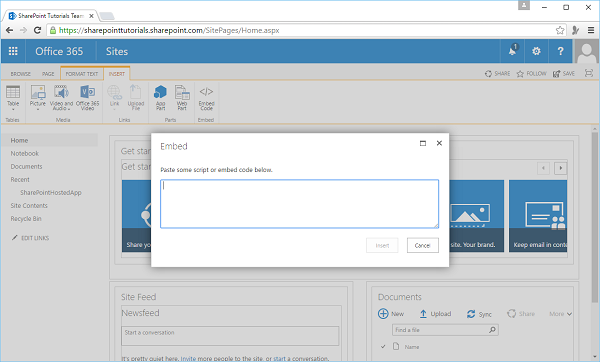
将打开以下对话框 -

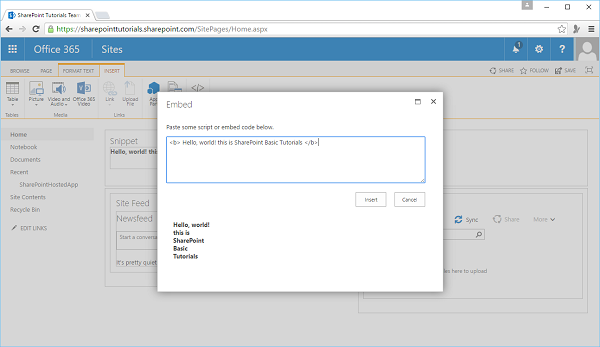
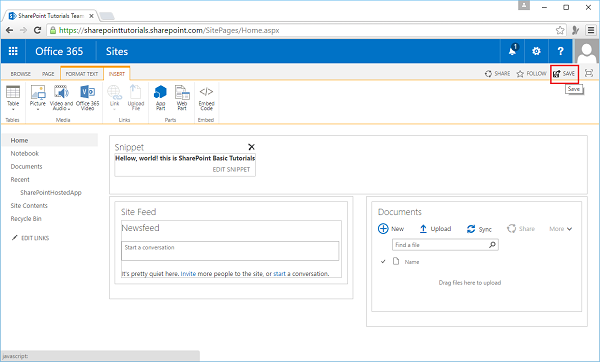
步骤 3 - 将一些 HTML 代码添加到代码字段中,如下所示 -

步骤 4 - 单击“插入”,您将看到 HTML 片段已插入。

步骤 5 - 单击“保存”。

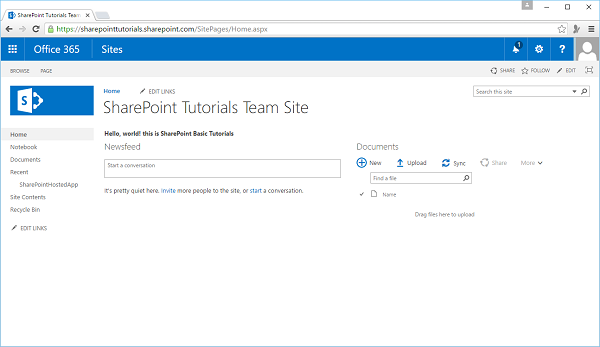
您可以看到 HTML 代码已插入到您的 SharePoint 网站中。
添加媒体文件
要将媒体播放器应用程序添加到您的 SharePoint 网站,请打开您的 SharePoint 网站并导航到该网站的主页。
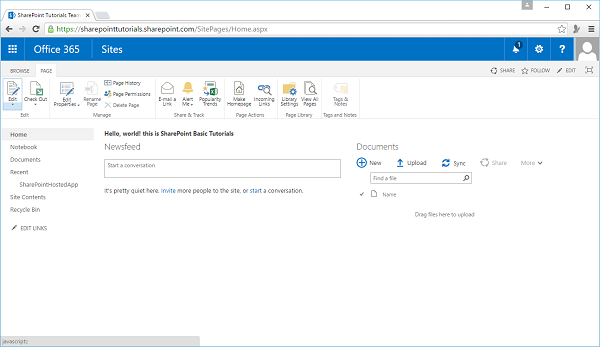
步骤 1 - 在“页面”选项卡上,单击“编辑”菜单选项。

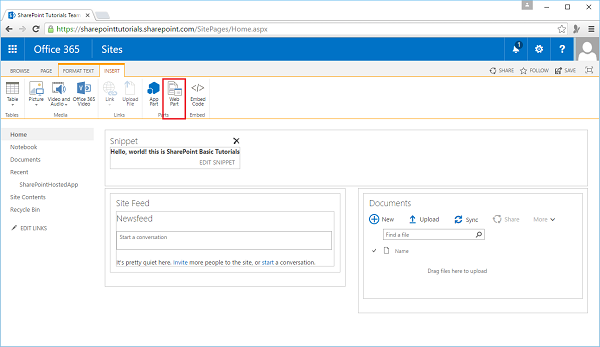
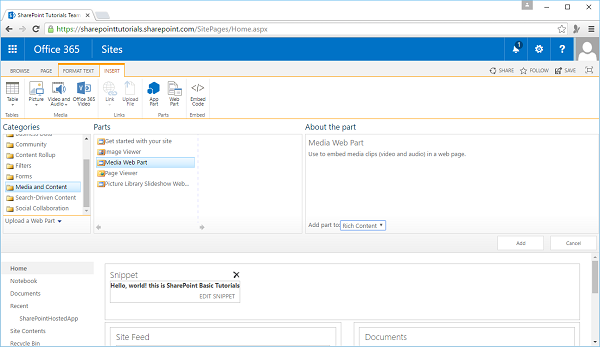
步骤 2 - 选择 Web 部件选项。

步骤 3 - 从类别中选择媒体和内容,然后从部件部分选择带有部件的媒体。单击“添加”。

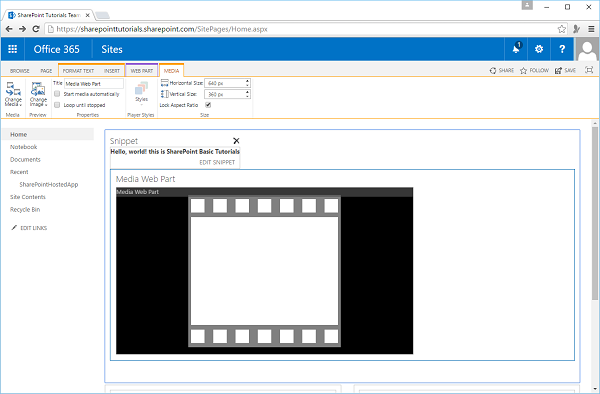
步骤 4 - 保存页面,您将看到以下页面,其中包含媒体文件。

SharePoint 设计师
许多开发人员不喜欢使用 SharePoint Designer 作为开发 SharePoint 网站的工具。然而,关键是 SharePoint Designer 工具可以使某些开发任务变得更容易。
重要的特点是 -
SharePoint Designer 可用于 SharePoint 的各种设计器功能,包括创建和编辑网站、页面、列表和内容类型。
SharePoint Designer 对于创建基于规则的声明性工作流也很有用,然后可以将其导入到 Visual Studio 中以进行更深层次的自定义。
可以从https://www.microsoft.com/en-pk/download/details.aspx?id=35491下载并安装它
首次打开 SharePoint Designer 时,您需要向其提供 SharePoint 网站的 URL 并以提升的用户身份进行身份验证。
SharePoint Designer 继承标准 SharePoint 权限。
在 SharePoint Designer 中打开网站后,会显示许多可导航选项和有关网站的一些信息,例如网站元数据、权限、子网站等。
因此,让我们使用 SharePoint Designer,但首先我们需要通过打开 SharePoint 网站来使用 Office 365 设置 SharePoint Designer。
步骤 1 - 打开 SharePoint 网站。

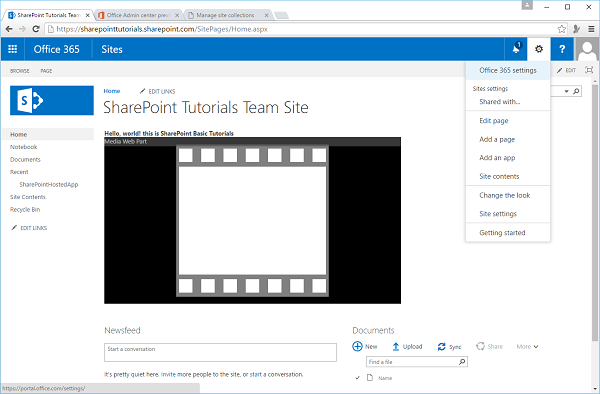
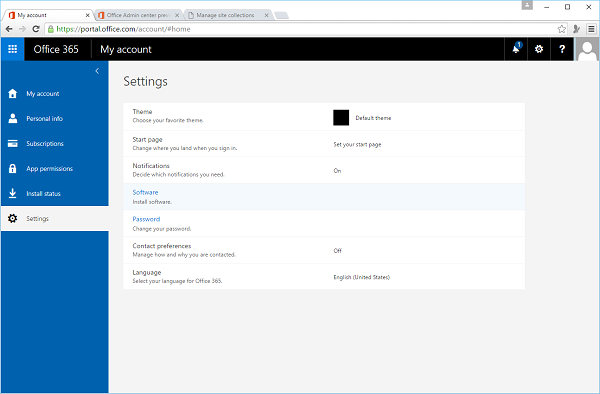
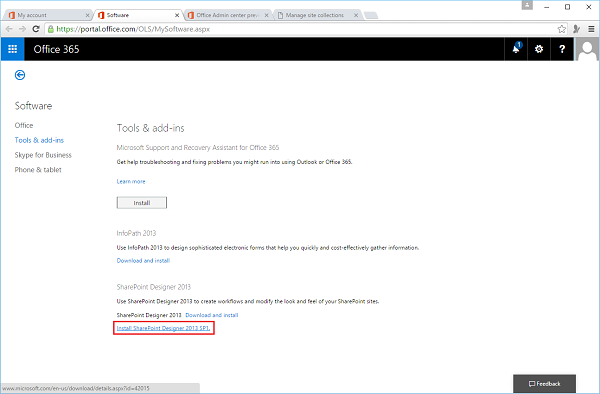
步骤 2 - 选择 Office 365 设置菜单选项。在左侧窗格中选择“设置”,然后在中间窗格中选择软件。

步骤 3 -在左侧窗格中选择“工具和加载项” ,您将看到不同的选项。最后您将看到 SharePoint Designer 选项,单击链接。

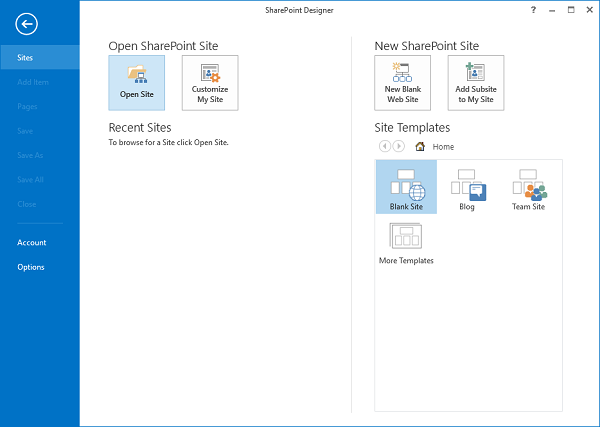
步骤 4 - 安装后打开 SharePoint Designer。单击“打开站点”选项。

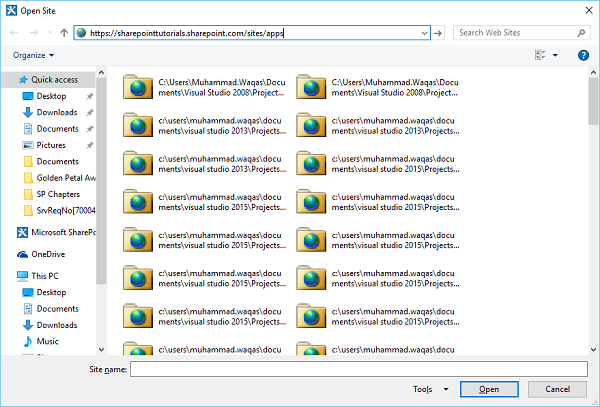
步骤 5 - 指定 SharePoint 站点的 URL,然后单击“打开”。

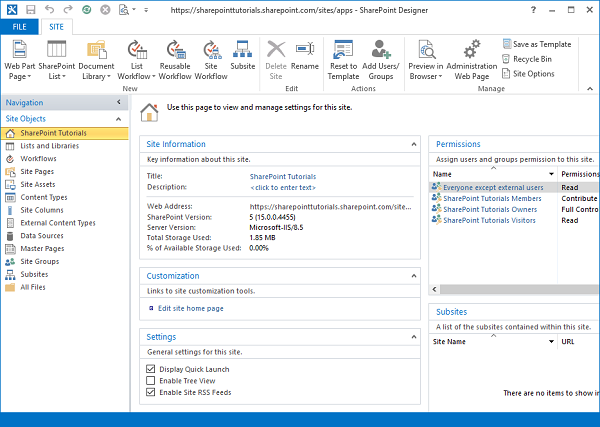
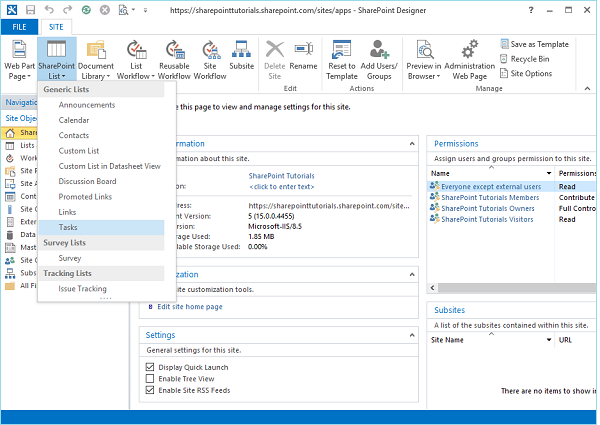
步骤 6 - SharePoint Designer 站点打开后,您将看到不同的选项可用。

步骤 7 - 单击功能区上的 SharePoint 列表,然后从菜单中选择任务。

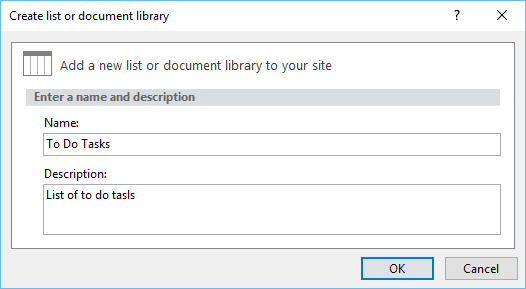
步骤 8 - 将打开一个新对话框。指定名称和描述,然后单击“确定”。

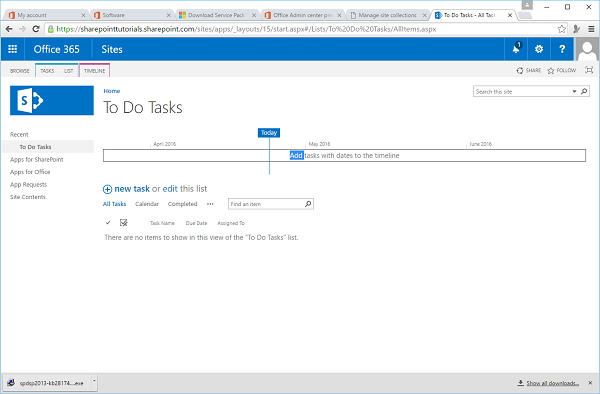
步骤 9 - 让我们使用门户访问同一站点,您将在站点中看到待办事项列表。

Visual Studio 和 Expression Blend
您还可以使用Visual Studio和Blend将一些内容添加到 SharePoint 网站。Visual Studio 提供了许多功能来帮助在 SharePoint 中开发应用程序;详细地熟悉它们是有帮助的。
让我们通过打开 Visual Studio 看一下 SharePoint 托管应用程序的简单示例。选择文件→新建→项目选项。
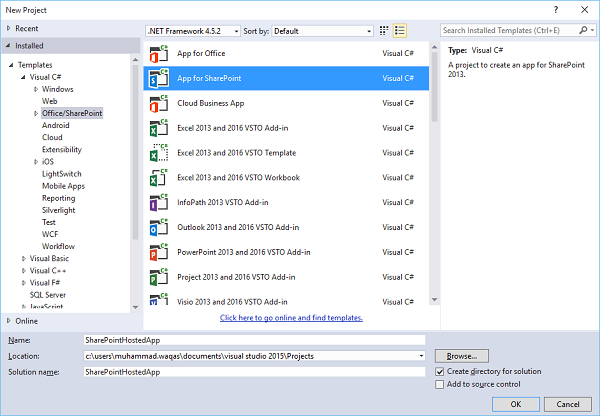
步骤 1 - 打开 Visual Studio 并选择“文件”→“新建”→“项目”菜单。

步骤 2 - 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
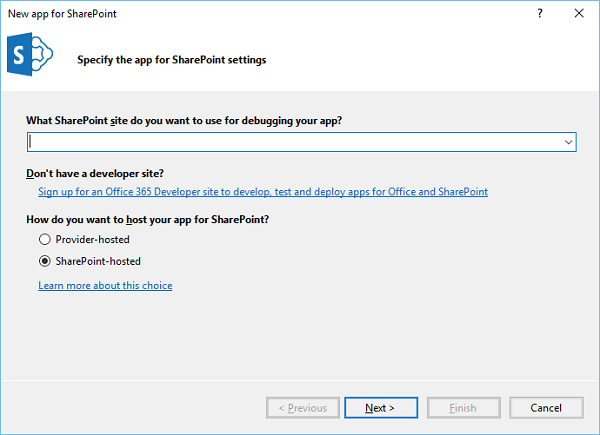
在“名称”字段中输入名称,单击“确定”,您将看到以下对话框。

在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为托管 SharePoint 应用程序的方式。
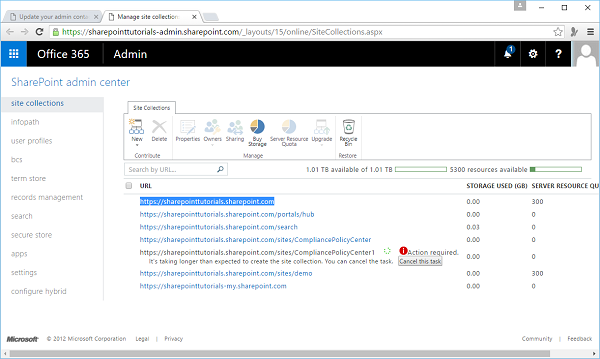
步骤 3 - 转到 SharePoint 管理中心并复制 SharePoint URL。

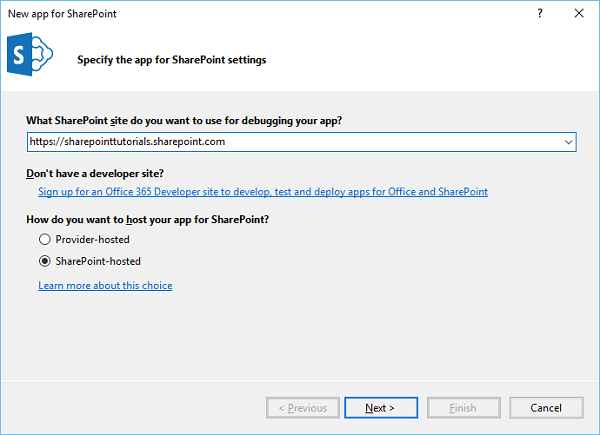
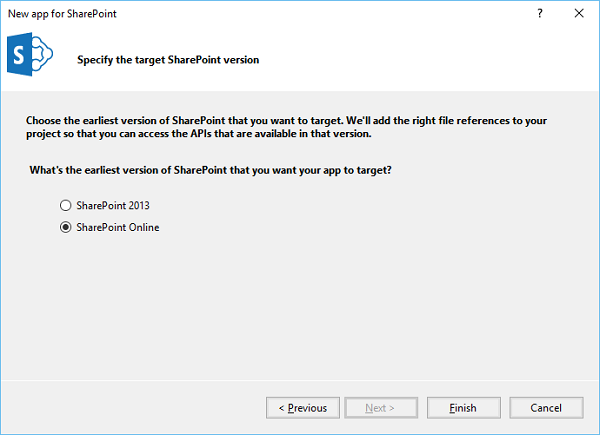
步骤 4 - 将 URL 粘贴到“SharePoint 的新建应用程序”对话框中,如下所示。

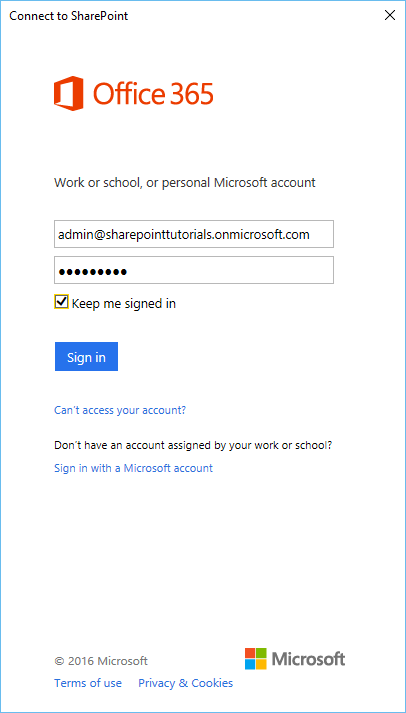
步骤 5 - 单击“下一步”,它将打开“连接到 SharePoint”对话框,我们需要在其中登录。

步骤 6 - 输入您的凭据并单击“登录”按钮。成功登录到 SharePoint 站点后,您将看到以下对话框 -

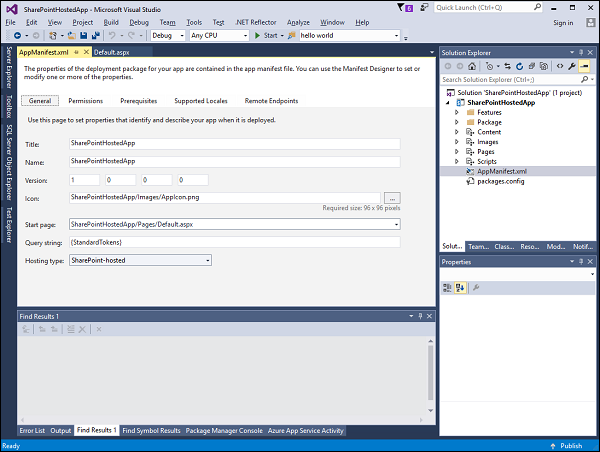
步骤 7 - 单击“完成”。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

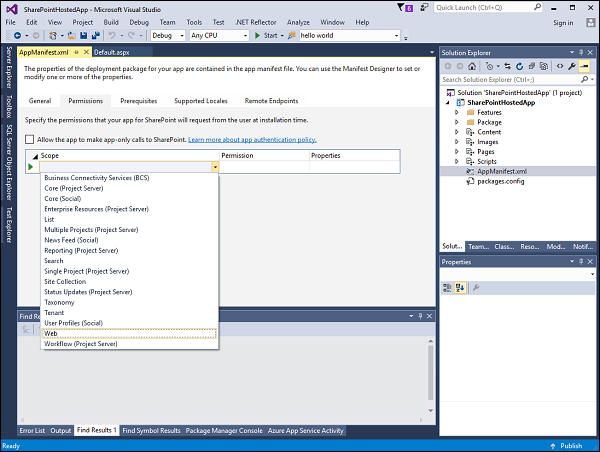
步骤 8 - 单击“权限”选项卡。将打开“范围”下拉列表。

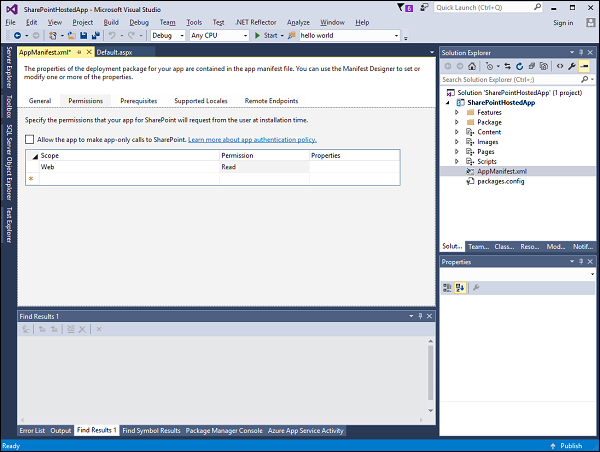
步骤 9 - 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在“权限”下拉列表中,选择“读取”,这是您正在配置的权限类型。

步骤 10 - 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
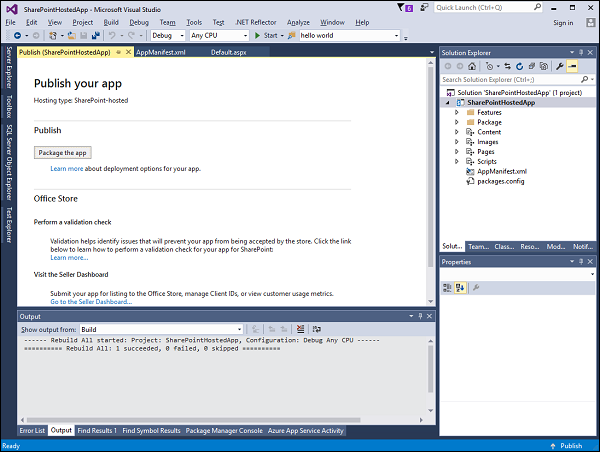
</asp:Content>
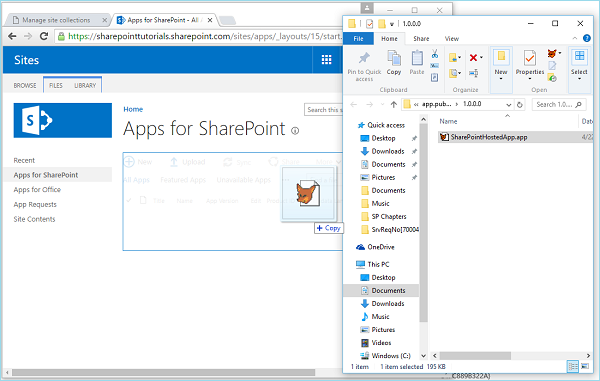
步骤 11 - 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并准备将其部署到您的 SharePoint 网站。

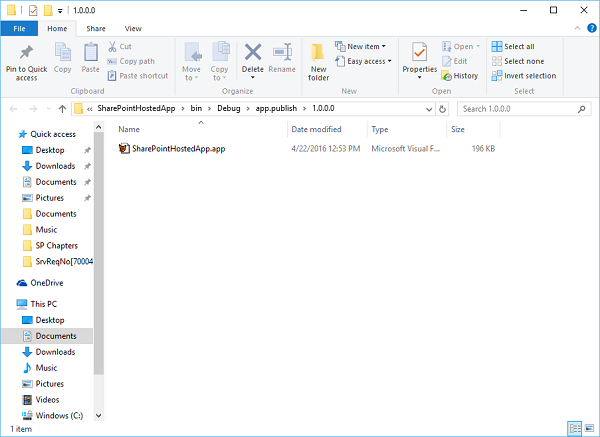
您将看到以下文件夹,其中包含 *.app 文件。

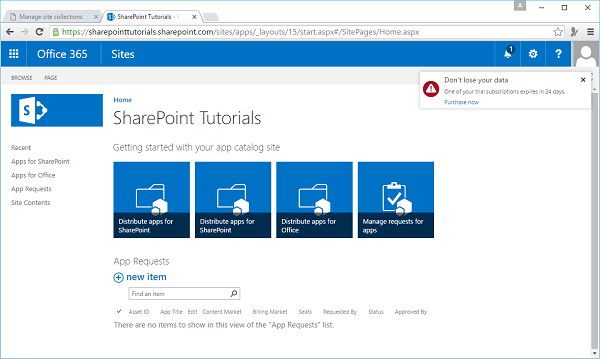
步骤 12 - 导航到您的 SharePoint 在线站点。

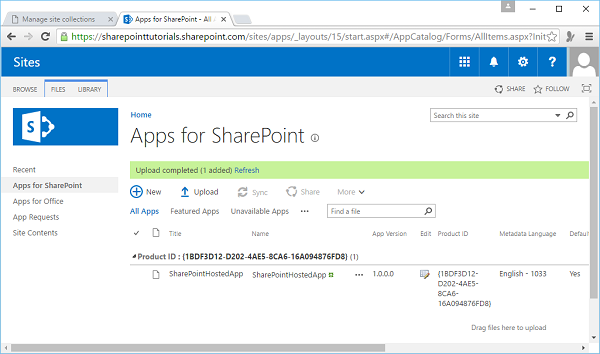
步骤 13 - 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

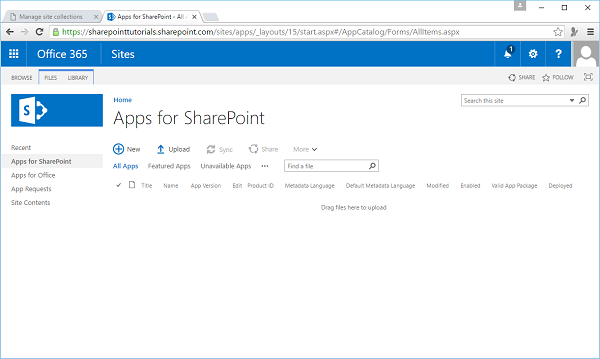
步骤 14 - 将您的文件拖到此处上传。

文件上传后,您将看到以下页面 -

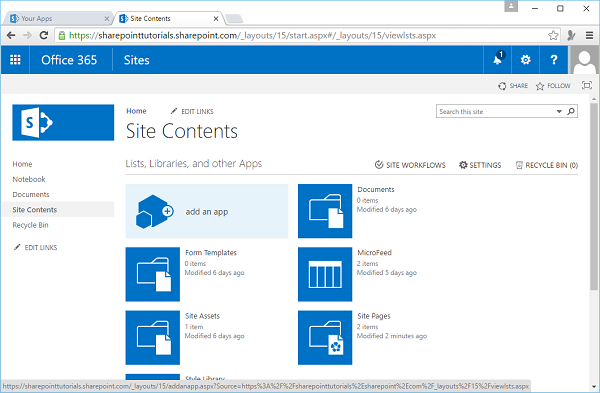
步骤 15 - 单击左侧窗格中的选项 -站点内容。单击添加应用程序图标,如以下屏幕截图所示 -

将打开一个新页面。
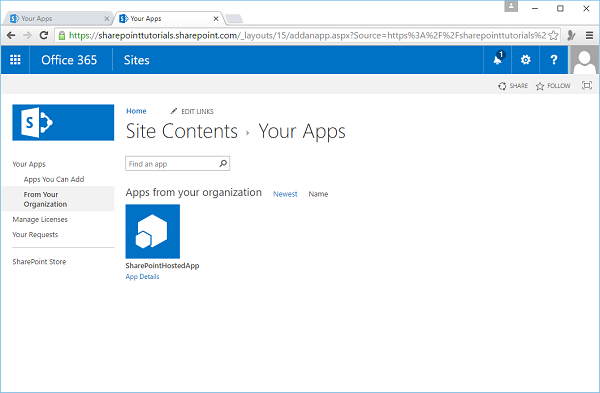
步骤 16 - 在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击该应用程序。

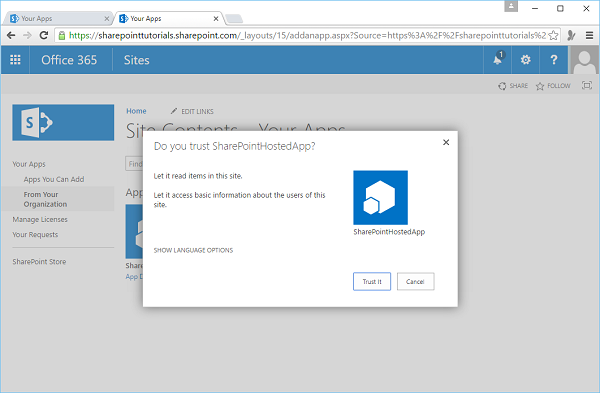
步骤 17 - 单击该应用程序时,将打开一个对话框,如以下屏幕截图所示。单击信任它。

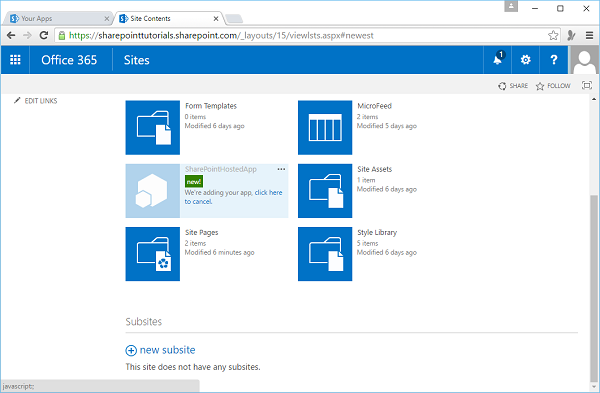
步骤 18 - 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

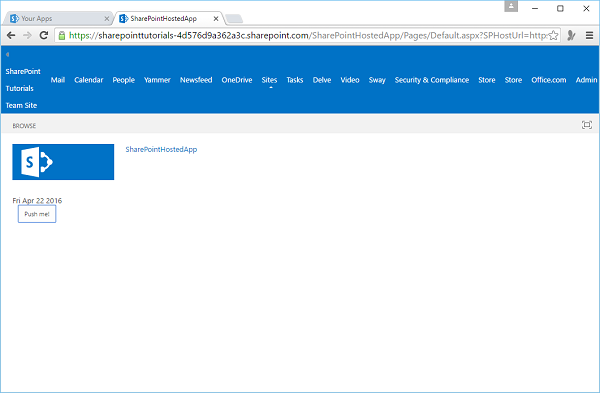
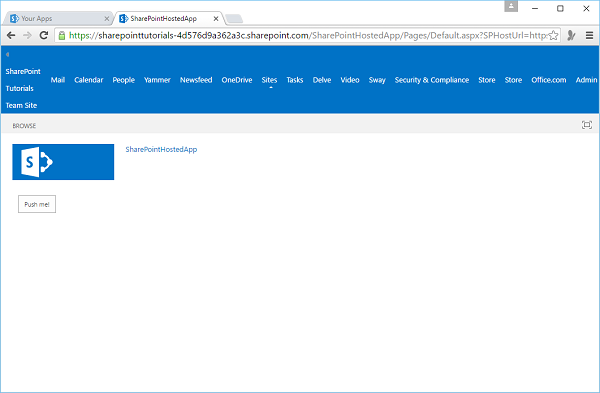
您将看到以下页面,其中包含一个按钮 -

当您单击Push me按钮时,它将显示当前日期。