- WordPress 基础知识
- WordPress - 主页
- WordPress - 概述
- WordPress - 安装
- WordPress - 仪表板
- WordPress 设置
- WordPress - 常规设置
- WordPress - 写作设置
- WordPress - 阅读设置
- WordPress - 讨论设置
- WordPress - 媒体设置
- WordPress - 固定链接设置
- WordPress - 插件设置
- WordPress 类别
- WordPress - 添加类别
- WordPress - 编辑类别
- WordPress - 删除类别
- WordPress - 排列类别
- WordPress 媒体
- WordPress - 媒体库
- WordPress - 添加媒体
- WordPress - 插入媒体
- WordPress - 编辑媒体
- WordPress 页面
- WordPress - 添加页面
- WordPress - 发布页面
- WordPress - 编辑页面
- WordPress - 删除页面
- WordPress 标签
- WordPress - 添加标签
- WordPress - 编辑标签
- WordPress - 删除标签
- WordPress 链接
- WordPress - 添加链接
- WordPress - 编辑链接
- WordPress - 删除链接
- WordPress 评论
- WordPress - 添加评论
- WordPress - 编辑评论
- WordPress - 适度评论
- WordPress 插件
- WordPress - 查看插件
- WordPress - 安装插件
- WordPress - 自定义插件
- WordPress 用户
- WordPress - 用户角色
- WordPress - 添加用户
- WordPress - 用户照片
- WordPress - 编辑用户
- WordPress - 删除用户
- WordPress - 个人资料
- WordPress 外观
- WordPress - 主题管理
- WordPress - 自定义主题
- WordPress - 小部件管理
- WordPress - 背景
- WordPress 高级版
- WordPress - 主机传输
- WordPress - 版本更新
- WordPress - 垃圾邮件防护
- WordPress - 备份和恢复
- WordPress - 优化
- WordPress - 重置密码
- WordPress 有用资源
- WordPress - 问题与解答
- WordPress - 快速指南
- WordPress - 有用的资源
- WordPress - 讨论
WordPress - 自定义主题
在本章中,我们将学习如何自定义主题。自定义主题可以帮助您为您的网站带来新的外观。在这里您可以更改背景图像/颜色、添加标题等等。
以下是自定义主题的步骤。
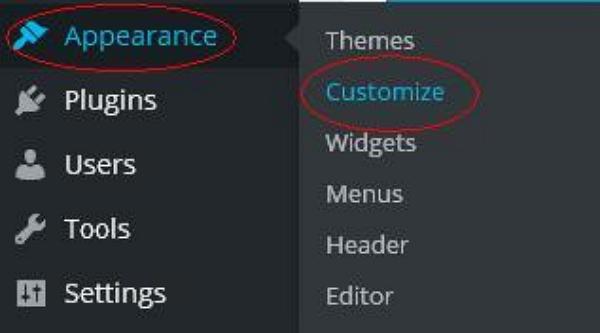
步骤 (1) - 单击外观 → 自定义。

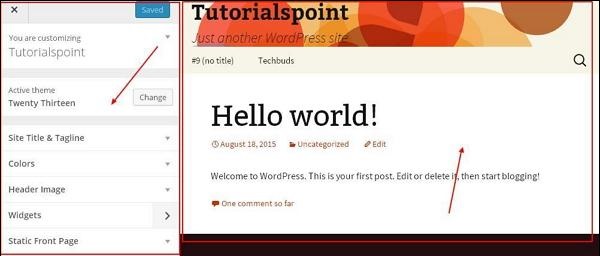
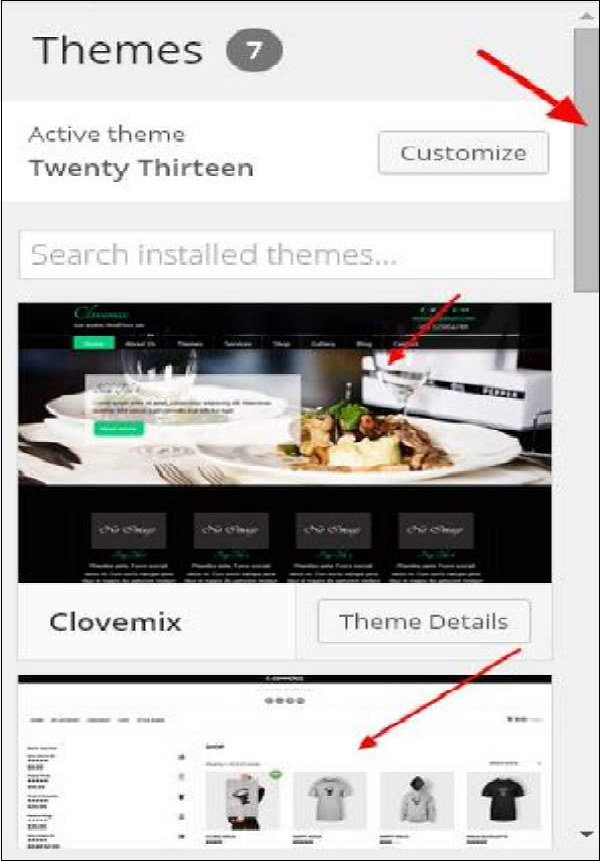
步骤(2) - 将显示以下屏幕。

可以看到,左侧有自定义部分,右侧有您选择的主题。因此,您在左侧所做的任何更改都将显示在页面的右侧。以下是您必须了解的一些选项 -
活动主题- 在此部分中,您只需单击“更改”即可更改当前主题。

单击“更改”时,您会看到主题列表,单击任意主题,然后单击“保存并继续”。您的主题将被保存。

网站标题和标语- 在此部分中,您可以添加要添加到网站的网站标题和标语。

在“网站标题”部分添加您的标题名称。以及“标语”框中的标语。
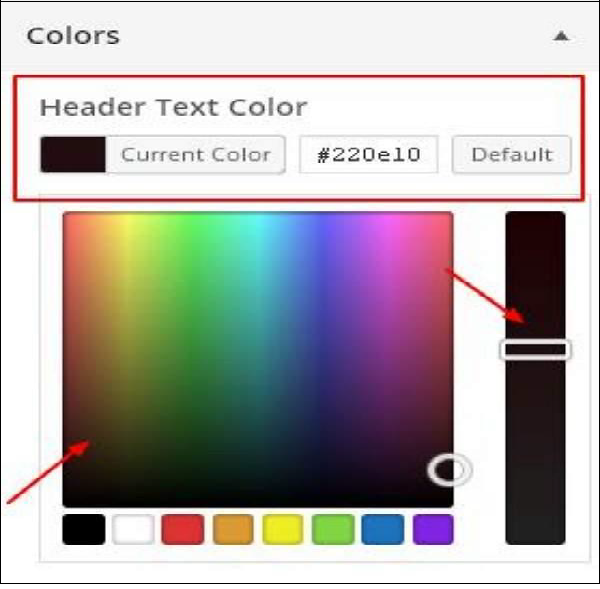
颜色- 您可以使用此部分更改标题文本颜色。当您滚动浏览颜色时,您会发现页面右侧发生了变化。您甚至可以将自己的颜色添加到位于“当前颜色”和“默认颜色”之间的框中。

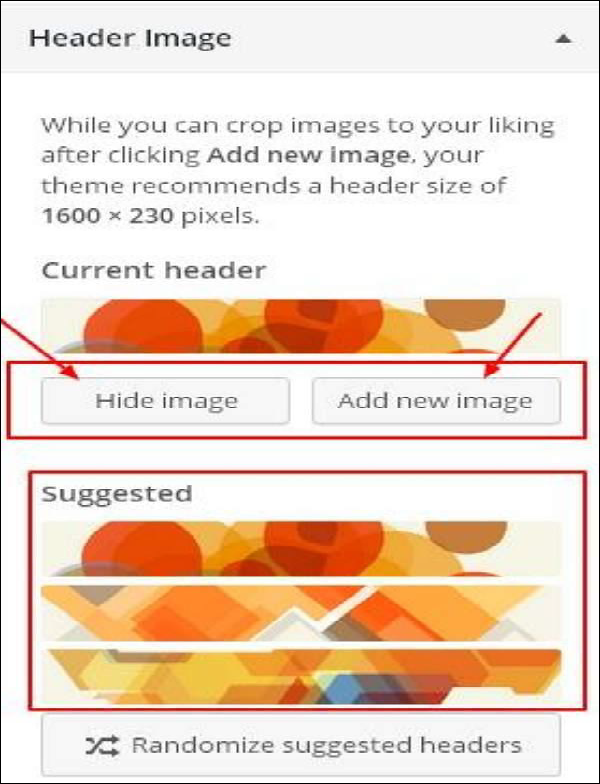
标题图像- 通过从建议中选择来添加标题图像,或者您可以通过单击“添加新图像”来添加您自己的图像。

小部件- 从这里将小部件添加到您的网站。

当您单击箭头标记时,将出现以下图像。

在这里,有两个选项 -
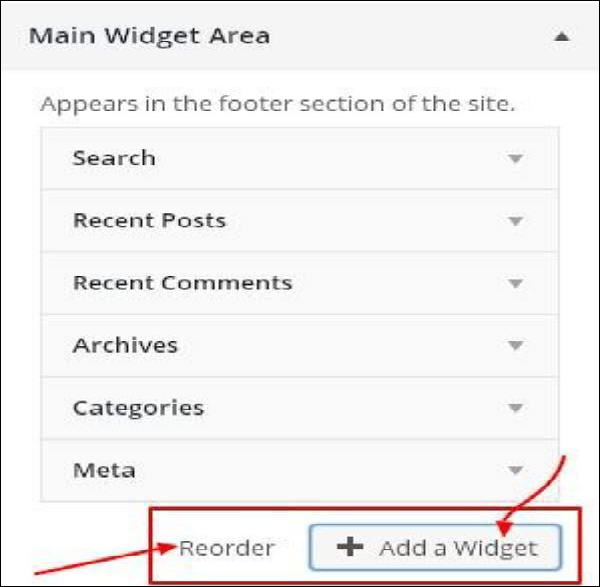
首先是“主小部件区域”,当您单击此区域时,您将获得要在页脚区域中显示的另一个小部件列表。

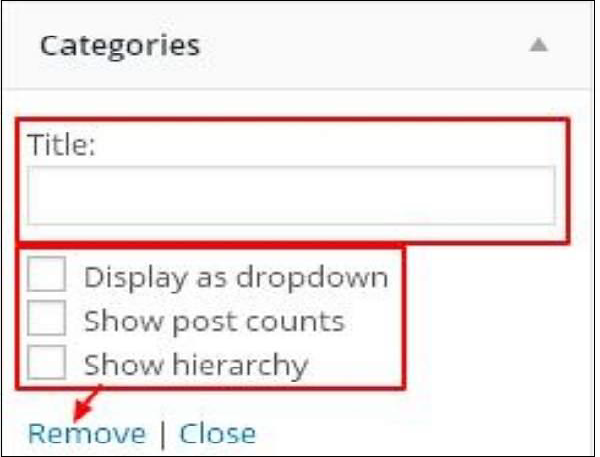
当您单击任何小部件时,会出现一个下拉列表,您可以在其中编辑更多或添加更多内容。例如 - 如果您想添加类别,则会出现下图。

在此图中,如您所见,您可以在“标题”部分添加您的类别。选中任何必需的框。如果您不想添加任何内容,请说“删除”。其他小部件也是如此。
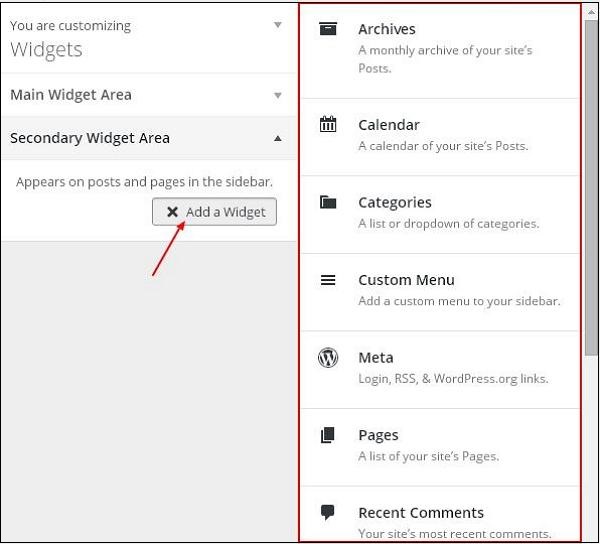
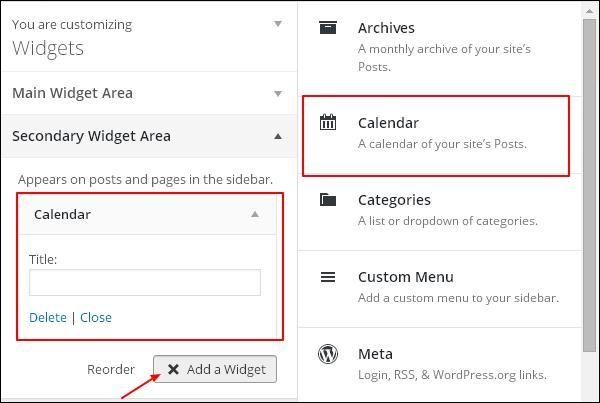
辅助小部件- 在这里,您必须单击“添加小部件”,然后您会看到一个侧边栏,其中包含不同小部件的列表。单击任意一个,它就会添加到您的小部件列表中。

如果您想添加更多小部件,请再次单击“添加小部件”,您可以添加任意数量的小部件。

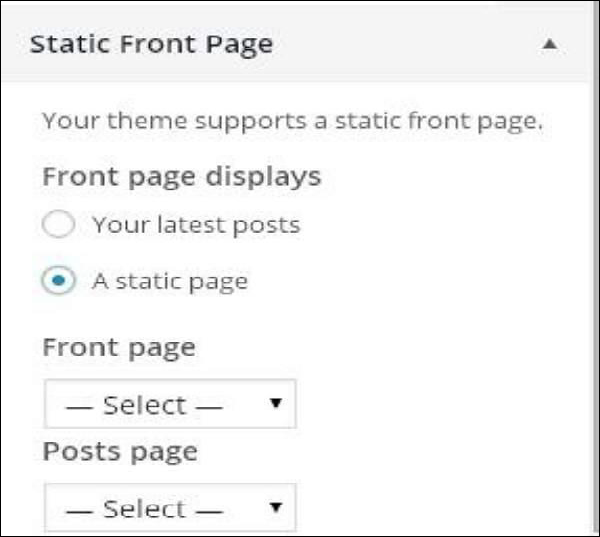
静态首页- 为您的网站选择最新帖子或静态首页。