
- Angular 4 教程
- Angular 4 - 主页
- Angular 4 – 概述
- Angular 4 – 环境设置
- Angular 4 – 项目设置
- Angular 4 – 组件
- Angular 4 – 模块
- Angular 4 – 数据绑定
- Angular 4 – 事件绑定
- Angular 4 – 模板
- Angular 4 – 指令
- Angular 4 – 管道
- Angular 4 – 路由
- Angular 4 – 服务
- Angular 4 – HTTP 服务
- Angular 4 – 表单
- Angular 4 – 动画
- Angular 4 – 材料
- Angular 4 – CLI
- Angular 4 – 示例
- Angular 4 有用资源
- Angular 4 - 快速指南
- Angular 4 - 有用的资源
- Angular 4 - 讨论
Angular 4 - 组件
Angular 4 的开发的主要部分是在组件中完成的。组件基本上是与组件的 .html 文件交互的类,该文件显示在浏览器上。我们已经在前面的一章中看到了文件结构。文件结构具有应用程序组件,它由以下文件组成 -
应用程序组件.css
应用程序组件.html
应用程序.组件.规格.ts
应用程序组件.ts
应用程序模块.ts
上述文件是我们使用 angular-cli 命令创建新项目时默认创建的。
如果打开app.module.ts文件,它会包含一些导入的库以及一个分配给 appcomponent 的声明,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
声明包括我们已经导入的 AppComponent 变量。这将成为父组件。
现在,Angular-cli 有一个命令来创建您自己的组件。但是,默认创建的应用程序组件将始终保留为父组件,而创建的下一个组件将形成子组件。
现在让我们运行命令来创建组件。
ng g component new-cmp
当您在命令行中运行上述命令时,您将收到以下输出 -
C:\projectA4\Angular 4-app>ng g component new-cmp installing component create src\app\new-cmp\new-cmp.component.css create src\app\new-cmp\new-cmp.component.html create src\app\new-cmp\new-cmp.component.spec.ts create src\app\new-cmp\new-cmp.component.ts update src\app\app.module.ts
现在,如果我们检查文件结构,我们将在 src/app 文件夹下创建 new-cmp 新文件夹。
在 new-cmp 文件夹中创建以下文件 -
new-cmp.component.css - 创建新组件的 css 文件。
new-cmp.component.html - 创建 html 文件。
new-cmp.component.spec.ts - 这可用于单元测试。
new-cmp.component.ts - 在这里,我们可以定义模块、属性等。
更改将添加到 app.module.ts 文件中,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }
new -cmp.component.ts文件生成如下 -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
如果您看到上面的 new-cmp.component.ts 文件,它会创建一个名为 NewCmpComponent 的新类,该类实现 OnInit.In,它有一个构造函数和一个名为 ngOnInit() 的方法。ngOnInit 在类执行时默认被调用。
让我们检查一下流程是如何工作的。现在,默认创建的应用程序组件成为父组件。稍后添加的任何组件都将成为子组件。
当我们在http://localhost:4200/浏览器中点击 url 时,它首先执行 index.html 文件,如下所示 -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
上面是正常的html文件,我们在浏览器中看不到任何打印的内容。查看正文部分中的标签。
<app-root></app-root>
这是 Angular 默认创建的根标签。该标签在main.ts文件中具有引用。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
AppModule是从主父模块的app导入的,同样给bootstrap Module,这使得appmodule加载。
现在让我们看看app.module.ts文件 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,AppComponent 是给定的名称,即存储应用程序引用的变量。Component.ts和 bootstrap 一样。现在让我们看看app.component.ts文件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}
Angular 核心被导入并称为组件,并且在声明器中使用相同的内容:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
在对选择器的声明符引用中,给出了templateUrl和styleUrl 。这里的选择器只不过是我们上面看到的放在index.html 文件中的标签。
AppComponent 类有一个名为 title 的变量,该变量显示在浏览器中。
@Component使用名为 app.component.html 的 templateUrl ,如下所示 -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
它只有 html 代码和大括号中的变量标题。它被替换为app.component.ts文件中存在的值。这称为绑定。我们将在后续章节中讨论绑定的概念。
现在我们已经创建了一个名为new-cmp的新组件。当运行命令创建新组件时,同样的内容会包含在app.module.ts文件中。
app.module.ts具有对创建的新组件的引用。
现在让我们检查在 new-cmp 中创建的新文件。
新-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
在这里,我们也必须导入核心。组件的引用在声明符中使用。
声明器具有名为app-new-cmp 的选择器以及templateUrl和styleUrl。
名为new-cmp.component.html的 .html如下 -
<p> new-cmp works! </p>
如上所示,我们有 html 代码,即 p 标签。样式文件是空的,因为我们目前不需要任何样式。但是当我们运行该项目时,我们没有看到与新组件相关的任何内容显示在浏览器中。现在让我们添加一些内容,稍后可以在浏览器中看到相同的内容。
选择器,即app-new-cmp需要添加到app.component .html文件中,如下所示 -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>
添加<app-new-cmp></app-new-cmp>标签后,创建的新组件的 .html 文件中的所有内容都将与父组件数据一起显示在浏览器上。
让我们看看新的组件 .html文件和new-cmp.component.ts文件。
新-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
在该类中,我们添加了一个名为 new component 的变量,其值为“ Entered in new component created ”。
上述变量绑定在.new-cmp.component.html文件中,如下所示 -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
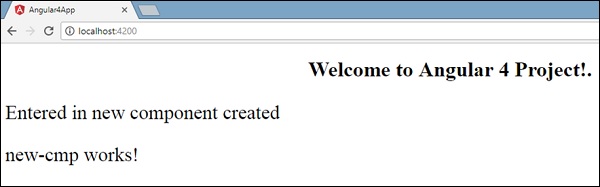
现在我们已经在应用程序中包含了<app-new-cmp></app-new-cmp>选择器。组件 .html是父组件的 .html,新组件 .html 文件 (new-cmp.component.html) 中的内容将显示在浏览器上,如下所示 -

同样,我们可以根据我们的要求使用app.component.html文件中的选择器创建组件并链接相同的组件。