- Angular 8 教程
- Angular 8 - 主页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用程序
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http 客户端编程
- Angular 8 - 角度材料
- 路线和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 认证与授权
- Angular 8 - 网络工作者
- Service Worker 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 辅助功能
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 有什么新变化?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用的资源
- Angular 8 - 讨论
Angular 8 - 角度材料
Angular Material 提供了大量基于 Material 设计的高质量、现成的 Angular 组件。让我们学习如何在 Angular 应用程序中包含 Angular 材料并使用其组件。
配置角度材质
让我们看看如何在 Angular 应用程序中配置 Angular Material。
打开命令提示符并转到项目根文件夹。
cd /go/to/expense-manager
使用以下命令添加 Angular 材质包 -
ng add @angular/material
Angular CLI 将询问有关主题、手势识别和浏览器动画的某些问题。选择您选择的任何主题,然后对手势识别和浏览器动画做出积极回答。
Installing packages for tooling via npm. Installed packages for tooling via npm. Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink [ Preview: https://material.angular.i o?theme=indigo-pink ] Set up HammerJS for gesture recognition? Yes Set up browser animations for Angular Material? Yes
Angular Material 将每个 UI 组件封装在一个单独的模块中。通过根模块(src/app/app.module.ts)将所有必需的模块导入应用程序
import { MatTableModule } from '@angular/material/table';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
@NgModule({
imports: [
MatTableModule,
MatButtonModule,
MatIconModule
]
})
使用 ExpenseEntryListComponent 模板 (src/app/expense-entry-list/expense-entry-list.component.html) 更改编辑按钮,如下所示 -
<div class="col-sm" style="text-align: right;">
<!-- <button type="button" class="btn btn-primary">Edit</button> -->
<button mat-raised-button color="primary">Edit</button>
</div>
运行应用程序并测试页面。
ng serve
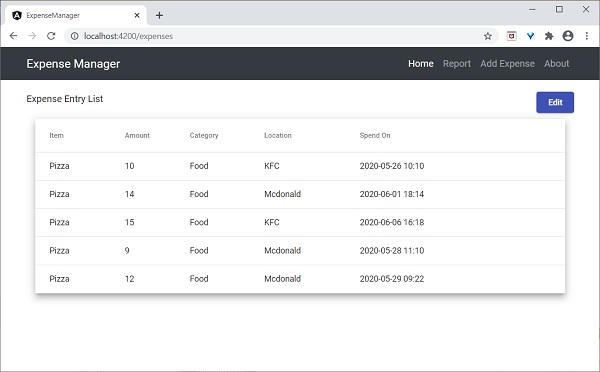
应用程序的输出如下 -

在这里,应用程序清楚地显示了 Angular Material 按钮。
工作示例
Angular Material 包提供了一些重要的 UI 元素。
- 表单字段
- 输入
- 复选框
- 单选按钮
- 选择
- 按钮
- 日期选择器
- 列表
- 卡片
- 网格列表
- 桌子
- 分页器
- 选项卡
- 工具栏
- 菜单
- 对话
- 小吃店
- 进度条
- 图标
- 分频器
使用材质组件非常简单,我们将通过示例项目来学习常用的材质组件之一,材质表。
打开命令提示符并转到项目根文件夹。
ng add @angular/material
让我们更改ExpenseEntryListComponent (src/app/expense-entry-list/expense-entry-list.component.ts) 并使用 Material Table 组件。
声明一个变量 displayedColumns 并指定要显示的列的列表。
displayedColumns: string[] = ['item', 'amount', 'category', 'location', 'spendOn' ];
在ExpenseEntryListComponent模板(src/app/expense-entry-list/expense-entry-list.component.html)中添加如下指定的材料表,并删除现有列表。
<div class="mat-elevation-z8">
<table mat-table [dataSource]="expenseEntries">
<ng-container matColumnDef="item">
<th mat-header-cell *matHeaderCellDef> Item </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.item}} </td>
</ng-container>
<ng-container matColumnDef="amount">
<th mat-header-cell *matHeaderCellDef > Amount </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.amount}} </td>
</ng-container>
<ng-container matColumnDef="category">
<th mat-header-cell *matHeaderCellDef> Category </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.category}} </td>
</ng-container>
<ng-container matColumnDef="location">
<th mat-header-cell *matHeaderCellDef> Location </th>
<td mat-cell *matCellDef="let element" style="text-align:left"> {{element.location}} </td>
</ng-container>
<ng-container matColumnDef="spendOn">
<th mat-header-cell *matHeaderCellDef> Spend On </th>
<td mat-cell *matCellDef="let element" style="text-align: left"> {{element.spendOn}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</div>
这里,
mat-table属性用于将普通表转换为材质表。
[dataSource]属性用于指定表的数据源。
材料表是基于模板的,每列都可以使用单独的模板进行设计。ng-container用于创建模板。
matColumnDef用于指定应用于特定 ng-container 的数据源的列。
mat-header-cell用于指定每列的标题文本。
mat-cell用于指定每一列的内容。
mat-header-row 和 mat-row用于指定行中列的顺序。
我们仅使用了材质表的基本功能。材料表还有更多功能,例如排序、分页等。
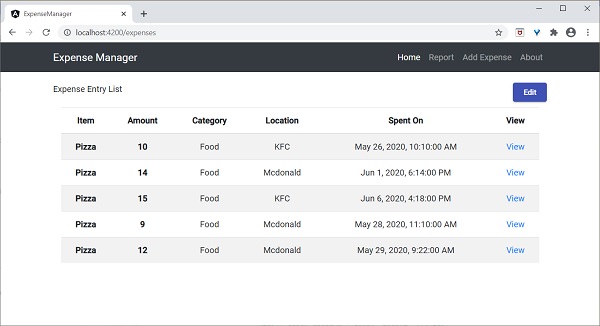
运行应用程序。
ng serve
应用程序的输出如下 -