Angular Google Charts - 树形图
TreeMap 是数据树的可视化表示,其中每个节点可能有零个或多个子节点以及一个父节点(根除外)。每个节点都显示为一个矩形,可以根据我们分配的值调整大小和颜色。大小和颜色的值是相对于图中所有其他节点而言的。以下是树形图的示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们看一个 TreeMap 图表的示例。
配置
我们使用TreeMap类来显示 TreeMap 图表。
type = 'TreeMap';
例子
应用程序组件.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}
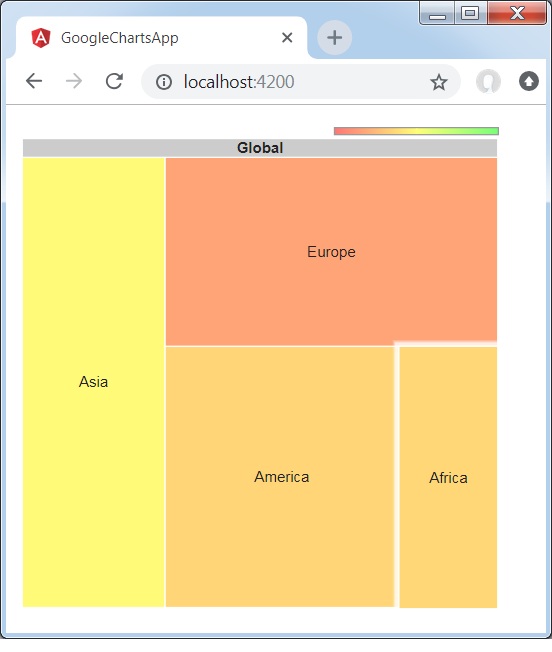
结果
验证结果。