- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
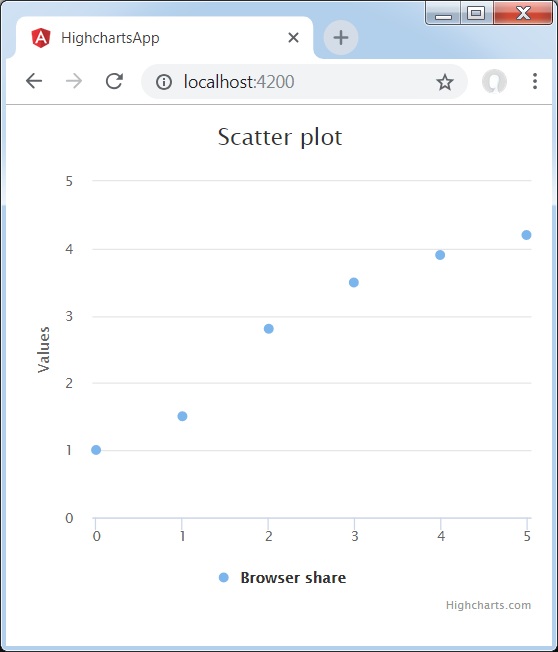
Angular Highcharts - 散点图
以下是基本散点图的示例。
我们已经在Highcharts 配置语法章节中看到了用于绘制图表的配置。
下面给出了基本散点图的示例。
配置
现在让我们看看所采取的附加配置/步骤。
系列
将图表类型配置为基于散点图。series.type决定图表的系列类型。这里,默认值为“line”。
var chart = {
type: 'scatter',
zoomType: 'xy'
};
例子
应用程序组件.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}
结果
验证结果。