
- ASP.NET WP 教程
- ASP.NET WP - 主页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 将数据添加到数据库
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 处理文件
- ASP.NET WP - 处理图像
- ASP.NET WP - 处理视频
- ASP.NET WP - 添加电子邮件
- ASP.NET WP - 添加搜索
- 将社交网络添加到网站
- ASP.NET WP - 缓存
- ASP.NET WP - 安全
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用的资源
- ASP.NET WP - 讨论
ASP.NET WP - 快速指南
ASP.NET WP - 概述
本教程将让您大致了解如何开始使用 ASP.NET 网页。Microsoft ASP.NET 网页是一种免费的 Web 开发技术,旨在为创建 Internet 网站的 Web 开发人员提供世界上最好的体验。主要目标是,完成本教程后,您将更好地了解 ASP.NET 网页是什么、为什么我们需要它们,当然还有如何将 ASP.NET 网页添加到您的项目中。
什么是 ASP.NET 网页?
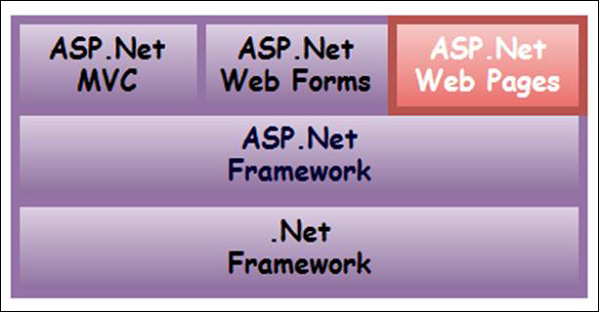
ASP.NET 网页是一个简化的框架,我们可以使用它快速轻松地构建 ASP.NET 内容。它是用于创建 ASP.NET 网站和 Web 应用程序的三种编程模型之一。另外两种编程模型是Web Forms 和 MVC。

ASP.NET 网页是一个可用于创建动态网页的框架。
简单的 HTML 网页是静态的,其内容由页面中的固定 HTML 标记确定,而对于动态页面,您可以使用代码动态创建页面内容。
它提供了一种组合HTML、CSS、JavaScript 和服务器代码的简单方法。
使用动态页面,您可以做很多事情,例如 -
要求用户使用表单进行输入,然后更改页面的显示内容或外观。
从用户那里获取信息,将其保存在数据库中,然后稍后列出。
从您的网站发送电子邮件。
与网络上的其他服务交互。
ASP.NET 网页支持并行运行网站的功能。这使您可以继续运行旧的 ASP.NET 网页应用程序、构建新的 ASP.NET 网页应用程序,并在同一台计算机上运行所有这些应用程序。
你应该知道什么?
在本教程中,我们假设您对学习基本编程感兴趣。
ASP.NET 网页使用 C# 和 Visual Basic 编程语言。在本教程中,我们将使用 C# 作为编程语言。
无需具备编程经验。
如果您以前曾在网页中编写过任何 JavaScript,那么理解本教程就足够了。
你需要什么?
要开始 ASP.NET 网页开发,您将需要以下内容 -
运行 Windows 10、Windows 8、Windows 7、Windows Server 2008 或 Windows Server 2012 的计算机/笔记本电脑。
实时互联网连接。
仅安装所需的管理员权限。
ASP.NET WP - 环境设置
您可以使用以下任何一种工具开始 ASP.NET 网页开发 -
- 网络矩阵
- 视觉工作室
网络矩阵
WebMatrix 是一套免费、轻量级、易于安装且易于使用的 Web 开发工具集,提供了构建网站的最简单方法。它是一个集成了网页编辑器、数据库实用程序、用于测试页面的 Web 服务器以及将网站发布到 Internet 的功能的工具。
它包括IIS Express(一种开发 Web 服务器)、ASP.NET 和 SQL Server Compact(一种嵌入式数据库)。
您使用 WebMatrix 创建的网页可以是动态的。
要对动态网页进行编程,可以将 ASP.NET 与Razor 语法以及 C# 或 Visual Basic 编程语言结合使用。
如果您已经拥有喜欢的编程工具,则可以尝试 WebMatrix 工具,也可以使用自己的工具创建使用 ASP.NET 的网站,例如 Visual Studio。
WebMatrix安装
您可以从以下链接安装 WebMatrix - https://www.microsoft.com/web/webmatrix/

下载 WebMatrix 并双击 WebMatrixWeb.exe ,它将启动 Microsoft Web Platform Installer。

Web 平台安装程序出现,现在可以安装 WebMatrix。

单击安装按钮开始 WebMatrix 安装。

单击“我接受”继续安装。

安装完成后,您将看到以下消息。

视觉工作室安装
Microsoft 提供了 Visual Studio 的免费版本,其中还包含 SQL Server,可以从https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx下载
步骤 1 - 下载完成后,运行安装程序。它将显示以下对话框。

步骤 2 - 单击安装,它将开始安装过程。

步骤 3 - 安装过程成功完成后,您将看到以下对话框。

步骤 4 - 关闭此对话框并根据需要重新启动计算机。
步骤 5 - 现在从“开始”菜单打开 Visual studio,这将打开一个下面的对话框,第一次打开需要一些时间进行准备,如下面的屏幕截图所示。

步骤 6 - 完成所有这些后,您将看到 Visual studio 的主窗口。

您现在可以开始 ASP.NET 网页开发。
ASP.NET WP - 入门
在本章中,我们将了解如何使用 ASP.NET 网页启动一个简单的示例。首先,我们将创建一个新网站和一个简单的网页。
如何创建一个空白网站?
首先,启动我们在前一章中安装的 Microsoft WebMatrix。

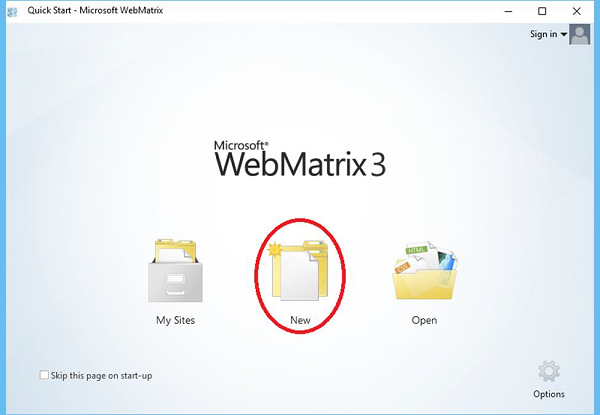
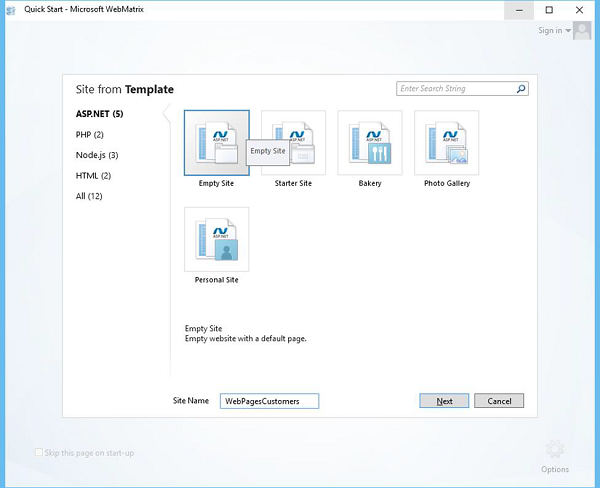
我们将创建一个空白站点,然后添加一个页面。首先,单击“新建”,它将显示内置模板。

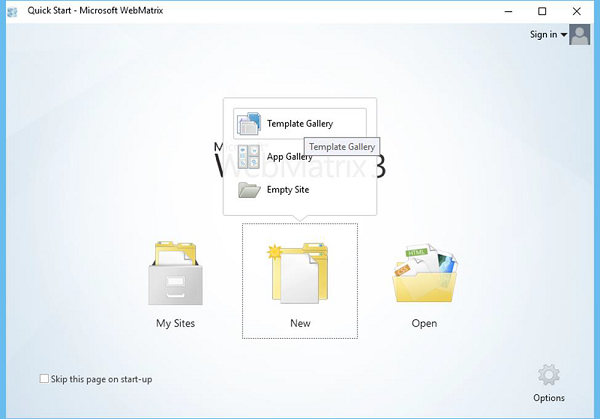
模板是为不同类型的网站预先构建的文件和页面。要查看默认情况下可用的所有模板,请选择“模板库”选项。

选择空站点模板并输入站点名称。在本例中,我们输入了FirstWebPageDemo作为站点名称,然后我们必须单击下一步。

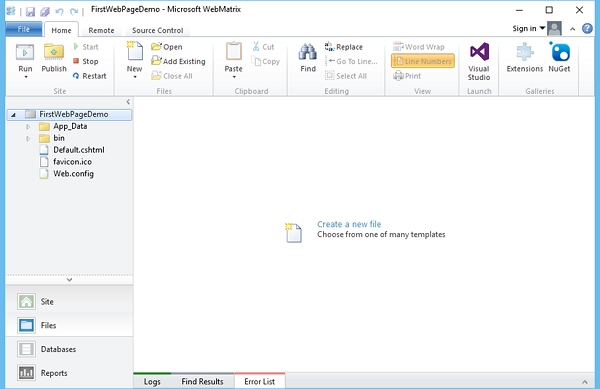
它将安装所需的软件包。安装完成后,WebMatrix 将创建并打开该站点,如以下屏幕截图所示。

创建 ASP.NET 网页
现在,为了了解并熟悉 WebMatrix 和 ASP.NET 网页,让我们通过单击“主页”选项卡中的“新建”来创建一个简单的网页。

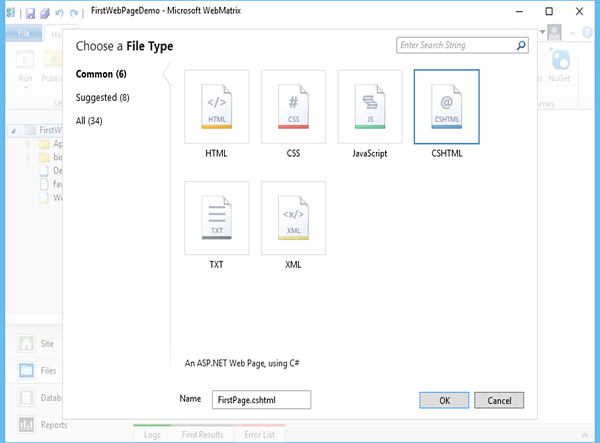
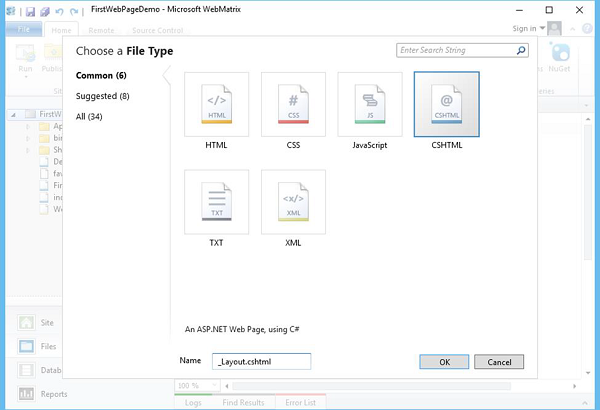
WebMatrix 显示文件类型列表,如以下屏幕截图所示。

选择CSHTML,然后在“名称”框中输入FirstPage.cshtml并单击“确定”。

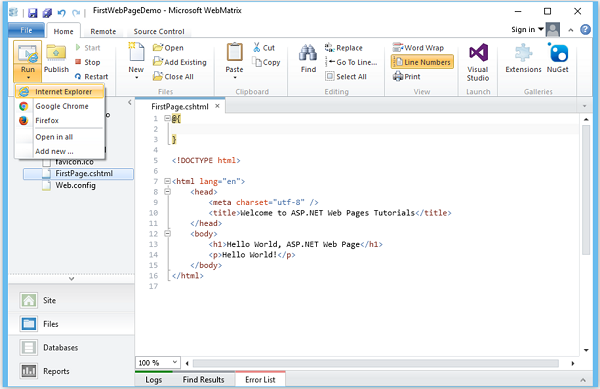
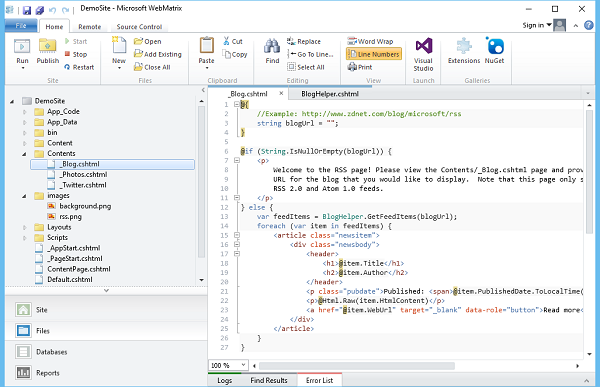
现在您可以看到 WebMatrix 已创建页面并在编辑器中打开它。
让我们首先更新FirstPage.cshtml页面,如以下程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
现在,为了测试此网页,让我们选择“主页”选项卡上“运行”选项下方的箭头,然后选择“Internet Explorer”,如以下屏幕截图所示。

现在您将看到以下空白网页。

现在让我们在浏览器中指定以下 url - http://localhost:46023/firstpage,您将看到以下输出。

ASP.NET WP - 视图引擎
ASP.NET 中的视图引擎用于将视图转换为 HTML,然后将它们呈现到浏览器。默认情况下,ASP.Net 支持ASPX和Razor View Engine。视图引擎模板的语法与实现不同。在本章中,我们将讨论两个最重要的视图引擎,它们是 -
ASPX 视图引擎也称为 Web 表单视图引擎和
Razor 视图引擎
还有很多第三方视图引擎,比如Spark、Nhaml等。
ASPX 视图引擎
ASPX 或 Web 表单引擎是 ASP.NET 的默认视图引擎,从一开始就包含在 ASP.NET MVC 中。
使用 ASPX 视图引擎编写视图的语法与 ASP.NET Web 表单中使用的语法相同。
文件扩展名也与 ASP.NET Web 表单相同(如 .aspx、.ascx、.master)。
ASPX 使用“<% = %>”或“<% : %>”来呈现服务器端内容。
Webform Engine 的命名空间是System.Web.Mvc.WebFormViewEngine。
默认情况下,ASPX 视图引擎不会采取任何措施来避免跨站点脚本攻击。
ASPX View Engine 比 Razor View Engine 相对更快。
Razor 视图引擎
Razor Engine 是随MVC3引入的高级视图引擎。它不是一种新语言,而是一种新的标记语法。
Razor 语法基于 C# 编程语言。
Razor 语法还支持 Visual Basic 语言,我们将使用 C# 执行的所有操作,您也可以在 Visual Basic 中执行。
Razor 引擎的命名空间是System.Web.Razor。
Razor 使用“@”字符而不是 ASPX 视图引擎使用的“<% %>”。
对于 C# 语言,Razor 文件扩展名为“cshtml”。
默认情况下,Razor View Engine 在渲染 html 标签或脚本之前对其进行编码,以避免跨站点脚本攻击。
与 ASPX 视图引擎相比,Razor 视图引擎较慢。
语法差异
为了理解语法差异,让我们看一下用 ASPX 和 Razor 视图引擎编写的简单示例。以下是 ASPX 视图引擎的代码片段。
<%foreach (var student in Students){ %>
<% if (student.IsPassed){ %>
<% = student.FirstName%> is going to next grade.
<% } else{ %>
<% = student. FirstName %> is not going to next grade.
<% } %>
<% } %>
以下是在 Razor View 引擎中编写的相同示例代码。
@foreach (var student in Students){
@if(student.IsPassed){
@student. FirstName is going to next grade.
} else {
@student. FirstName is not going to next grade.
}
}
如果您查看上面用 ASPX 和 Razor 语法编写的代码片段,那么您可以非常清楚地看到,与 ASPX 语法相比,Razor 语法干净且简单。Razor 的缺点之一是它不受 Dream Viewer 等可视化编辑器的支持。
ASP.NET WP - 项目文件夹结构
在本章中,我们将介绍适合任何 ASP.NET 应用程序的项目文件夹结构。为了更轻松地使用您的应用程序,ASP.NET 保留了可用于特定类型内容的某些文件和文件夹名称。
如何在WebMatrix中创建一个新项目?
为了了解项目文件夹结构,让我们在 WebMatrix 中创建一个新项目。
首先,单击“快速启动”对话框中的“新建”图标。

从模板中选择个人站点,然后在站点名称中输入DemoSite ,然后单击下一步,如以下屏幕截图所示。

将安装个人站点包,如以下屏幕截图所示。

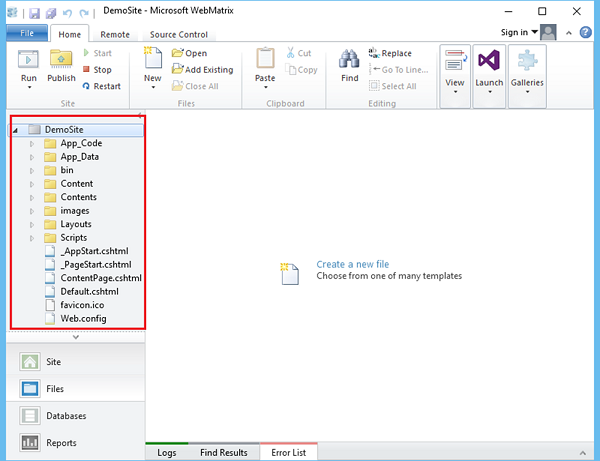
安装所有软件包并创建项目后,您将看到以下文件夹结构。

正如您在 DemoSite 下的文件夹结构中看到的,有 App_Code、App_Data 等子文件夹。
WebMatrix 中的文件夹
默认创建的最重要的文件夹都有详细说明。
应用程序代码
此文件夹包含您想要编译为应用程序一部分的共享类和业务对象的源代码。

在动态编译的网站项目中,这些类是根据应用程序的初始请求进行编译的。当在此文件夹中检测到任何更改时,所有类/项目都会重新编译。
应用程序数据
App_Data 文件夹包含应用程序数据文件,包括.mdf 数据库文件、XML 文件和其他数据存储文件。该文件夹被 ASP.NET 用于存储应用程序的本地数据库,例如用于维护成员资格和角色信息的数据库
它还包括包文件夹,其中包含作为应用程序一部分的不同包,例如 Razor 包或网页包等。

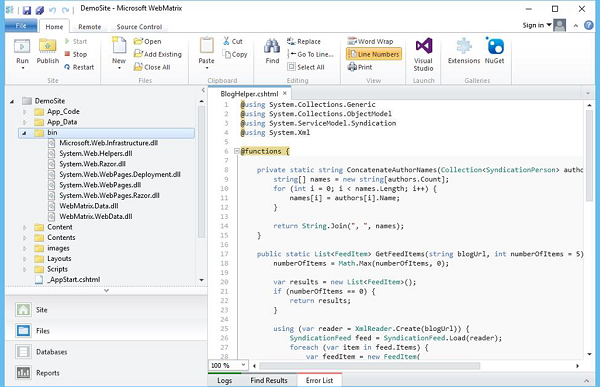
垃圾桶
Bin 文件夹包含已编译的程序集,例如控件、组件的 .dll 或您希望在应用程序中引用的其他代码(例如 Razor、Web Pages dll)。

Bin 文件夹中的代码表示的任何类都会在您的应用程序中自动引用。
内容
Content 文件夹包含不同的资源,例如图像和样式表文件,例如css、png 和 gif文件

这些文件还定义 ASP.NET 网页和控件的外观。
内容
Contents 文件夹包含主要网页,例如ASPX 或 cshtml 文件。


同样,您可以看到图像文件夹,其中包含网站中使用的图像。Layouts 文件夹包含布局文件,Scripts 文件夹包含 JavaScript 文件。
ASP.NET WP - 全局页面
在本章中,我们将介绍像_AppStart.cshtml和_PageStart.cshtml这样的全局页面,这些页面不经常被提及,而当它们被提及时,它似乎作为 WebMatrix / ASP.Net 网页的一部分被提及。
_AppStart
_AppStart.cshtml 在应用程序首次启动时执行一次。在网站的根文件夹中,您将看到一个 _AppStart.cshtml 文件,这是一个用于包含全局设置的特殊文件。

它是网页框架的官方部分,也是 Razor 视图引擎的基础。
根文件夹中的 _AppStart 有一个启动代码,该代码在站点启动之前执行。
_AppStart有一个下划线前缀,因此无法直接浏览文件。
如果此页面存在,ASP.NET 将在请求站点中的任何其他页面之前首次运行它。
让我们看一下 AppStart.cshtml 文件
@{
App.CacheDuration = 30;
// cache content pages for 30 minutes
// register for main contents which will appear as tabs on the navigation bar
App.ContentPages = new[] {
new ContentSource("Blog", "My Blog", "~/Contents/_Blog.cshtml", false),
new ContentSource("Twitter", "My Tweets", "~/Contents/_Twitter.cshtml", false),
new ContentSource("Photos", "My Photos", "~/Contents/_Photos.cshtml", false)
};
}
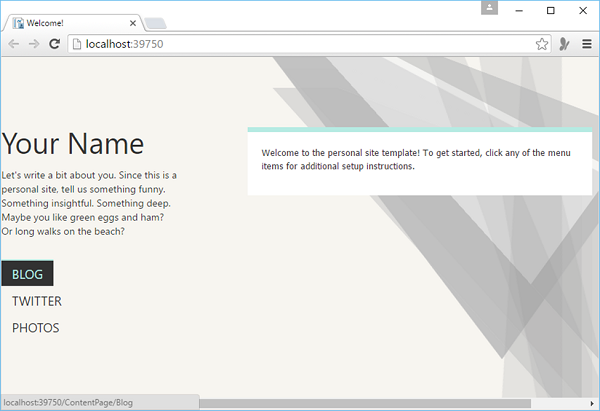
正如您所看到的,当您运行此应用程序时,三个页面的内容 -博客、推特和照片将在导航栏中显示为选项卡,如下面的屏幕截图所示。

_PageStart
与在站点启动之前运行的 _AppStart 类似,您也可以编写在任何其他页面之前运行的代码。对于网站中的每个文件夹,您可以添加一个名为 _PageStart 的文件。
每次请求同一或较低级别文件夹中的页面时,都会执行 _PageStart.cshtml。
它是执行每个请求处理的地方,例如设置布局页面。

工作流程
当收到页面请求时,如果这是站点中任何页面的第一个请求,则 ASP.NET 首先检查 _AppStart.cshtml 页面是否存在。如果 _AppStart.cshtml 页面存在,则首先运行 _AppStart.cshtml 页面中的任何代码,然后运行请求的页面。

当收到页面请求时,ASP.NET 首先检查是否存在 _PageStart.cshtml 页面,如果存在,则运行该页面,然后运行所请求的页面。
ASP.NET WP - 编程概念
在本章中,我们将介绍使用 Razor 语法的 ASP.NET 网页的编程概念。ASP.NET 是 Microsoft 的用于在 Web 服务器上运行动态网页的技术。
本章的主要目的是让您熟悉将用于 ASP.NET 网页的编程语法。
您还将了解 Razor 语法和用 C# 编程语言编写的代码。
我们已经在前面的章节中见过这个语法,但在本章中,我们将详细解释该语法。
什么是剃须刀
Razor 语法是一种 ASP.NET 编程语法,用于使用 C# 或 Visual Basic .NET 编程语言创建动态网页。此 Razor 语法自 2010 年 6 月开始开发,并于 2011 年 1 月针对 Microsoft Visual Studio 2010 发布。
Razor 是一种用于向网页添加基于服务器的代码的标记语法。
Razor 具有传统 ASP.NET 标记的功能,但更容易学习和使用。
Razor 是一种服务器端标记语法,与 ASP 和 PHP 非常相似。
Razor 支持 C# 和 Visual Basic 编程语言。
基本 Razor 语法
Razor 语法基于 ASP.NET,专为创建 Web 应用程序而设计。它具有传统 ASP.NET 标记的功能,但更易于使用和学习。
Razor 代码块包含在 @{...} 中
内联表达式(变量和函数)以@开头
代码语句以分号 (;) 结尾
变量是用 var 关键字声明的
字符串用引号括起来
C# 代码区分大小写
C# 文件的扩展名为 .cshtml
让我们看一下下面的例子 -
<!-- Single statement blocks -->
@{
var total = 7;
}
@{
var myMessage = "Hello World";
}
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
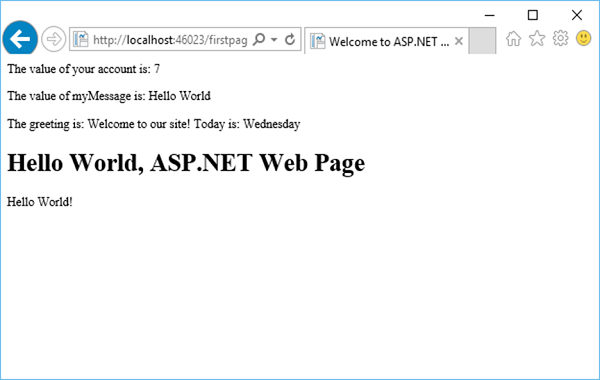
正如您在上面的示例中看到的,在代码块内,每个完整的代码语句都必须以分号结尾。内联表达式不以分号结尾。
让我们运行您的应用程序并在浏览器中指定以下 url http://localhost:46023/firstpage,您将看到以下输出。

存储数据的变量
您可以在变量中存储值,包括字符串、数字和日期等。您可以使用 var 关键字创建新变量。您可以使用@直接在页面中插入变量值。让我们看一下另一个简单的示例,其中我们将数据存储在另一个变量中。
<!-- Storing a string -->
@{
var welcomeMessage = "Welcome to ASP.NET Web Pages!";
}
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{
var year = DateTime.Now.Year;
}
<!-- Displaying a variable -->
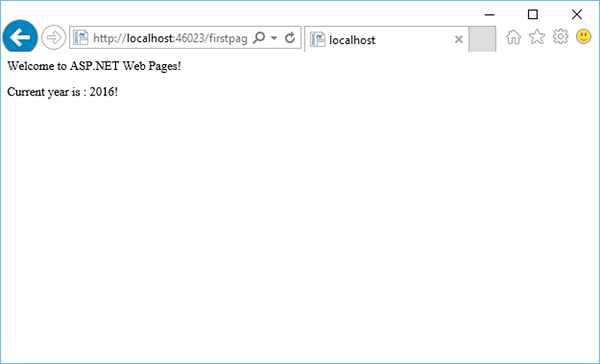
<p>Current year is : @year!</p>
让我们运行您的应用程序并在浏览器中指定以下 url http://localhost:46023/firstpage,您将看到以下输出。

决策
动态网页的一个关键特性是您可以根据条件确定要执行的操作。最常见的方法是使用If 和 Else 语句。让我们看一下以下程序中显示的决策代码。
@{
var result = "";
if(IsPost){
result = "This page was posted using the Submit button.";
} else{
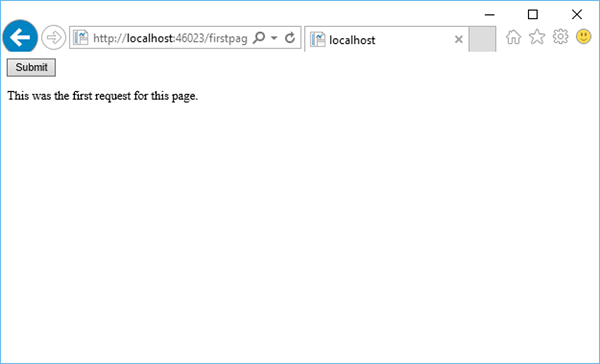
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method = "POST" action = "" >
<input type = "Submit" name = "Submit" value = "Submit"/>
<p>@result</p>
</form>
</body>
</html>
让我们运行您的应用程序并在浏览器中指定以下 url - http://localhost:46023/firstpage,您将看到以下输出。

现在,让我们单击“提交”,您将看到它也更新了消息,如以下屏幕截图所示。

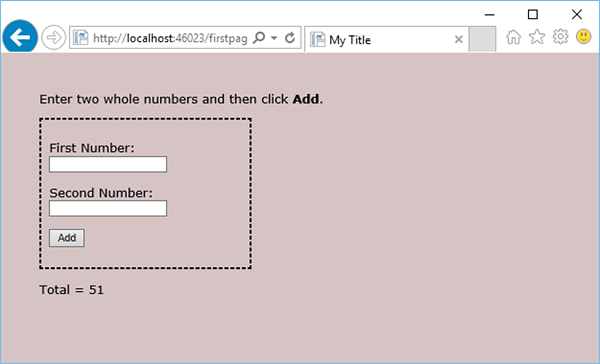
让我们看一下另一个示例,其中我们必须创建一个简单的添加功能,让用户输入两个数字,然后将它们相加并显示结果。
@{
var total = 0;
var totalMessage = "";
if (IsPost){
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
totalMessage = "Total = " + total;
}
}
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Title</title>
<meta charset = "utf-8" />
<style type = "text/css">
body {
background-color: #d6c4c4;
font-family: Verdana, Arial;
margin: 50px;
}
form {
padding: 10px;
border-style: dashed;
width: 250px;
}
</style>
</head>
<body>
<p>Enter two whole numbers and then click <strong>Add</strong>.</p>
<form action = "" method = "post">
<p>
<label for = "text1">First Number:</label>
<input type = "text" name = "text1" />
</p>
<p>
<label for = "text2">Second Number:</label>
<input type = "text" name = "text2" />
</p>
<p><input type = "submit" value = "Add" /></p>
</form>
<p>@totalMessage</p>
</body>
</html>
让我们运行应用程序并在浏览器中指定以下 url - http://localhost:46023/firstpage,您将看到以下输出。

现在在提到的字段中输入两个数字,如以下屏幕截图所示。

单击“添加”,您将看到这两个数字的总和,如以下屏幕截图所示。

ASP.NET WP - 布局
在本章中,我们将介绍如何创建具有一致布局的网站。您每天可能会看到许多具有一致外观和感觉的网站,例如 -
每个页面都有相同的标题
每个页面都有相同的页脚
每个页面都有相同的样式和布局
为了提高效率并为您的网站创建网页,您可以为您的网站创建可重用的内容块(例如页眉和页脚),并且可以为所有页面创建一致的布局。
创建可重复使用的内容块
ASP.NET 允许您创建一个带有内容块的单独文件,该内容块可以包含文本、标记和代码,就像常规网页一样。
然后,您可以将内容块插入到网站上希望显示信息的其他页面中。
这样您就不必将相同的内容复制并粘贴到每个页面中。
创建像这样的常见内容还可以更轻松地更新您的网站。
如果您需要更改内容,只需更新单个文件,然后更改就会反映到插入内容的所有位置。
让我们看一个简单的示例,在该示例中我们将创建一个引用两个内容块的页面 - 位于单独文件中的页眉和页脚。您可以在网站的任何页面中使用这些相同的内容块。
右键单击项目并选择一个新文件,在根目录中创建一个新的index.cshtml文件。

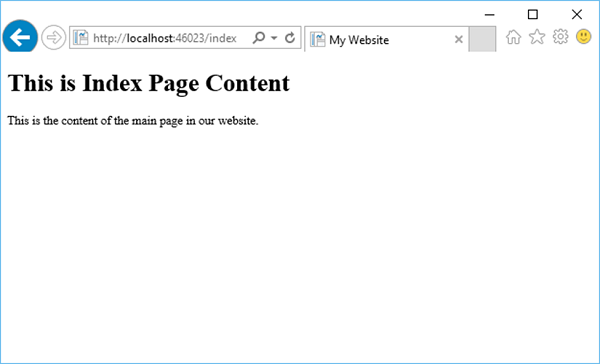
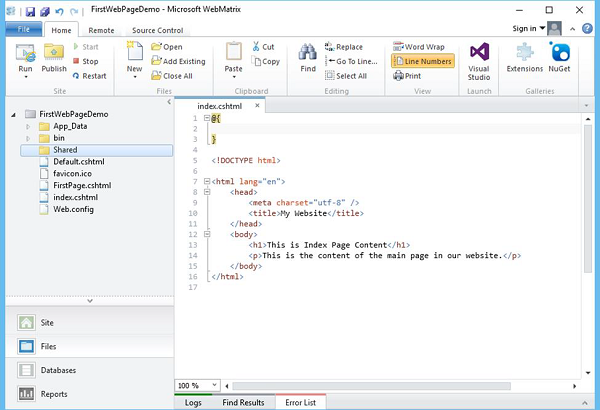
选择 CSHTML 文件类型并在“名称”字段中输入“index.cshtml” ,然后单击“确定”并将 index.cshtml 文件中的代码替换为以下代码
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
</body>
</html>
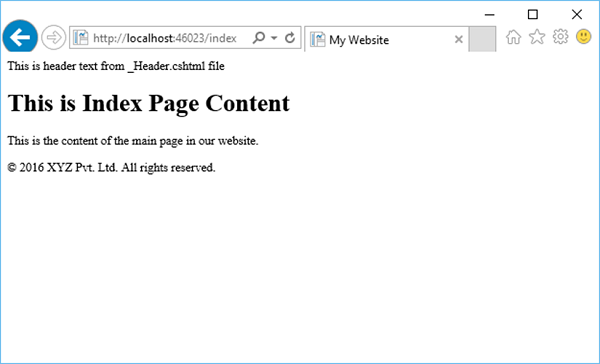
现在让我们运行应用程序并指定以下 url http://localhost:46023/index然后您将看到以下输出。

现在,我们需要在网站中添加页眉和页脚,因此在根文件夹中,右键单击项目并选择一个新文件夹,然后将其命名为“共享”来创建一个文件夹。将网页之间共享的文件存储在名为 Shared 的文件夹中是一种常见的做法。您也可以参考下面的截图。

右键单击共享文件夹并选择新建文件。
选择 CSHTML 文件类型并在“名称”字段中输入_Header.cshtm ,然后单击“确定”。

前导下划线 (_) 字符很重要。如果页面名称以下划线开头,ASP.NET 不会直接将该页面发送到浏览器。此约定允许您定义站点所需的页面,但同时用户不应该能够直接请求它们。
替换 _Header.cshtm 中的代码,如以下程序所示。
<div class = "header"> This is header text from _Header.cshtml file </div>
同样,在 Shared 文件夹中添加另一个文件 _footer.cshtml 并替换代码,如以下程序所示。
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
正如您所看到的,我们已经添加了页眉和页脚,现在我们需要通过调用RenderPage方法从 Index.cshtml 页面显示这些内容,如以下程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以通过调用 RenderPage 方法将内容块插入网页,并将其传递给要在此时插入其内容的文件的名称。在上面的代码中,您可以看到我们已将 _Header.cshtml 和 _Footer.cshtml 文件的内容插入到 Index.cshtml 文件中。
现在让我们再次运行应用程序并指定以下 url - http://localhost:46023/index然后您将看到以下输出。

同样,您只需调用 RenderPage 方法并向其传递文件名即可在网站的所有页面上添加页眉和页脚。
使用布局页面创建一致的外观
创建一致的网站外观的一种更结构化的方法是使用布局页面。布局页面定义网页的结构,但不包含任何实际内容。
布局页面与任何 HTML 页面一样,只是它包含对 RenderBody 方法的调用。
RenderBody 方法在布局页面中的位置决定了内容页面中的信息将包含在何处。
创建布局页面后,您可以创建包含内容的网页,然后轻松将它们链接到布局页面。
当这些页面显示时,它们将根据布局页面进行格式化。
布局页面充当其他页面中定义的内容的一种模板。
让我们通过右键单击并选择“新文件”将布局页面添加到网站的根目录中。

单击“确定”继续并替换以下代码。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title> Structured Content </title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以在布局页面中使用 RenderPage 方法来插入内容块,就像我们在上面的代码中使用的页眉和页脚一样。布局页只能包含对 RenderBody 方法的一次调用。
在上面的代码中你可以看到我们添加了对Site.css文件的引用,但是我们还没有创建这个文件,所以我们需要在根文件夹中添加一个新文件夹,并将其命名为Styles。
在 Styles 文件夹中,创建一个名为 Site.css 的文件

在 Site.css 文件中添加以下样式定义 -
h1 {
border-bottom: 3px solid #2f84d6;
font: 3em/2em Georgia, serif;
color: #911a42;
}
ul {
list-style-type: none;
}
body {
margin: auto;
padding: 1em;
background-color: #d9dbdb;
font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif;
color: #100478;
}
#list {
margin: 1em 0 7em -3em;
padding: 1em 0 0 0;
background-color: #ffffff;
color: #996600;
width: 25%;
float: left;
}
#header, #footer {
margin: 0;
padding: 0;
color: #996600;
}
现在,让我们在项目中添加另一个名为MyLayoutPage.cshtml的 cshtml 文件,并添加以下代码。
@{
Layout = "~/_Layout.cshtml";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
要从任何页面使用新布局,您只需在任何页面的顶部添加以下行,如以下程序所示。
@{
Layout = "~/_Layout.cshtml";
}
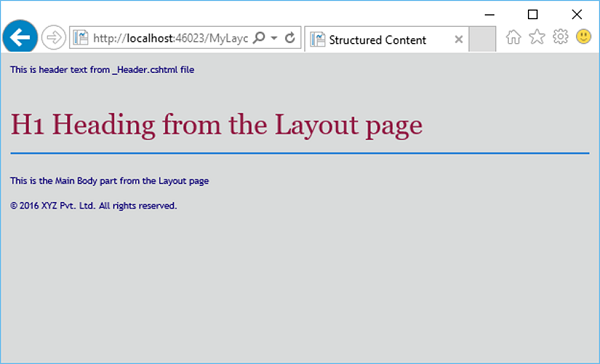
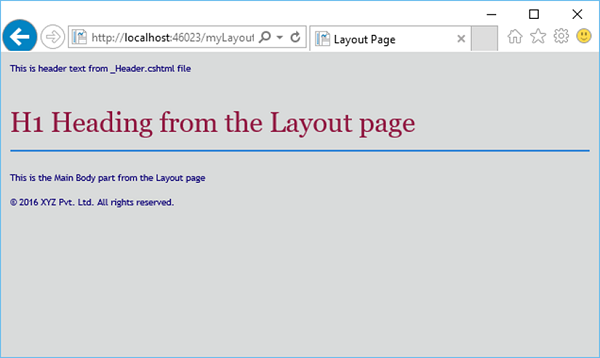
现在让我们再次运行应用程序并指定以下 url http://localhost:46023/MyLayoutPage然后您将看到以下输出。

ASP.NET WP - 使用表单
在本章中,我们将介绍如何创建输入表单以及如何在使用 Razor 语法使用 ASP.NET 网页时处理用户的输入。
表单是 HTML 文档的一部分,您可以在其中放置用户输入控件,例如文本框、复选框、单选按钮和下拉列表。
当您想要收集和处理用户输入时,可以使用表单。
如何创建输入表单?
让我们看一个简单的示例,创建一个名为MyForm.cshtml的新 cshtml 文件,并将代码替换为以下程序。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = "StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name = "Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
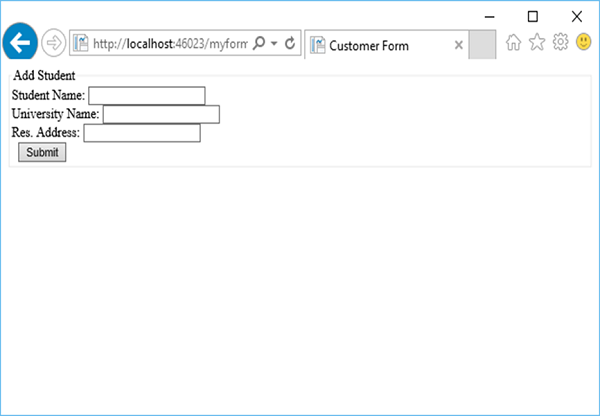
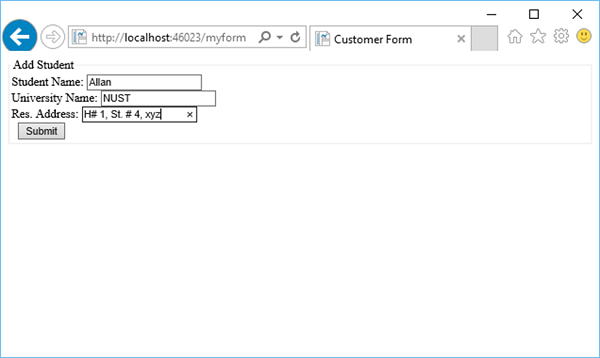
现在让我们再次运行应用程序并指定以下 url - http://localhost:46023/myform,然后您将看到以下输出。

让我们在所有字段中输入一些数据,如以下屏幕截图所示。

现在,当您单击“提交”按钮时,您将看到没有任何反应。为了使表单有用,我们需要添加一些将在服务器上运行的代码。
从表单中读取用户输入
为了从表单中读取用户输入,我们将添加一些代码,这些代码将从所有字段中读取值,然后根据需要进行处理。此过程向您展示如何读取字段并在页面上显示用户输入。
让我们再次看一下同一个示例,其中我们添加了一些代码来处理字段中的所有值。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
@{
if (IsPost){
string StudentName = Request["StudentName"];
string UniName = Request["UniName"];
string Address = Request["Address"];
<p>
You entered: <br />
Student Name: @StudentName <br />
University Name: @UniName <br />
Res. Address: @Address <br />
</p>
} else{
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = y"StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name="Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
}
}
</body>
</html>
现在让我们再次运行应用程序并指定以下 url - http://localhost:46023/myform然后您将看到以下输出。

让我们在所有字段中输入一些数据。

现在,当您单击“提交”按钮时,您将看到以下输出。

让我们看一下另一个简单的示例,在项目中创建一个新文件夹并将其命名为图像,然后在该文件夹中添加一些图像。
现在添加另一个名称为MyPhotos.cshtml 的cshtml 文件并替换以下代码。
@{
var imagePath = "";
if (Request["Choice"] != null)
{ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
正如您所看到的,我们添加了图像文件夹中一些 jpg 文件的引用,如下面的屏幕截图所示。

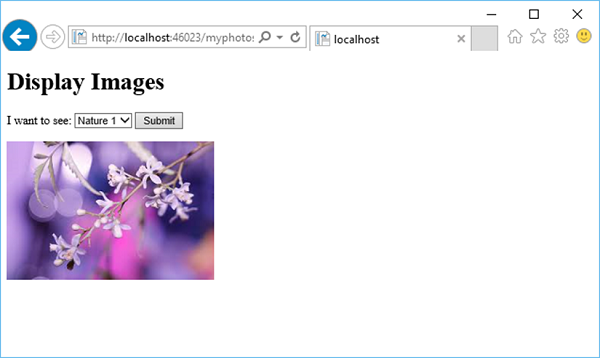
当您运行应用程序并指定以下 url - http://localhost:46023/myphotos时,您将看到以下输出。

让我们点击“提交”,您将看到页面上加载了index.jpg文件。

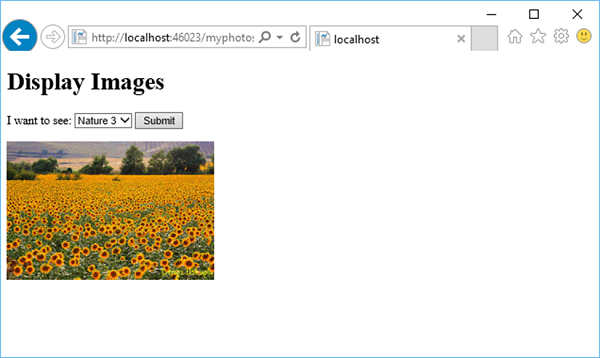
当从下拉列表中选择另一张照片时,假设是“Nature 3”并单击“提交”,那么它将更新页面上的照片,如下图所示。

ASP.NET WP - 页面对象模型
ASP.NET 中最基本的对象是页面。您可以直接访问页面对象的属性,无需任何限定对象。在前面的章节中,我们使用了页面对象的一些属性和方法,如Layout、RenderPage和RenderBody。WebPageBase 类是表示 ASP.NET Razor 页面的类的基类。
页面对象模型的属性和方法
以下是页面对象的一些最常用的属性。
| 序列号 | 属性及描述 |
|---|---|
| 1 | 是邮政 如果客户端使用的 HTTP 数据传输方法是 POST 请求,则返回 true。 |
| 2 | 布局 获取或设置布局页面的路径。 |
| 3 | 输出 获取页面的当前 TextWriter 对象。 |
| 4 | 页 提供对页面和布局页面之间共享的数据的类似属性的访问 |
| 5 | 要求 获取当前 HTTP 请求的 HttpRequest 对象。 |
| 6 | 服务器 获取提供网页处理方法的HttpServerUtility对象。 |
以下是页面对象的一些最常用的方法。
| 序列号 | 方法及说明 |
|---|---|
| 1 | 配置页面 在派生类中重写时,根据父网页的配置配置当前网页。 |
| 2 | 定义节 由内容页面调用以创建命名内容部分。 |
| 3 | 执行页面层次结构() 执行一组相关网页中的代码。 |
| 4 | 获取输出写入器 返回用于呈现页面的文本编写器实例。 |
| 5 | 链接地址 使用指定参数构建 URL |
| 6 | 初始化页面 初始化当前页面。 |
| 7 | 是否已定义节 返回一个值,该值指示指定的部分是否在页面中定义。 |
| 8 | 流行语境 返回并从 OutputStack 实例顶部删除上下文。 |
| 9 | 推送上下文 将指定的上下文插入到 OutputStack 实例的顶部。 |
| 10 | 渲染主体() 呈现不在指定部分内的内容页面部分(在布局页面中) |
| 11 | 渲染页面(页面) 在另一个页面中呈现一个页面的内容 |
| 12 | 渲染部分(部分) 呈现指定部分的内容(在布局页面中) |
| 13 | 写(对象) 将对象写入 HTML 编码的字符串 |
| 14 | 写文字 写入一个对象,而不先对其进行 HTML 编码。 |
让我们看一下页面对象的 Page 属性的一个简单示例,它提供了对页面和布局页面之间共享的数据的类似属性的访问。在此示例中,我们将使用Page.Title属性设置页面的标题。
这是MyLayoutPage.cshtml文件的实现,我们在其中设置了页面标题。
@{
Layout = "~/_Layout.cshtml";
page.Title = "Layout Page";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
现在我们需要在_Layout.cshtml页面中指定相同的页面标题,如以下代码所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title>@Page.Title</title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
让我们运行应用程序并指定以下 url - http://localhost:46023/MyLayoutPage然后您将看到以下页面。

正如您所看到的,标题现在是我们使用 Page 对象的 Page 属性设置的布局页面。
让我们看一下另一个简单的示例,其中我们将使用 Page 对象的 Request 属性
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Layout Page";
var path = Request.FilePath;
var pageUrl = this.Request.Url;
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
<a href = "@pageUrl">My page</a>
<p>Page Url: @pageUrl</p>
<p>File Path: @path</p>
您可以使用页面的 Request 对象获取页面的文件路径和 URL。让我们再次运行您的应用程序,您将看到以下输出。

ASP.NET WP - 数据库
在本章中,我们将介绍如何使用 ASP.NET 网页 (Razor) 在 WebMatrix 中创建数据库以及如何在页面中显示数据库数据。
数据库包含一个或多个包含信息的表,例如客户信息表或学生信息表。
在任何给定的表中,您都有几条信息,例如在“客户”表中,将有他们的名字、姓氏和地址等。
在大多数数据库表中,有一列包含唯一标识符,也称为主键,例如 CustomerID 或 StudentID 等。
主键标识表中的每一行。
创建数据库
WebMatrix 提供了一些工具,您可以在其中轻松创建数据库,然后可以在该数据库中添加表。数据库的结构称为数据库的模式。现在让我们打开 WebMatrix 并创建一个新的空站点。

在站点名称字段中输入WebPagesCustomers ,然后单击下一步。
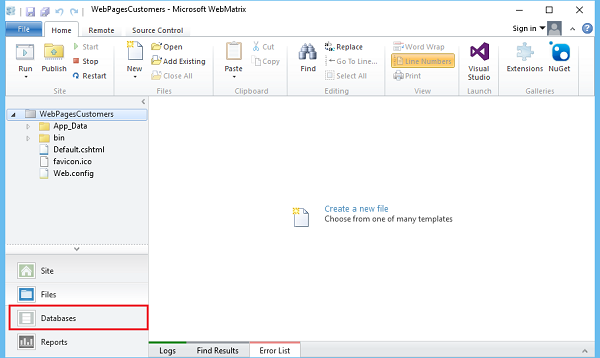
在左侧窗格中,单击数据库,如以下屏幕截图中突出显示的那样。

现在您将看到它在功能区中打开与数据库相关的选项。

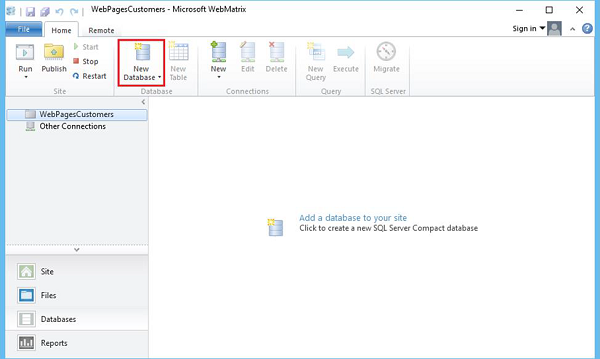
单击“新建数据库”选项。

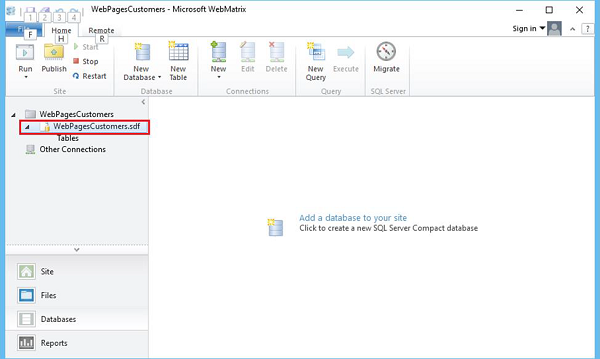
您将看到 WebMatrix 创建一个 SQL Server 数据库,该数据库是一个*.sdf文件,与您的站点WebPagesCustomers.sdf同名,您也可以重命名该文件。
创建表
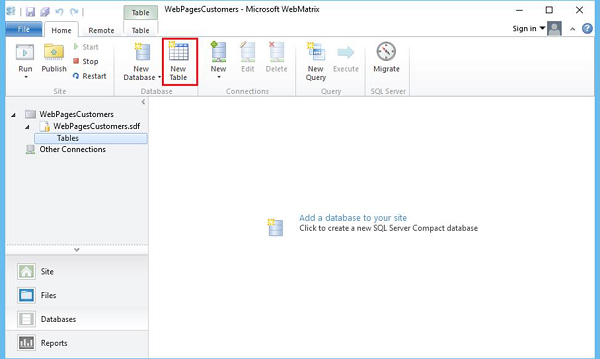
您可以通过右键单击左侧窗格中的“表”,然后选择“新表”,或者单击功能区中的“新表”选项,轻松在数据库中创建表。

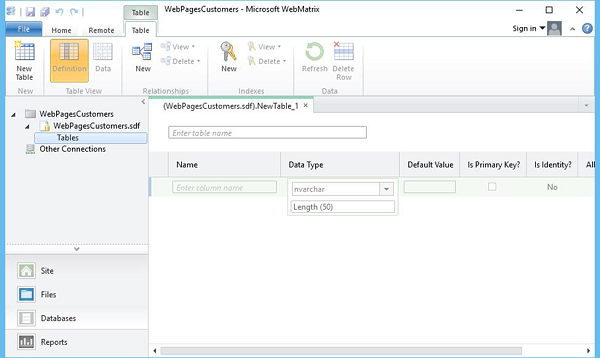
现在您可以看到WebMatrix已经打开了表格设计器。

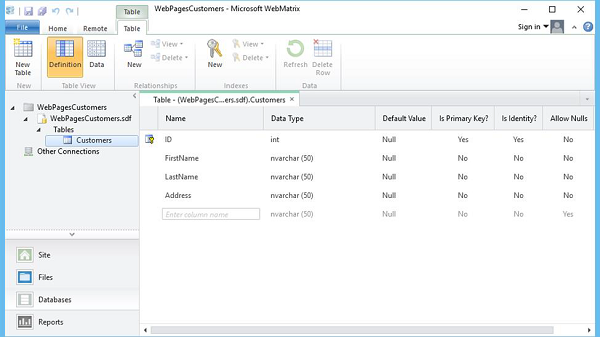
输入表名称,然后输入一些列,然后按 Ctrl+S 保存,如以下屏幕截图所示。

对于 ID 行集,是主键吗?和是识别吗?选项更改为“是”(如果不是)。
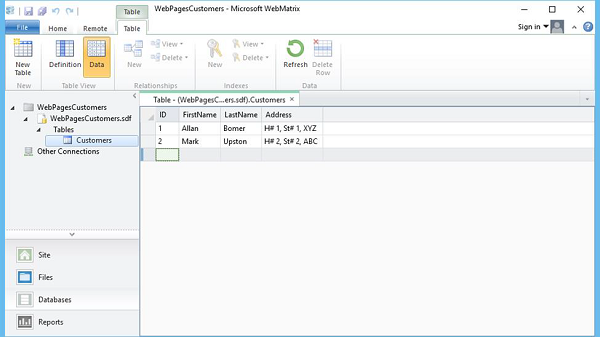
现在,我们通过单击“数据”选项来输入一些要使用的原始数据,然后输入一些数据,如以下屏幕截图所示。

显示数据库数据
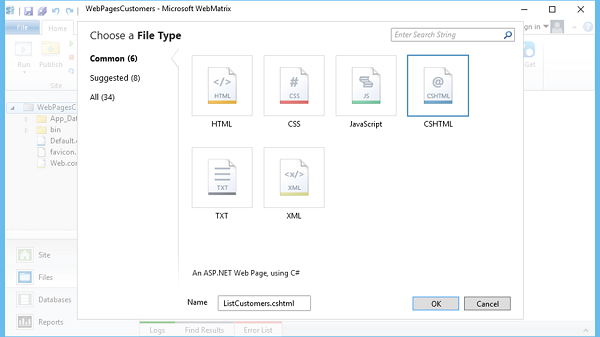
因为我们有一个数据库和一个客户表,并且数据库中也有一些数据。现在我们需要将数据库中的数据显示在网页上。让我们创建一个新的 CSHTML 文件。

在“名称”字段中输入ListCustomers.cshtml ,然后单击“确定”。现在,为了从数据库中检索所有客户,我们将替换 ListCustomers.cshtml 文件中的所有代码,如以下程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.ID</td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
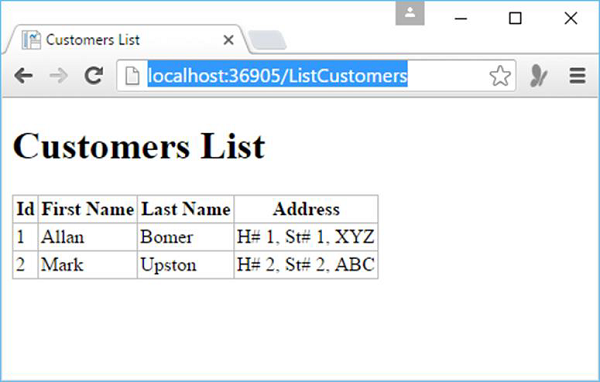
现在让我们运行应用程序并指定以下 url - http://localhost:36905/ListCustomers,您将在网页上看到客户列表,如以下屏幕截图所示。

ASP.NET WP - 将数据添加到数据库
在本章中,我们将介绍如何创建一个页面,让用户将数据添加到数据库中的 Customers 表中。
在此示例中,您还将了解何时插入记录,然后页面使用我们在上一章中创建的 ListCustomers.cshtml 页面显示更新的表。
在此页面中,我们还添加验证以确保用户输入的数据对于数据库有效。例如,用户已为所有必填列输入数据。
如何向数据库中的Customer表添加数据?
让我们向您的网站添加一个新的 CSHTML 文件。

在“名称”字段中输入InsertCustomer.cshtml ,然后单击“确定”。
现在创建一个新网页,用户可以在其中插入 Customers 表中的数据,因此将 InsertCustomer.cshtml 文件替换为以下代码。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var db = Database.Open("WebPagesCustomers");
var FirstName = Request.Form["FirstName"];
var LastName = Request.Form["LastName"];
var Address = Request.Form["Address"];
if (IsPost && Validation.IsValid()) {
// Define the insert query. The values to assign to the
// columns in the Customers table are defined as parameters
// with the VALUES keyword.
if(ModelState.IsValid) {
var insertQuery = "INSERT INTO Customers (FirstName, LastName, Address) " +
"VALUES (@0, @1, @2)";
db.Execute(insertQuery, FirstName, LastName, Address);
// Display the page that lists products.
Response.Redirect("~/ListCustomers");
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Add Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align:
right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Add New Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Add Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Insert" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下 url - http://localhost:36905/InsertCustomer,您将看到以下网页。

在上面的屏幕截图中,您可以看到我们添加了验证,因此您单击插入按钮而不输入任何数据或错过任何上述字段,然后您将看到它显示错误消息,如下面的屏幕截图所示。

现在让我们在所有字段中输入一些数据。

现在单击“插入”,您将看到更新的客户列表,如以下屏幕截图所示。

ASP.NET WP - 编辑数据库数据
在本章中,我们将介绍如何创建一个网页,用户可以在其中编辑数据库的现有数据。
在此过程中,我们将创建两个页面,这两个页面与我们之前为数据插入创建的页面类似。
第一页显示客户列表并让用户选择他们想要更改的客户。
第二页让用户实际进行编辑并保存。
如何编辑数据库现有数据?
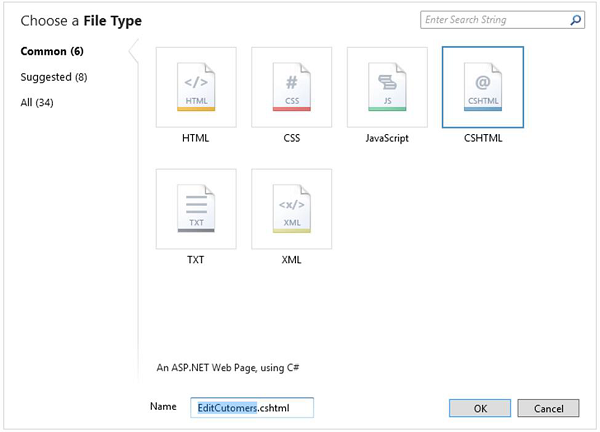
让我们在项目中创建一个新的 CSHTML 文件。

在“名称”字段中输入EditCustomers.cshtml ,然后单击“确定”。
现在将 EditCustomers.cshtml 文件替换为以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/UpdateCustomers", row.Id)">Edit</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
EditCustomers.cshtml页面和ListCustomers.cshtml页面之间的唯一区别是它包含一个显示编辑链接的额外列。
当您单击该编辑链接时,它将带您进入尚未创建的UpdateCustomer.cshtml页面。因此,我们需要创建 UpdateCustomer.cshtml 文件并将其替换为以下代码。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var FirstName = "";
var LastName = "";
var Address = "";
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/EditCustomers");
}
var db = Database.Open("WebPagesCustomers");
if (IsPost && Validation.IsValid()) {
var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1,
Address = @2 WHERE Id = @3" ;
FirstName = Request["FirstName"];
LastName = Request["LastName"];
Address = Request["Address"];
db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId);
// Display the page that lists products.
Response.Redirect(@Href("~/EditCustomers"));
} else {
var selectQueryString = "SELECT * FROM Customers WHERE ID = @0";
var row = db.QuerySingle(selectQueryString, CustomerId);
FirstName = row.FirstName;
LastName = row.LastName;
Address = row.Address;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Update Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align: right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Update Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Update Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Save" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下 url - http://localhost:36905/EditCustomers,您将看到以下网页。
