Axure RP - 快速指南
Axure RP - 原型设计简介
原型这个词非常常见,并且与软件开发和架构开发人员相关。说到建筑发展,在埃及,有吉萨大Pyramid的原型。当然,这些都是用较小的版本建造的,以便获得统治者的同意或批准。
这个小但有意义的例子准确地说明了原型的目的。根据维基百科,原型是“设备或车辆的第一个或初步版本,从中开发出其他形式。”
对于软件开发领域,定义可以改编为页面、屏幕或功能的初步版本,它通过有效地可视化屏幕元素并展示交互来支持其他开发。这个定义包括最关键的部分,交互。
在软件开发中,为了开发部分功能或完整功能本身,需要投入大量的时间和精力。这是一个根据客户反馈开发、验证和纠正问题的永无止境的过程。
大多数软件开发公司都希望这个过程尽可能快。因此,他们不会投入所有团队成员的努力和时间。相反,他们采取了明智之举,聘请了一位用户体验 (UX) 工程师,该工程师拥有可视化特定功能的技能。这让他们在开发产品时占据主导地位。
从本质上讲,原型设计需要在开发的早期阶段模拟和可视化软件需求。该过程最终对软件开发公司和客户都有利,因为它减少了功能中的未知因素,从而为开发提供了正确的方向。
原型开发的正确阶段
在当前软件开发备受关注的时代,整个软件开发生命周期表已经取得了许多进步。这些进步来自技术方面以及特定团队成员在生命周期中的角色/位置。其中一个职位已经开始受到关注,它被称为用户体验工程师。
用户体验工程师拥有一套对客户有利的技能。通过使用不同的技术或步骤更好地了解客户,用户体验工程师可以很好地了解用户对给定软件产品的期望。
通常,当需求收集过程发生时,科技公司现在会让用户体验工程师深入市场以了解用户的需求。随着响应式 Web XDesign 和移动优先软件开发方法的最新趋势,人们可以关注许多领域。用户体验工程师采用用户访谈、市场调查等流程来了解目标受众的脉搏。
这个过程既耗时又重要,因为它为软件产品确定其在市场上的适用性提供了明确的路径。在收集软件需求并引出它们时采用这些步骤。这是一个理想的阶段,因为它降低了总体开发成本。然而,当软件产品成熟时,可以引入用户体验研究阶段,以衡量所进行的增强的可行性。
Axure RP - 简介
对于用户体验工程师来说,了解用户群的过程不仅仅局限于从客户或相关对话中获取输入。他们需要采取一些有趣的步骤来了解用户的需求。当他们清楚用户对软件产品的期望时,真正的工作就开始了。
一旦获得一些关于用户如何看待即将推出的软件或现有软件增强功能的数据,用户体验工程师就会回到自己的巢穴为他们设计用户界面。传统上或作为一种常见方法,当有人说设计时,它指的是 Adobe Photoshop、CorelDraw 甚至 Microsoft Paint 等软件。有时,为了快速回到用户身边,用户体验设计师会使用旧的笔和纸来设计界面。
然而,对于用户体验设计师来说,提供用户界面设计的质量不仅仅意味着展示出色的设计。用户体验不仅包括用户如何看待界面,还包括用户如何与其交互。上述软件工具和市场上的类似工具都有自己的功能集。对于用户体验工程师来说,选择合适的软件来进行集思广益、设计和获取反馈确实是一项乏味的任务。
Axure 是当前流行的设计精美用户界面和交互的软件。Axure 已经存在近十年了,它让用户体验工程师能够轻松了解创建软件原型的细节。Axure 除了作为原型设计工具外,还拥有一个强大的社区,通过许多示例和熟练的交互为用户体验世界做出了贡献。
在更高的层面上,以下是 Axure 提供的功能 -
- 图表和文档
- 使用动态内容进行有效的原型设计
- 条件流
- 精美的动画增强互动
- 自适应视图
- 支持 Windows 和 Mac
要了解 Axure 提供的详细功能列表,请访问https://www.axure.com。有关安装说明,请访问链接https://www.axure.com/download。
对于快速原型设计,Axure RP 提供了各种工具和技术,始终帮助分析师/用户体验工程师可视化最终目标。
凭借强大的社区随时提供帮助,Axure RP 正在成为 UX 爱好者和从业者的首选工具。
Axure RP - 用户界面
安装Axure后,您将看到如下屏幕截图所示的界面。

该屏幕将始终在启动时显示,直到您选择不显示为止。
在此屏幕上,您有以下选项 -
- 在 Axure 中创建一个新文件
- 打开现有的Axure项目
现在让我们使用 Axure 创建一个新文件。
当您单击“新建文件”按钮时,您将看到以下屏幕以创建新原型。

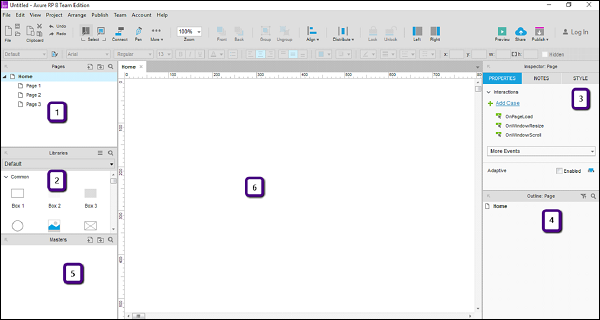
如上图所示,工作区分为6个部分。
- 页数
- 图书馆
- 督察
- 大纲
- 大师赛
- 设计区
让我们一一浏览这些部分。
页数
此部分显示您正在处理的页面。这些页面以默认树结构显示,如下所示。主页具有以下子页面。
家
第1页
第2页
第3页
您可以继续使用给定的结构,也可以根据您的需要更改它。为此,右键单击任何页面,然后您将看到诸如添加、移动、删除、重命名、复制等选项。
与大多数可用的不同工具一样,此部分允许您与原型中的页面进行交互。您可以使用它来规划预期原型中的屏幕。
库面板
在库窗格中,原型所需的大多数控件都可用。本节中可用的典型控件有 – 框、图像、占位符、按钮等。Axure RP 提供了一组丰富的 UI 控件,根据其应用领域进行分类。

如上图 (a) 所示,库的类别为 – Common、Forms、Menus and Table 和 Markup。当您打开应用程序时,所有这些类别都会展开。为了方便起见,它在此屏幕截图中折叠起来。
常见的库包括基本形状、按钮、标题文本、热点、动态面板等。
借助 Axure RP,可以满足您所有的原型制作要求,并提供一个非常有效的控件,称为“热点”。使用此控件,您可以为 UI 中的几乎任何控件提供单击交互。后面几页将提供一个示例。
表单库中,顾名思义,包括列表框、复选框、单选按钮、文本区域和文本字段控件。为了设计用户输入表单,您可以使用库下本节中的控件。
菜单和桌子具有传统的结构。这种结构(可能是水平或垂直形式)可以在称为“菜单和表格”的库下使用。
最后但并非最不重要的是标记库,其中包括便签、标记和箭头。大多数情况下,这将用于原型中的注释。
设计区
这是用户体验工程师真正的游乐场。该空间将用于根据您的要求创建原型。首先,请参阅以下屏幕截图中以数字 6 突出显示的区域。

在此区域中,您可以从库中拖放所需的控件。让我们使用该库创建一个快速菜单栏。
示例 - 菜单栏
从库中的菜单和表格下,将经典菜单 - 水平控件拖动到设计区域。

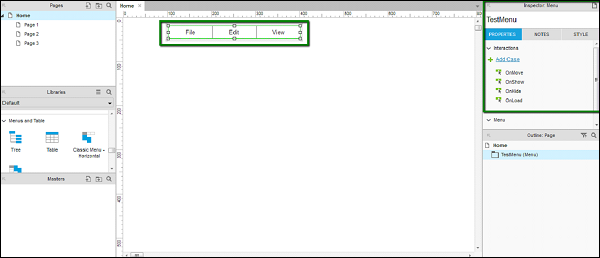
将控件拖动到设计区域后,您将看到以下屏幕。

如上图所示,Axure RP 足够智能,可以在菜单中显示所需的文本。考虑到它是一个菜单栏,Axure RP在控件中自动创建了“文件”、“编辑”和“查看”作为菜单。
如箭头所指,检查器部分显示控件的属性。使用此部分为您的控件创建一个名称,以便在创建复杂原型时进行唯一标识。
让我们将此控件命名为 TestMenu。我们将在后续示例中使用该名称。
页面属性
在规划原型时,清楚地了解用户以及展示/查看原型的设备是有意义的。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。

如上图所示,数字3表示的区域是页面属性部分。在本部分中,您将能够看到交互下拉列表和“自适应”子部分。
让我们详细讨论这些部分。
交互部分处理与页面可能的交互(案例)。正如您所看到的,交互案例 OnPageLoad 处理页面加载时的事件。在大多数原型中,用户体验工程师更喜欢放置动画来给人留下第一印象。这个用于显示动画的特定事件通常在 OnPageLoad 情况下触发。
类似地,其他情况包括——OnWindowResize、OnWindowScroll。在“更多事件”下拉列表中,您可以查看其他支持的案例来配置与页面相关的交互。
通过自适应部分,Axure RP进入响应式网页设计。如今,仅仅为网站设计体验是不够的,此外,企业更喜欢移动网站与网站共存。
同一页面,从不同的屏幕尺寸和布局观看会构成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure 提供了自适应视图的这一功能,以便用户体验工程师从头开始就可以掌握原型的响应方面。
小部件的检查器窗格
Widget Interactions 窗格是 Axure 中最关键的部分。您可以通过单击设计区域中的任何小部件来查看此窗格。
考虑我们在上一节中使用的菜单项的示例。选择名为 TestMenu 的菜单项并观察以下屏幕截图中突出显示的部分。

正如您在“属性”选项卡下看到的,有不同的交互,例如 OnMove、OnShow、OnHide 和 OnLoad。这些是特定于整个菜单控件的。
现在,从菜单控件中单击“文件”。

您将注意到“小部件属性”窗格中交互类型的变化。此外,它还可以灵活地为此菜单项提供名称。让我们以 OnClick 案例为例。
OnClick - OnClick 案例定义了在运行原型时单击控件时控件的Behave。这可以实现各种交互,例如页面导航、菜单弹出等。
注释窗格- 在检查器窗格本身中,有一个名为“注释”的子部分。在注释窗格中,您将能够添加某些要记住的点,以进行您选择的控制。
一旦我们深入下一章的示例,这些要点就会很清楚。
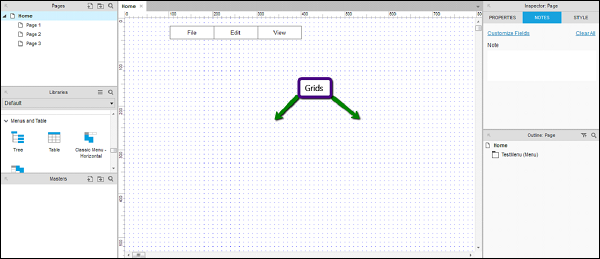
网格和参考线
对于具有最高质量和精度的原型,用户体验工程师需要能够将一个控件与另一个控件对齐/定位。
例如,考虑您想要显示登录弹出窗口。如果要在屏幕中间显示此弹出窗口,您需要屏幕的整体尺寸。另外,为了精确地在屏幕中间对齐,您应该有网格来适当地对齐它。
Axure提供了网格和参考线的功能,以便您可以有效地利用您的设计区域。
要查看可用的网格和参考线,请右键单击设计区域,然后将弹出以下屏幕截图中显示的上下文菜单。

现在,让我们了解可用的选项。
网格- 上下文菜单中显示的前三个选项与网格相关联。它们是显示网格、对齐网格和网格设置。
显示网格- 启用“显示网格”后,您将能够在设计区域看到网格,如以下屏幕截图所示。这对于将控件与屏幕上的其他控件对齐非常有用。

对齐网格- 当启用对齐网格时,控件将根据周围存在的网格自动连接。当您拖动控件并且它将自身附加到附近的网格时,您将能够看到此Behave。
网格设置- 此对话框中存在与网格相关的更多设置。如下图所示,在此对话框中可以设置网格之间的间距、网格类型等。您可以根据需要选择交叉类型的网格。

指南- 在如下屏幕截图所示的上下文菜单中,第一个分隔符之后的选项与指南相关。

我们将介绍指南常用的选项。
显示全局参考线- 当您从设计区域中的水平和垂直标尺拖动时,这些参考线将可见。亲自尝试一下!
显示页面指南- 指南也可在页面级别使用。当您从垂直和水平标尺拖动这些参考线时,就会创建这些参考线。它们比全球指南更常见。拥有页面指南可以提高页面级别设计的灵活性。
显示自适应指南- 当涉及到为不同的自适应视图设计页面时,有必要放置自适应指南。此选项启用自适应参考线的可见性,该参考线将用于跨不同自适应视图对齐对象。
对齐参考线- 在设计区域中排列不同的屏幕元素时,此功能使对象能够对齐到参考线。当您将特定对象放置在屏幕上并相对于另一个对象排列它时,这会很方便。
Axure RP - 基本交互
本章将带您了解Axure在设计屏幕时提供的基本交互集。
Axure RP 的目的是允许交互式原型。现在,在制作交互式原型时,总是需要注意创建过度交互式的原型。这就是为什么一次从单个重要交互开始,以便冲刺其余可用页面是有意义的。
Axure交互
交互是为将静态线框转换为可点击的交互式原型的功能元素而创造的术语。为了使其成为一种简单的交互方法,Axure 通过提供用于定义结构和逻辑的接口来消除对原型进行编码的需要。
在生成 HTML 原型的同时,Axure RP 将交互转换为真实的代码(HTML、CSS 和 JavaScript)。这充当了在页面上显示预期设计和交互的催化剂。
通常,交互将从交互发生时开始。例如,当页面在浏览器中加载时、当用户单击其中一个元素时等。
接下来的问题是,交互发生在屏幕的哪个位置。它可以是一个简单的屏幕元素,例如矩形,我们希望将其变成可单击的按钮以用于菜单(稍后显示的示例)。
最后是交互中发生了什么的描述。让我们考虑浏览器加载页面时的页面加载;您可以简单地选择一个特定的幻灯片开始播放,或者在屏幕上输入时让图像变大。
轴事件
Axure中的事件可以有两种类型,由两种类型的事件触发。
页面和大师级活动
当页面加载时,会发生大量事件来获取设计信息、内容,从而获取屏幕上每个元素的对齐方式。由于这些事件发生在初始页面加载期间,您可以认为这些事件将在每次页面加载时重复。以下是页面和主级事件的一些示例。
- 页面加载时
- 窗口调整大小
- 鼠标移动时
- 自适应视图更改时
对象或小部件级别事件
让我们考虑一下,我们已经创建了一个页面和该页面上的特定按钮小部件。现在,为了与此按钮小部件交互,可以通过触摸(在移动原型上)或单击鼠标。以下是对象或小部件级别事件的一些示例。
- 单击时
- 鼠标输入
- 拖拽时
- 点滴
- 鼠标悬停时
案例
正如前一章所讨论的,在页面属性部分,可以设计特定的小部件交互。这些称为案例。特定的交互可以是多个案例的构成。
让我们考虑一个例子,以便更好地理解这一点。
示例:Axure Prototype – 鼠标悬停时显示菜单
要开始此示例,请通过单击“文件”菜单下的“新建”或使用快捷键Ctrl + N创建一个新文件。
在此示例中,我们将设计大多数软件产品中常见的简单菜单栏。菜单结构将具有以下菜单元素以及每个菜单元素下的子菜单。
文件
- 新的
- 打开
- 节省
- 关闭
编辑
- 切
- 复制
- 粘贴
- 寻找
- 代替
看法
- 显示状态栏
- 工具栏
- 主工具栏
- 样式工具栏
帮助
- 入门
- 使用帮助
- 这是什么
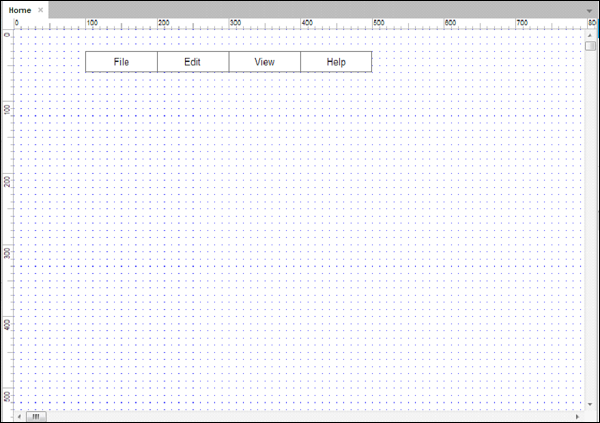
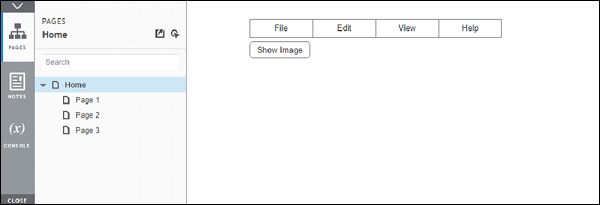
首先,将经典菜单 - 水平拖放到设计区域中。您可以在“库”→“菜单和表格”下找到它。将控件命名为 MenuBarExample。让我们将这个元素设置为宽度 300 px、高度 30 px。将其定位在 X 轴上的 100 处和 Y 轴上的 30 处。您可以在右侧“检查器”部分下的“样式”选项卡下调整这些值。
在上述过程结束时,您将能够看到最终结果,如以下屏幕截图所示。

让我们将名称也添加到“检查器”部分的菜单标题中。单击每个菜单标题并观察检查器部分。如果没有给特定菜单栏指定名称,则名称将变为(菜单项名称)。
将文件菜单命名为FileMenu。
Edit as EditMenu和 View as ViewMenu也是如此。
要确认是否已提供名称,请单击每个单独的菜单并在检查器:菜单项下进行确认。您将能够看到名称而不是(菜单项名称)。
现在,根据我们的要求,让我们用“帮助”菜单来完成菜单栏。右键单击菜单栏标题 - 查看,您将看到一个上下文菜单。单击之后添加菜单项。

将出现一个空白菜单项。双击空白菜单项,然后输入菜单标题“帮助”。重复该过程,在检查器:菜单项名称下为其提供一个名称。完成后,您将看到如下设计区域。

接下来,让我们设计文件菜单的交互。
单击“文件”菜单栏标题并观察“检查器:菜单项”。

如上面屏幕截图中突出显示的那样,观察“属性”选项卡。
在“属性”选项卡下,我们将为“文件”菜单创建交互。
向菜单添加子菜单非常简单。右键单击“文件”菜单,在出现的上下文菜单中单击“添加子菜单”。
注意- 我们还可以通过重复相同的步骤并单击“删除子菜单”来删除子菜单。
添加子菜单后,将出现一个空白子菜单。双击每个菜单项并提供名称,例如 – 新建、打开、保存。
右键单击最后一个子菜单项并添加另一个子菜单项。将其命名为“关闭”。
最好也命名“检查器”部分下的所有子菜单项。这有助于在整个设计过程中引用它们。
在设计这部分时,请注意,每当我们单击设计区域的任何其他部分时,子菜单都会消失。我们需要单击“文件”菜单项才能查看子菜单。
我们先来说说交互——Hover。当鼠标指针悬停在特定元素上时,此交互具有触发的独特Behave。在Axure中,这种交互是通过经典菜单-水平自动实现的。
要查看实际交互,请单击工具栏中的“预览”按钮。Axure将在默认浏览器中打开预览。

将鼠标悬停在“文件”菜单上。将显示子菜单,如下图所示。

如果我们客观地看待它,我们只是利用Axure创建了一个复杂的交互,例如悬停在菜单项上。在通常的 HTML 编码中,大约需要 1 到 1.5 小时的时间。
作为作业,完成其子菜单的其余菜单。
现在,让我们在“文件”菜单下的“关闭”子菜单上快速创建一个交互。当鼠标悬停时,我们会将其突出显示为红色。为此,请右键单击“关闭”子菜单。单击交互样式...
在“MouseOver”选项卡下,选中“填充颜色”并选择红色。Axure会立即在设计区域显示预览。假设选择了“应用到选定菜单”部分和所有子菜单,它将以红色突出显示整个菜单。
仅单击选定的菜单项。现在检查选择字体颜色并为字体选择白色。预览将立即更新。
单击“确定”完成此设置。
再次单击“预览”以查看实际交互。

这样就完成了示例。
您可以尝试以下交互作为快速作业。
使用按钮小部件的 OnClick 属性。
Axure RP - 使用母版和动态面板
当涉及到用户界面开发时,许多软件开发方法都采用一种常见的技术——创建大师。
母版是一个可重复使用的线框,将创建一次并在后续页面中广泛使用。使用Axure RP,当我们创建母版页时,对此页面所做的更改将应用于正在使用它的页面。因此,它在很大程度上减少了所有页面通用的组件的时间。
要开始使用 Masters,您可以重点关注 Masters 部分(标记为 5),如以下屏幕截图中突出显示的那样。

使用此大师部分 -
通过添加、删除或编辑母版页/文件夹来组织原型的母版。
选择特定的母版进行编辑。
动态面板
在 Axure RP 中,正如我们在上一章中看到的,给定的小部件有不同的状态。为了合并/组织特定小部件或一组小部件的状态,我们需要一个容器/占位符。动态面板充当小部件状态的容器/占位符。
让我们通过一个例子更好地理解动态面板。我们将继续我们的菜单栏示例。
本示例中添加的内容是菜单栏下方的图像区域和按钮。使用常用小部件下的图像区域和按钮的小部件占位符。将占位符命名为 ImageAreaPlaceholder,将按钮命名为 showImageButton。
另外,让我们将菜单栏添加到母版中。右键单击菜单栏,然后单击转换为母版。将出现一个对话框,提示主站的名称。添加名称为 menuBarMaster。

如上图所示,菜单栏变成粉红色,并且添加了大师条目。
现在,让我们创建一个动态面板。动态面板的上下文是,您想要根据“显示图像”按钮单击来控制图像区域的可见性。拥有动态面板将允许图像区域的灵活性。
让我们看看如何创建动态面板。右键单击图像区域,将出现上下文菜单,选择转换为动态面板。
动态面板将位于大纲:页面下。同样在检查器下,它显示了动态面板。将动态面板命名为 showImageDynamicPanel。此动态面板的名称将在大纲:页面部分下更新。
在设计区域中,右键单击“显示图像”动态面板以查看上下文菜单。选择设置隐藏,动态面板将从屏幕上消失。
双击“大纲:页面”下可以访问动态面板。

现在,让我们为按钮提供一个单击事件。单击“显示图像”按钮,在“检查器”→“属性”下,双击“OnClick 交互”。

如上图所示,单击“小部件”下的“显示/隐藏”。它将自动显示可用的小部件来配置操作。选中显示图像动态面板。单击“确定”。
现在,单击预览。在预览屏幕上,单击“显示图像”。最终创建了另一个按钮交互。
Axure RP - 条件逻辑
在本章中,我们将讨论Axure RP中使用的条件逻辑。
Axure 中的 If - Then - Else
就像任何其他编程工具一样,Axure 也支持条件逻辑以在原型中创建增强的交互。一旦您熟悉了如何提供交互,下一步就是为交互提供条件逻辑。
以下是条件逻辑的简单简洁流程 -
- 如果单击特定的小部件/屏幕
- 然后,执行特定的操作/交互
- 否则,保持/更改小部件或屏幕的状态
为了更好地理解这一点,让我们从前面的示例继续我们的流程。为此,我们需要熟悉条件生成器。
条件生成器
双击任何交互,例如 OnClick。您将能够看到案例编辑器,如以下屏幕截图所示。

单击案例名称附近的按钮 – 添加条件。它将显示在下面的对话框中。

如描述下所示,条件生成器将根据条件部分中选择的条件创建 If-Then-Else 流。
让我们在此按钮上创建一个条件。
一旦动态面板可见,我们希望显示隐藏图像按钮。在上一个示例中,我们使动态面板在单击“显示图像”按钮时可见。现在,让我们使另一个按钮“隐藏图像”可见。
关闭条件生成器,然后返回到设计区域。
从公共库下的库中插入隐藏图像按钮。重申一下,最佳实践是在将 UI 元素插入设计区域后立即对其进行命名。
右键单击“隐藏图像”按钮,然后单击“设置隐藏”。该按钮将从设计区域隐藏,如以下屏幕截图所示。

现在,让我们回到“显示图像”按钮的交互。
首先,在显示图像按钮交互下,双击案例 1,您将能够看到案例编辑器。使用“显示/隐藏”操作选择 hideImageButton 并将其可见性设置为显示。
同样,使用“显示/隐藏”操作,选择 showImageButton 并将其可见性设置为隐藏。
我们已经管理了“隐藏图像”按钮的可见性,以便当我们单击“显示图像”按钮时,将显示该按钮。
完整的情况如下图所示。

让我们创造条件。
在设计区域下,单击隐藏图像按钮。在“检查器”部分中,单击“添加案例”。
在“添加案例”下,单击“添加条件”按钮。根据前面提供的背景,使用条件生成器中的下拉值创建条件集。

简单来说,在上述条件下,我们正在检查动态面板 showImageDynamicPanel 是否可见
现在,让我们设计隐藏图像按钮的交互,配置如下 -

- 选择显示/隐藏操作。
- 选择小部件 showImageDynamicPanel。
- 将可见性设置为隐藏。
同样,重复显示 showImageButton 和隐藏 hideImageButton 的练习。
完成后,单击“确定”关闭案例编辑器。
然后,单击预览以查看完成的更改。
成功的结果将如下面的屏幕截图所示。
单击“显示图像”按钮时 -

单击隐藏图像按钮时 -

Axure RP - 高级交互
到目前为止,我们已经了解了Axure交互的基本功能。然而,在许多现实场景中,原型必须是智能的。用“智能”这个词来说,原型需要检测某个小部件的状态,以便执行某个操作/触发某个Behave。
这种交互的一个典型例子是设置按钮的颜色。这需要用户体验工程师戴上思考帽,将原型设计提升到一个新的水平。
在Axure中使用变量
根据定义,变量代表易于变化或变化的因素。在Axure中,我们可以使用变量来表示或标识小部件/交互的状态。
一个典型的示例是在将数据从一页传输到另一页时存储数据值。为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景。
继续我们的最后一个例子,让我们考虑一下我们想要显示图像被显示的次数。
我们将这样做 -
我们将创建一个变量来将计数初始化为 0。
单击“显示图像”按钮后,我们将增加该变量的值。
在文本标签中显示值。
对于此示例,我们将在动态面板下方创建一个文本。文本将显示为 – 图像显示 0 次。

关键- 标签分为三个,这一点很重要。请遵循表中列出的标签名称和文本。
| 标签名称 | 标签文字 |
|---|---|
| 图片标签 | 显示图像 |
| 计数标签 | 0(数字零) |
| 时代标签 | 时代 |
这是必需的,因为我们想要控制每次“显示图像”按钮单击的 countLabel 值。
我们先定义一个变量。
我们需要一个变量,单击按钮时将控制该变量。这个变量在 Axure 的术语中是 - 全局变量。要定义全局变量,请单击菜单栏中的“项目”,然后单击“全局变量”。将打开一个对话框,如以下屏幕截图所示。

单击绿色加号 (+) 图标添加全局变量。让我们调用我们的全局变量 - varDynamicPanel。它的默认值为0。
通过“显示图像”按钮交互,双击“案例 1”。添加另一个操作。如以下屏幕截图所示,操作是将 countLabel 上的文本设置为 [[varDynamicPanel + 1]]。
选择值的文本标签非常简单。让我们看看如何从动态面板中获取值。

如上面屏幕截图中的步骤 4 所示,单击fx按钮,将打开以下对话框。

在第一个文本区域下,输入以下字符串。
[[varDynamicPanel + 1]]
单击“确定”。
现在,我们需要确保每次单击按钮后都会更新变量。

在案例编辑器对话框中的操作下,选择变量 → 设置变量值。
选择 varDynamicPanel 作为变量。
设置变量以从可用选项中的小部件上的文本中获取值作为 countLabel 。
单击确定关闭案例编辑器。然后,单击预览按钮。
显示/隐藏图像四次后,预览屏幕上的结果如下。

Axure RP - 部件库
既然您已经熟悉了 Axure 中可能发生的不同交互和事件,您可能希望扩展您的工作,以最大程度地减少将来的工作量。
例如,经典菜单 – 水平的第一个示例曾经作为不同可用小部件的组合出现在 Axure 版本中。这意味着,Axure 随着时间的推移而发展,以单个小部件库的形式容纳常用的小部件。
小部件库的概念在大型 UX 团队中应用更为突出。一些组织将批准的小部件保留在中央存储库中,以供后续用户体验工程师使用。
因此,简而言之,Axure Widget Library 是存储在单个文件中的自定义小部件的集合。Axure Widget Library 的文件类型是RPLIB。
小部件库的类型
Axure内置库
可以从“库”窗格访问这些库。这些库无法更新/删除。对于大多数复杂的原型设计需求,Axure 内置库可以解决。
该库由 17 个独特的流程小部件组成,主要用于图表创建。此外,线框库中有 25 个小部件。
第 3 章 - 用户界面介绍了库的简要功能。
Axure 自定义库
Axure 社区规模日益扩大,拥有大量用户创建的库。您可以访问它们 - https://www.axure.com/support/download-widget-libraries。
来自世界各地致力于推动这个社区发展的用户体验专业人士通过上述链接提交了他们的作品。
您可以从网站下载库,然后使用库下的“加载库”选项将它们添加到 Axure。此外,您可以直接从应用程序界面本身下载库。

如上面的屏幕所示,我们有一个上下文菜单,您可以在其中下载https://www.axure.com/support/download-widget-libraries上提供的不同库。您还可以创建自己的库,这在为给定原型创建重复控件时会很方便。
下载/加载库的完整说明可从以下网址获取:https ://www.axure.com/support/reference/widget-libraries 。
当需要使用加载的库之一中的自定义小部件时,请将其拖放到设计区域中,类似于内置小部件。如果小部件包含变量或自定义样式,导入向导对话框将标记此类依赖项。
在这些依赖项中,您可能会注意到导入的小部件库附带了某些不兼容的样式。您可以选择取消并仅导入小部件,或单击完成按钮导入整个包。
将小部件拖放到线框中后,该特定实例将不再与其原始小部件库关联。因此,对导入的小部件库中的小部件所做的编辑和更改不会应用于项目文件中这些小部件的任何实例,即使在刷新库后也是如此。请放心,导入后,您可以使用导入库中的小部件,而不必担心在线可用的同一小部件库中发生的更新。
使用 RPLIB
使用 Axure RP 库文件非常简单。下载库时,库文件(.rplib)的图标与Axure RP原型文件(.rp)有明显区别。例如,如下面的屏幕截图所示。

其工作机制 - 您可以在 iOS 线框演示中导入 iOS 线框文档。
该库可用于多个项目,并且从上下文菜单刷新库后,库文件中的更新将可用。正如前面所强调的,在处理团队项目并以这种方式分发库时,这非常方便。
Axure RP - 导出原型
Axure RP 8 支持协作功能 - 团队项目。此功能不仅对分布式团队有利,而且对单个用户也有利。对单个用户的好处是能够对正在进行的工作创建版本控制。
处理团队项目
在团队项目场景中,每个团队成员在其计算机上都有该项目的副本。该项目将与共享存储库同步。该共享存储库连接到团队的其他成员。
经过一天的工作后,每个团队成员将创建新元素、检查文件并通常编辑项目。“签出”是一个常用术语,用于指示特定文件正在进行的工作。
在团队成员签入所有签出的元素之前,更改不会反映在共享存储库中。管理团队项目控制台为所有团队成员提供系统管理的元素的可用性状态的实时视图。
此视图提供由其他团队成员检出的元素的详细信息。
启动团队项目
要使用或创建团队项目,请转到“团队”菜单。单击团队,然后选择从当前文件创建团队项目。弹出以下屏幕。

托管团队项目的可用选项有 - 使用 AxShare 和 SVN。我们将在下一节中讨论 AxShare。SVN 是常用的版本控制系统,它提供了一个服务器来托管您的文档。
按照屏幕上的指南创建团队项目,然后您将能够开始在整个团队中使用单个 Axure 文件进行协作/将其用于您自己的历史存储。
分享
在展示原型时,根据您所处的环境,有多种选择。导出原型的最常用方法是使用 Axure Share(又名 AxShare)。
通过 Axure Share,可以实现以下协作功能。
原型可以托管在 Axure Share 上并与相关团队成员/客户共享。
通过讨论/评论功能,您可以获得有关正在制作的原型的实时输入。
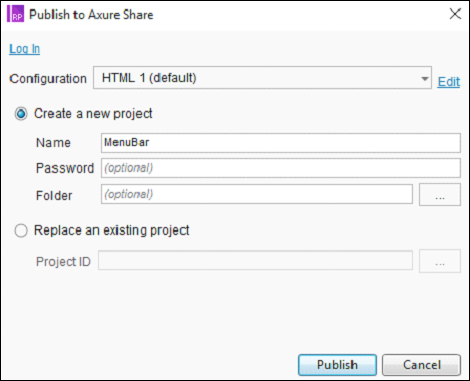
准备好原型后,您可以使用发布 → 发布到 Axure Share 将原型上传到 AxShare。将显示以下对话框。

您必须在 AxShare.com 创建一个帐户才能继续进行。如果您已有帐户,则可以使用“登录”选项登录并将您的作品上传到AxShare。
上传的数据采用 HTML、CSS 和 JavaScript 格式。上传后,您将获得一个链接,您可以将其提供给目标利益相关者/团队。
