- Dart 编程教程
- Dart 编程 - 主页
- Dart 编程 - 概述
- Dart 编程 - 环境
- Dart 编程 - 语法
- Dart 编程 - 数据类型
- Dart 编程 - 变量
- Dart 编程 - 运算符
- Dart 编程 - 循环
- Dart 编程 - 决策
- Dart 编程 - 数字
- Dart 编程 - 字符串
- Dart 编程 - 布尔值
- Dart 编程 - 列表
- Dart 编程 - 列表
- Dart 编程 - 地图
- Dart 编程 - 符号
- Dart 编程 - 符文
- Dart 编程 - 枚举
- Dart 编程 - 函数
- Dart 编程 - 接口
- Dart 编程 - 类
- Dart 编程 - 对象
- Dart 编程 - 集合
- Dart 编程 - 泛型
- Dart 编程 - 包
- Dart 编程 - 异常
- Dart 编程 - 调试
- Dart 编程 - Typedef
- Dart 编程 - 库
- Dart 编程 - 异步
- Dart 编程 - 并发
- Dart 编程 - 单元测试
- Dart 编程 - HTML DOM
- Dart 编程有用的资源
- Dart 编程 - 快速指南
- Dart 编程 - 资源
- Dart 编程 - 讨论
Dart 编程 - HTML DOM
每个网页都驻留在浏览器窗口内,可以将其视为一个对象。
Document 对象表示该窗口中显示的 HTML 文档。Document 对象具有引用允许访问和修改文档内容的其他对象的各种属性。
访问和修改文档内容的方式称为文档对象模型,或DOM。对象按层次结构组织。这种层次结构适用于 Web 文档中对象的组织。
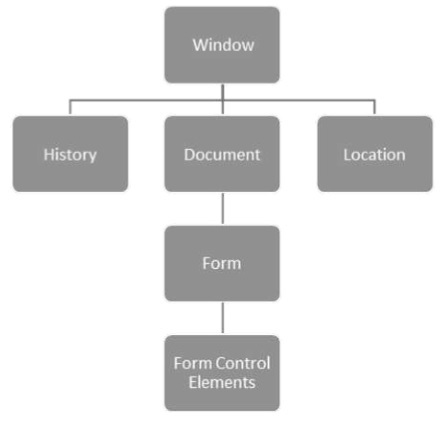
窗口- 层次结构的顶部。它是对象层次结构的最外层元素。
文档- 加载到窗口中的每个 HTML 文档都成为一个文档对象。该文档包含页面的内容。
元素- 表示网页上的内容。示例包括文本框、页面标题等。
节点- 通常是元素,但它们也可以是属性、文本、注释和其他 DOM 类型。
这是一些重要 DOM 对象的简单层次结构 -

Dart 提供了dart:html库来操作 DOM 中的对象和元素。基于控制台的应用程序无法使用dart:html库。要在 Web 应用程序中使用 HTML 库,请导入dart:html -
import 'dart:html';
接下来,我们将在下一节中讨论一些DOM 操作。
查找 DOM 元素
dart :html库提供了querySelector函数来搜索 DOM 中的元素。
Element querySelector(String selectors);
querySelector ()函数返回与指定选择器组匹配的第一个元素。“选择器应该是使用 CSS 选择器语法的字符串,如下所示
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');
示例:操作 DOM
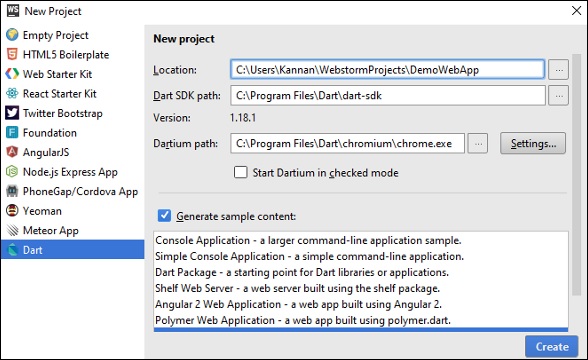
在 Webstorm IDE 中按照以下步骤操作 -
步骤 1 - 文件 NewProject → 在该位置中,提供项目名称DemoWebApp。

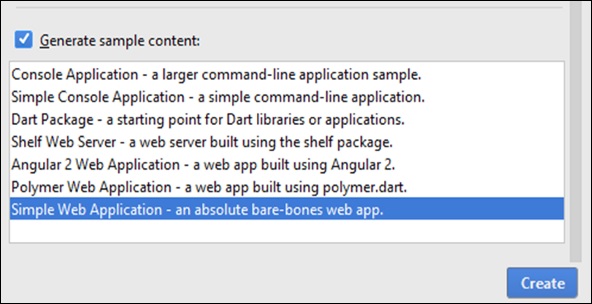
步骤 1 - 在“生成示例内容”部分中,选择SimpleWebApplication。

它将创建一个示例项目DemoWebApp。有一个pubspec.yaml文件,其中包含需要下载的依赖项。
name: 'DemoWebApp' version: 0.0.1 description: An absolute bare-bones web app. #author: Your Name <email@example.com> #homepage: https://www.example.com environment: sdk: '>=1.0.0 <2.0.0' dependencies: browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1' transformers: - dart_to_js_script_rewriter
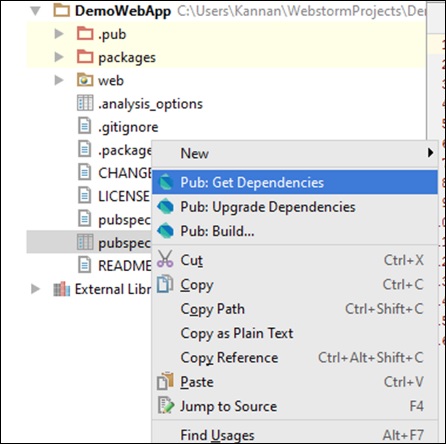
如果您连接到 Web,那么这些将自动下载,否则您可以右键单击pubspec.yaml并获取依赖项。

在 web 文件夹中,您将找到三个文件:Index.html、 main.dart和style.css
索引.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>
主dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}
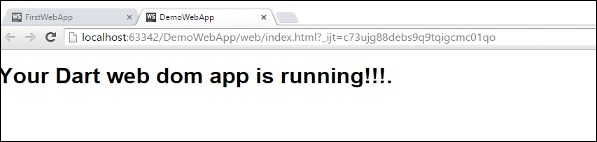
运行index.html文件;您将在屏幕上看到以下输出。

事件处理
dart :html库为 DOM 元素提供onClick事件。该语法显示了元素如何处理单击事件流。
querySelector('#Id').onClick.listen(eventHanlderFunction);
querySelector ()函数返回给定 DOM 中的元素,onClick.listen()将采用eventHandler方法,当引发单击事件时将调用该方法。eventHandler的语法如下 -
void eventHanlderFunction (MouseEvent event){ }
现在让我们通过一个例子来理解 Dart 中事件处理的概念。
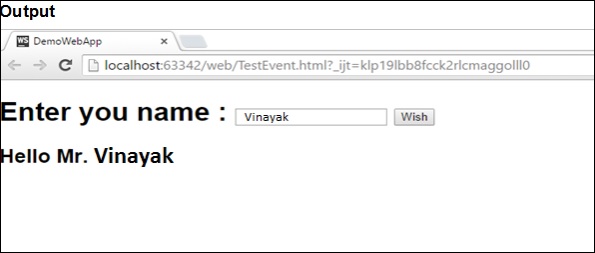
测试事件.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>
测试事件.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}
输出