- .NET Core 教程
- .NET Core - 主页
- .NET Core - 概述
- .NET Core - 先决条件
- .NET Core - 环境设置
- .NET Core - 入门
- .NET Core - 数值
- .NET Core - 垃圾收集
- .NET Core - 代码执行
- .NET Core - 模块化
- .NET Core - 项目文件
- .NET Core - 包参考
- 使用.NET Core创建UWP应用程序
- .NET 核心 - MSBuild
- .NET Core - 元包
- Windows 运行时和扩展 SDK
- 创建.NET标准库
- .NET Core - 可移植类库
- 添加对库的引用
- 共享 .NET Core 库
- 创建 Xamarin.Forms 项目
- .NET Core - PCL 故障排除
- .NET Core - 创建测试项目
- 在 Visual Studio 中运行测试
- .NET Core - 测试库
- 托管可扩展性框架
- .NET 核心 - SDK
- .NET Core - MSBuild 和 project.json
- 恢复和构建以及 MSBuild
- .NET Core - 迁移
- .NET Core 有用资源
- .NET Core - 快速指南
- .NET Core - 有用的资源
- .NET Core - 讨论
.NET Core - 创建 UWP 应用程序
在本章中,我们将讨论如何使用 .NET Core 创建 UWP 应用程序。UWP 也称为 Windows 10 UWP 应用程序。此应用程序不能在以前版本的 Windows 上运行,而只能在未来版本的 Windows 上运行。
以下是 UWP 可以顺利运行的一些例外情况。
如果你想在本地运行它,你必须有Windows 10,你也可以在Windows 8上开发,然后你需要在模拟器上运行它,但鼓励使用Windows 10。
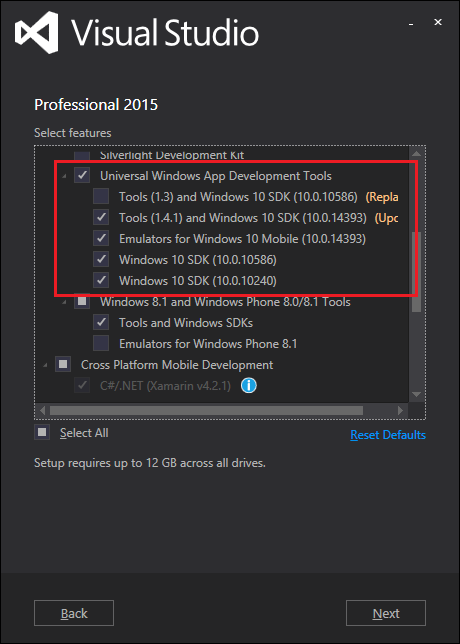
对于 UWP 应用程序,您还需要 Windows 10 SDK。让我们打开 Visual Studio 2015 安装程序,然后修改 Visual Studio。
在选择功能页面上,向下滚动,您将看到通用 Windows 应用程序开发工具,选中该选项,如下所示。
这里可以看到不同版本的SDK以及Tools的最新更新,点击Next。

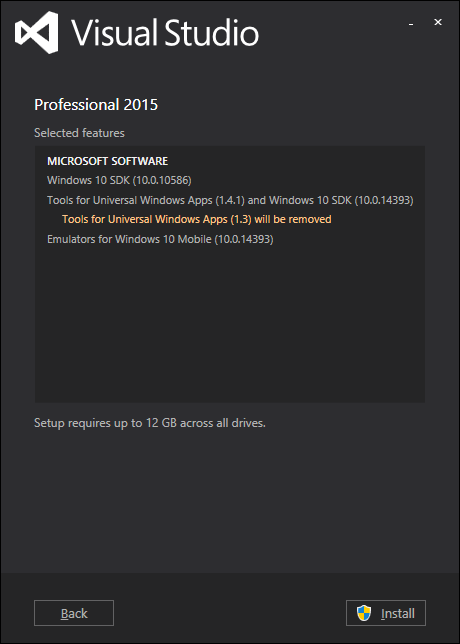
现在,单击“安装”按钮。

安装完成后,您将需要重新启动系统。

现在让我们按照以下步骤实施 UWP。
首先,启动 Visual Studio 2015。
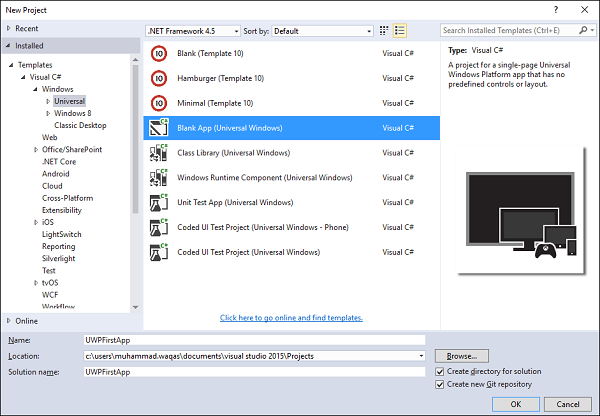
单击“文件”菜单,选择“新建”→“项目”;将显示一个新项目对话框。您可以在对话框的左侧窗格中看到不同类型的模板。

在左侧窗格中,您可以看到树视图,现在从模板 → Visual C# → Windows 中选择通用模板。
从中心窗格中,选择空白应用程序(通用 Windows)模板。
通过在“名称”字段中键入UWPFirstApp为项目命名,然后单击“确定”。

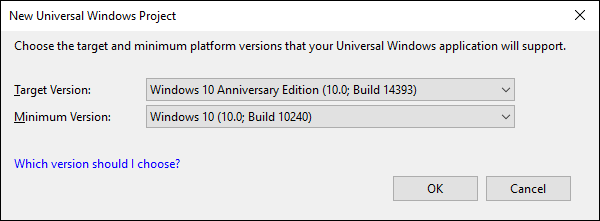
出现目标版本/最低版本对话框。默认设置适合本教程,因此选择“确定”来创建项目。

在这里,我们有一个可以针对所有 Windows 10 设备的项目,您会注意到 .NET Core 和 UWP 都是多目标的简化。
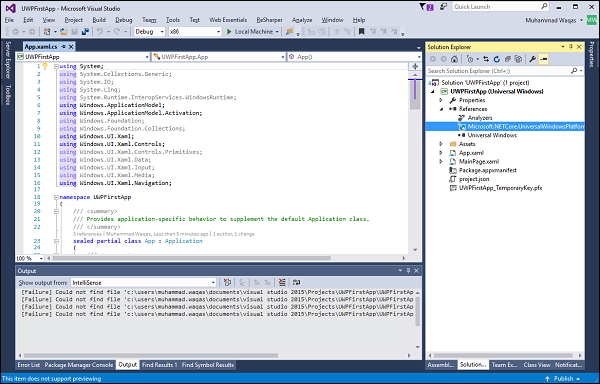
当新项目打开时,其文件将显示在“解决方案资源管理器”窗格的右侧。您可能需要选择“解决方案资源管理器”选项卡而不是“属性”选项卡才能查看文件。
尽管空白应用程序(通用窗口)是一个最小的模板,但它仍然包含大量文件。这些文件对于所有使用 C# 的 UWP 应用都是必不可少的。您在 Visual Studio 中创建的每个项目都包含这些文件。
要查看运行的示例,让我们打开 MainPage.XAML 并添加以下代码。
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>
下面是C#中按钮的点击事件。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
}
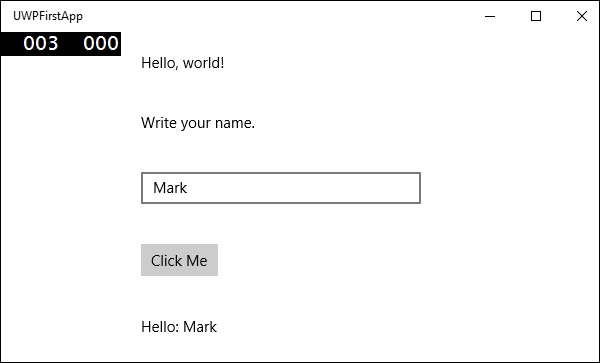
现在让我们在本地计算机上运行上面的代码,您将看到以下窗口。现在,在文本框中输入任意名称,然后按“Click Me”按钮。