
- Ext.js 教程
- Ext.js - 主页
- Ext.js - 概述
- Ext.js - 环境设置
- Ext.js - 命名约定
- Ext.js - 架构
- Ext.js - 第一个程序
- Ext.js - 类系统
- Ext.js - 容器
- Ext.js - 布局
- Ext.js - 组件
- Ext.js - 拖放
- Ext.js - 主题
- Ext.js - 自定义事件和监听器
- Ext.js - 数据
- Ext.js - 字体
- Ext.js - 风格
- Ext.js - 绘图
- Ext.js - 本地化
- Ext.js - 辅助功能
- Ext.js - 调试代码
- Ext.js - 方法
- Ext.js 有用资源
- Ext.js - 问题与解答
- Ext.js - 快速指南
- Ext.js - 有用的资源
- Ext.js - 讨论
Ext.js - 容器
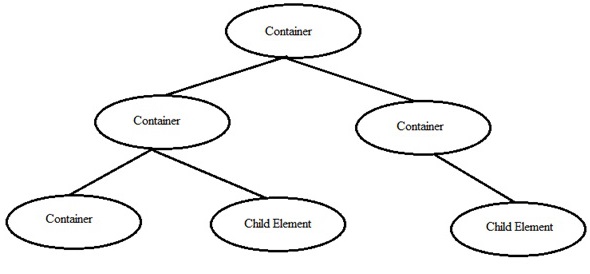
Ext JS 中的容器是我们可以添加其他容器或子组件的组件。这些容器可以有多种布局来排列容器中的组件。我们可以从容器及其子元素中添加或删除组件。Ext.container.Container 是 Ext JS 中所有容器的基类。

容器有多种类型,Ext.panel.Panel、Ext.form.Panel、Ext.tab.Panel 和 Ext.container.Viewport 是 Ext JS 中常用的容器。下面的示例展示了如何使用这些容器。
| 先生。 | 集装箱类型及描述 |
|---|---|
| 1 |
扩展面板
此示例显示了 Ext.panel.Panel 容器 |
| 2 |
扩展面板
此示例显示了 Ext.form.Panel 容器 |
| 3 |
扩展选项卡面板
此示例显示了 Ext.tab.Panel 容器 |
| 4 |
Ext.container.Viewport
此示例显示了 Ext.container.Viewport 容器 |