- JSON Basics Tutorial
- JSON - Home
- JSON - Overview
- JSON - Syntax
- JSON - DataTypes
- JSON - Objects
- JSON - Schema
- JSON - Comparison with XML
- JSON - Examples
- JSON with PHP
- JSON with Perl
- JSON with Python
- JSON with Ruby
- JSON with Java
- JSON with Ajax
- JSON Useful Resources
- JSON - Quick Guide
- JSON - Useful Resources
- JSON - Discussion
JSON-对象
创建简单对象
JSON 对象可以使用 JavaScript 创建。让我们看看使用 JavaScript 创建 JSON 对象的各种方法 -
- 创建一个空对象 -
var JSONObj = {};
- 创建一个新对象 -
var JSONObj = new Object();
创建一个对象,其属性为书名,值为字符串,属性价格为数值。通过使用“.”来访问属性 运算符 -
var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };
这是一个示例,显示使用 JSON 在 javascript 中创建对象,将以下代码保存为json_object.htm -
<html>
<head>
<title>Creating Object JSON with JavaScript</title>
<script language = "javascript" >
var JSONObj = { "name" : "tutorialspoint.com", "year" : 2005 };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Website Name = "+JSONObj.name+"</h3>");
document.write("<h3>Year = "+JSONObj.year+"</h3>");
</script>
</head>
<body>
</body>
</html>
现在让我们尝试使用 IE 或任何其他支持 javaScript 的浏览器打开Json 对象。它产生以下结果 -

创建数组对象
以下示例显示使用 JSON 在 javascript 中创建数组对象,将以下代码保存为json_array_object.htm -
<html>
<head>
<title>Creation of array object in javascript using JSON</title>
<script language = "javascript" >
document.writeln("<h2>JSON array object</h2>");
var books = { "Pascal" : [
{ "Name" : "Pascal Made Simple", "price" : 700 },
{ "Name" : "Guide to Pascal", "price" : 400 }],
"Scala" : [
{ "Name" : "Scala for the Impatient", "price" : 1000 },
{ "Name" : "Scala in Depth", "price" : 1300 }]
}
var i = 0
document.writeln("<table border = '2'><tr>");
for(i = 0;i<books.Pascal.length;i++) {
document.writeln("<td>");
document.writeln("<table border = '1' width = 100 >");
document.writeln("<tr><td><b>Name</b></td><td width = 50>" + books.Pascal[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width = 50>" + books.Pascal[i].price +"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
for(i = 0;i<books.Scala.length;i++) {
document.writeln("<td>");
document.writeln("<table border = '1' width = 100 >");
document.writeln("<tr><td><b>Name</b></td><td width = 50>" + books.Scala[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width = 50>" + books.Scala[i].price+"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
document.writeln("</tr></table>");
</script>
</head>
<body>
</body>
</html>
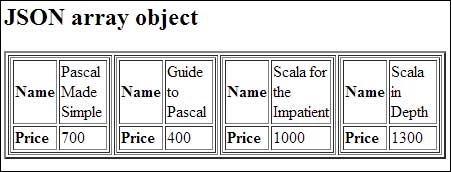
现在让我们尝试使用 IE 或任何其他支持 javaScript 的浏览器打开Json 数组对象。它产生以下结果 -