
- PhoneGap Tutorial
- PhoneGap - Home
- PhoneGap - Overview
- PhoneGap - Environment Setup
- PhoneGap - App Contents
- PhoneGap - App Compilation
- PhoneGap Useful Resources
- PhoneGap - Quick Guide
- PhoneGap - Useful Resources
- PhoneGap - Discussion
PhoneGap - 快速指南
PhoneGap - 概述
移动、手持和易于携带的设备开启了软件工程的新革命。这些小型但高效的设备能够运行使用高端编程语言创建的应用程序。拥有这些设备的人往往会最大限度地使用它们,因为这些设备(例如手机)随时随地都可以方便地使用。
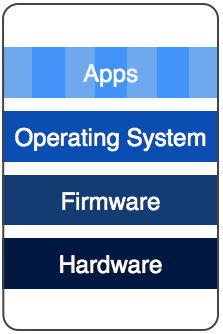
移动设备的架构与计算机系统的架构类似。它具有定制的硬件、固件和操作系统。

这三项产品大多是专有的,由一个旗舰组织设计、开发和组装。应用程序(应用程序软件)由旗舰组织和组织外部的开发人员开发。
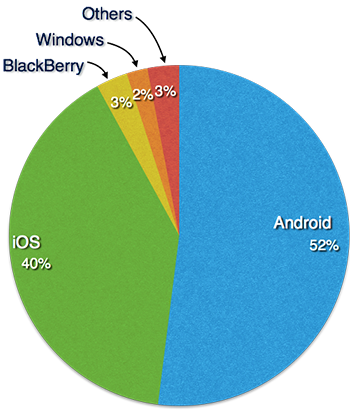
市场上有许多公认的移动操作系统,包括专有和开源类别。最广泛使用的移动操作系统是 -
- 安卓
- IOS
- 黑莓
- Windows

每个移动操作系统都提供自己的一套工具和环境来开发在其上运行的应用程序。为一种操作系统制作的应用程序无法在任何其他平台上运行,因为它们完全不同。开发人员倾向于覆盖所有主要的移动操作系统,以提高用户的可达性。
因此,开发一个可以在所有主要操作系统平台上运行的应用程序,并在所有平台上保持其外观、感觉和功能相同,就成为一项乏味的任务。对于这项工作,开发人员需要了解所有平台,并且应对不同操作系统的主要开发工具有很好的了解。
电话间隙
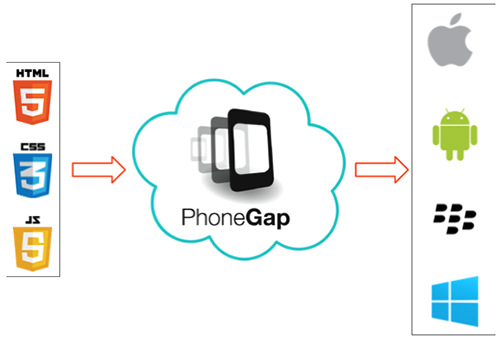
PhoneGap可以被视为上述所有问题的解决方案。PhoneGap 是一个框架,使开发人员可以使用适用于所有主要移动操作系统的标准 Web API 来开发应用程序。它是开源且免费的。
开发人员只需要了解使用 HTML、CSS 和 JavaScript 进行 Web 开发即可。PhoneGap 负责剩下的工作,例如应用程序的外观和感觉以及各种移动操作系统之间的可移植性。

使用 PhoneGap,可以为所有主要移动操作系统(如 Apple iOS、Android、BlackBerry、Windows 等)创建应用程序。这不需要开发人员具备上述任何平台的专业知识,也不需要开发人员了解编程从头开始编写应用程序代码。
PhoneGap允许用户上传网站上的数据内容,并自动将其转换为各种应用程序文件。
在本教程中,我们将了解如何在不使用任何离线工具的情况下在线创建适用于 Apple、Android 和 Windows 平台的应用程序。
PhoneGap - 环境设置
在本章中,我们将学习如何设置基本环境,以便轻松制作应用程序。尽管 PhoneGap 支持使用 Cordova 命令行界面和 Github 存储库机制离线创建应用程序,但我们将专注于最省力的过程。
我们假设您精通 Web 技术,并且您的 Web 应用程序已准备好作为应用程序发布。由于 PhoneGap 仅支持 HTML、CSS 和 JavaScript,因此必须仅使用这些技术来创建应用程序。
从开发人员的角度来看,应用程序的包中应包含以下项目 -
- 配置文件
- 应用程序的图标
- 信息或内容(使用网络技术构建)
配置
我们的网络应用程序只需要一个配置文件,该文件就足以配置其所有必要的设置。它的名称是config.xml。该文件包含编译应用程序所需的所有必要信息。
让我们看看我们的示例 config.xml -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "contact@tutorialspoint.com">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>
所有配置内容都包含在 <widget> 标签中。这些的简要描述如下 -
<widget id = ”app_id”>
id 是您在各个应用商店中保留的应用程序 ID。它采用反向域名样式,即 com.tutorialspoint.onlineviewer 等。
<widget version = "x.y.z">
这是xyz格式的应用程序版本号,其中(x,y,z)是正整数,即1.0.0,它代表major.minor.patch版本系统。
<name> App Name</name>
这是应用程序的名称,它将显示在移动屏幕上的应用程序图标下方。可以使用此名称搜索您的应用程序。
<description> My First Web App </description>
这是对该应用程序的用途和用途的简要描述。
<author> Author_Name </author>
此字段包含创建者或程序员的名称,通常设置为启动此应用程序的组织的名称。
<preferences name = "permissions" value = "none">
首选项标签用于设置应用程序的各种选项,例如全屏、背景颜色和方向。这些选项位于名称和值对中。例如:name = "FullScreen" value = "true" 等。因为我们不需要任何这些高级设置,所以我们只是将权限设置为 none。
<icon>
允许我们向我们的应用程序添加图标。它可以用多种方式编码,但由于我们正在学习一切的捷径,所以就在这里。.src确定图标图像的路径。间隙:平台确定该图标将用于哪个操作系统平台。间隙:限定符是 Android 设备使用的密度。iOS 设备使用宽度和高度参数。
图标
各种尺寸的设备都具有相同的移动操作系统,因此为了定位一个平台的受众,您还需要提供所有移动设备类型的图标。重要的是,我们根据特定移动操作系统的要求准备精确形状和尺寸的图标。
这里我们使用文件夹res/icon/ios和res/icon/android/drawable-xxxx。。
为了快速完成这项工作,您可以创建一个尺寸为 1024x1024 的徽标并登录 makeappicon.com。该网站将帮助您立即创建适用于 Android 和 iOS 平台的各种尺寸的徽标。
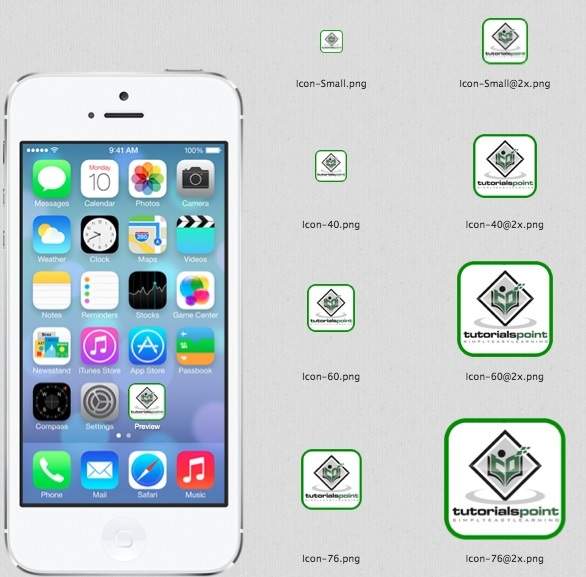
提供尺寸为 1024x1024 的图标图像后,makeappicon.com 应提供以下内容 -
iOS 的图标

Android 图标

该网站为您提供了一个选项,可以将所有徽标以 zip 格式通过电子邮件发送到您家门口(当然,也称为电子邮件!)
PhoneGap - 应用程序内容
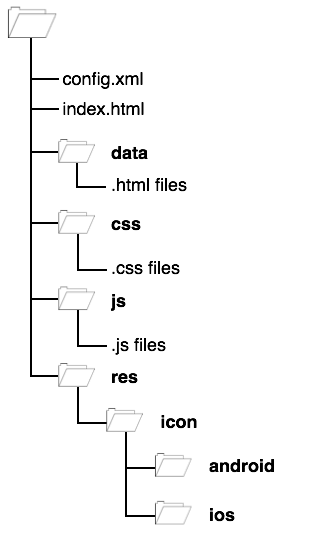
离线网站被复制到本地硬盘,并在用户需要时访问,无需任何互联网连接。同样,此离线 Web 应用程序将允许您创建一个 Web 应用程序,该应用程序将完整下载到可以离线访问该应用程序的用户的移动设备上。
这种类型的应用程序的应用程序可以包括具有故事集合、简短教程或用户感兴趣的任何其他离线内容的应用程序,即使互联网不可用,他/她也可以离线阅读这些内容。
离线应用程序
下图表示离线应用程序的文件夹结构。在根目录中,它只需要两个文件:config.xml 和index.xml。

config.xml 包含我们在上一节中学到的应用程序配置设置。index.html 文件包含网页内容的主页。
这里要学习的一件重要的事情是,所有 html 文件内的所有链接都应该只包含相对路径。也就是说,那里不应该有绝对路径或基本 href 标签。
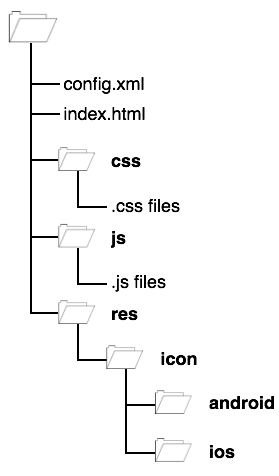
在线应用程序
下图显示了我们的应用程序处于在线模式的文件夹结构。在在线模式下,整个网页内容都是从互联网网站加载的。

您可能会注意到在线模式应用程序中缺少数据文件夹,因为所有文件都驻留在实际服务器上并且可以通过互联网访问。index.html 文件包含实际链接,因为它包含在 Web 服务器上,并且其所有链接要么是绝对链接,要么与基本 href标记一起使用。
确定应用程序的模式并按照上述文件结构组织其文件后,您需要使用任何标准压缩工具压缩文件并保存。我们将在下一节中使用该文件。
签署您的应用程序
对于任何应用程序来说,必须由其开发人员或开发组织签名才能保持秩序。因此,您需要签署您的应用程序。您可能需要keytool,它是标准 java 发行版的一部分。
在 Windows 命令提示符或 Linux Shell 的 %JAVA_HOME% 中执行以下命令 -
keytool -genkey -v -keystore my_keystore.keystore -alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
这应该生成 my_keystore.keystore 文件,我们将在下一节中需要该文件。
PhoneGap - 应用程序编译
现在我们准备编译我们的第一个基于 Web API 的快速模式应用程序。在最后一部分中,我们将了解将网页内容转换为应用程序格式的过程,该格式可以上传到在线应用程序商店。
PhoneGap 接受在 GitHub 上或使用 AdobeID 创建的用户登录名。GitHub 是一个存储库服务,用户可以上传其内容并通过提供 URL 引用来使用它们。例如,我们刚刚创建的内容可以上传到GitHub,然后直接调用PhoneGap。
以下步骤详细介绍了如何创建 Adobe ID。
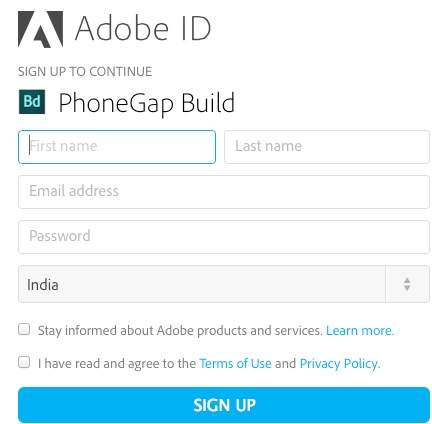
创建 Adobe ID
访问www.build.phonegap.com并单击“注册”
将打开一个新窗口,如下所示 -

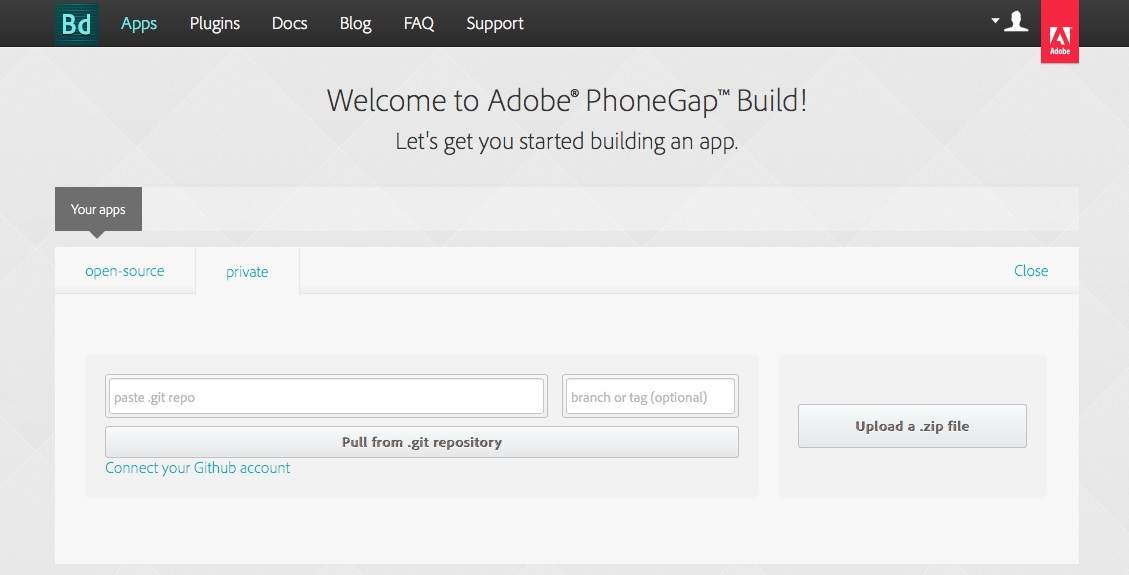
填写您的详细信息并单击“注册”。您现在可以使用相同的用户 ID 登录 PhoneGap。默认情况下,此页面应引导至 PhoneGap 控制台,如下所示 -

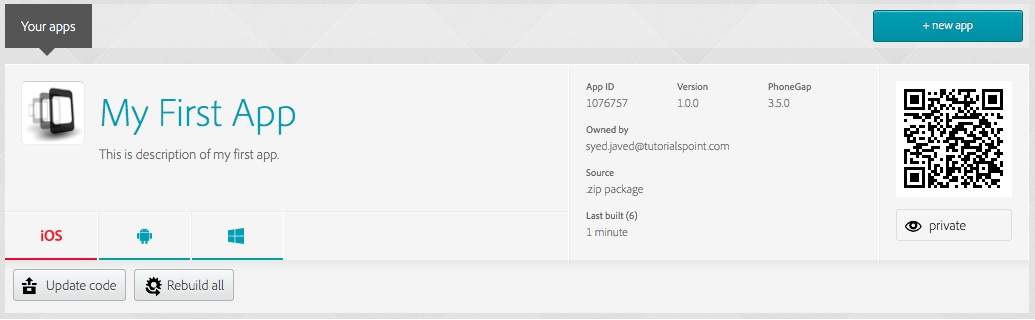
单击“上传 .zip 文件”并上传我们创建的 .zip 文件,其中包含完整的 Web 内容和配置。成功上传后您应该看到以下窗口 -

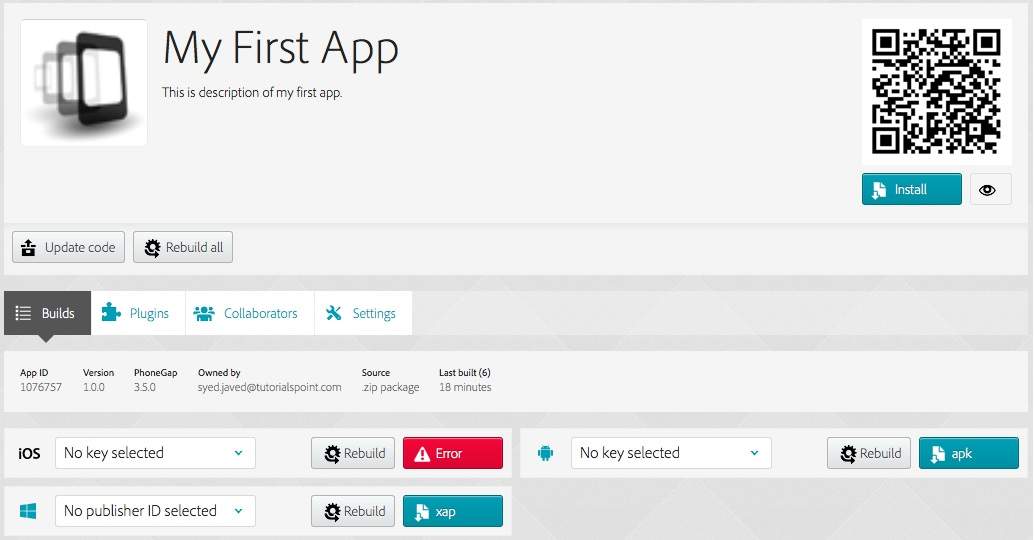
您可能会立即看到 iOS 应用程序处理失败,因为我们没有提供任何签名密钥。我们只关注Android,你可以看到它是由PhoneGap 创建的。该应用程序无法上传到谷歌商店,因为它没有通过密钥签名。
单击 Android 图标,应出现以下屏幕 -

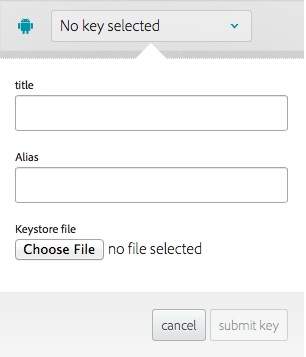
单击 Android 图标旁边的下拉选项菜单,其中显示“未选择密钥”,单击“添加密钥”,然后应出现以下屏幕 -

提供您选择的标题和别名,然后单击密钥库文件。提供上一节中创建的密钥库文件。然后单击旁边的“重建”按钮。
通过此过程构建的应用程序可以直接上传到Google Play。单击 .apk 文件,您可以下载您的第一个基于网络的免费应用程序。
上传之前,应用程序应在虚拟或真实设备上进行测试。