Protractor - 编写第一个测试
在本章中,让我们了解如何在 Protractor 中编写第一个测试。
Protractor所需的文件
Protractor 需要以下两个文件才能运行 -
规格或测试文件
它是运行 Protractor 的重要文件之一。在此文件中,我们将编写实际的测试代码。测试代码是使用我们的测试框架的语法编写的。
例如,如果我们使用Jasmine框架,那么测试代码将使用Jasmine的语法编写。该文件将包含测试的所有功能流程和断言。
简而言之,我们可以说该文件包含与应用程序交互的逻辑和定位器。
例子
以下是一个简单的脚本 TestSpecification.js,其中的测试用例导航到 URL 并检查页面标题 -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});
代码说明
上述规范文件的代码可以解释如下 -
浏览器
它是 Protractor 创建的全局变量,用于处理所有浏览器级命令。它基本上是 WebDriver 实例的包装器。browser.get() 是一个简单的 Selenium 方法,它将告诉 Protractor 加载特定页面。
describe和it - 两者都是 Jasmine 测试框架的语法。“描述”用于包含测试用例的端到端流程,而“它”包含一些测试场景。我们的测试用例程序中可以有多个“it”块。
Expect - 这是一个断言,我们将网页标题与一些预定义的数据进行比较。
ignoreSynchronization - 这是我们尝试测试非角度网站时使用的浏览器标签。Protractor 期望仅适用于角度网站,但如果我们想使用非角度网站,则必须将此标签设置为“true”。
配置文件
顾名思义,该文件提供了所有 Protractor 配置选项的说明。它基本上告诉Protractor以下内容 -
- 在哪里可以找到测试或规格文件
- 选择哪个浏览器
- 使用哪个测试框架
- 在哪里与 Selenium 服务器对话
例子
以下是简单的脚本config.js,进行了测试
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
代码说明
上述配置文件的代码具有三个基本参数,可以解释如下 -
能力参数
该参数用于指定浏览器的名称。可以在 conf.js 文件的以下代码块中看到 -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
如上所示,此处给出的浏览器名称是“chrome”,它是 Protractor 的默认浏览器。我们还可以更改浏览器的名称。
框架参数
该参数用于指定测试框架的名称。可以在 config.js 文件的以下代码块中看到 -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
这里我们使用“jasmine”测试框架。
源文件声明参数
该参数用于指定源文件声明的名称。可以在 conf.js 文件的以下代码块中看到 -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],
如上所示,此处给出的源文件声明的名称是'TestSpecification.js'。这是因为,对于本示例,我们创建了名为TestSpecification.js 的规范文件。
执行代码
由于我们对运行 Protractor 所需的文件及其编码有了基本的了解,让我们尝试运行该示例。我们可以按照以下步骤来执行这个示例 -
步骤 1 - 首先,打开命令提示符。
步骤 2 - 接下来,我们需要转到保存文件的目录,即 config.js 和TestSpecification.js。
步骤 3 - 现在,通过运行命令 Protrcator config.js 来执行 config.js 文件。
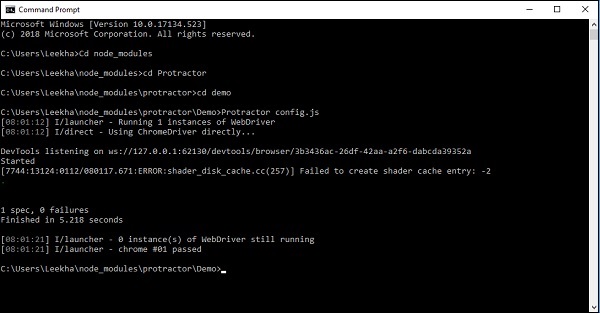
下面显示的屏幕截图将解释执行示例的上述步骤 -

从屏幕截图中可以看出,测试已经通过。
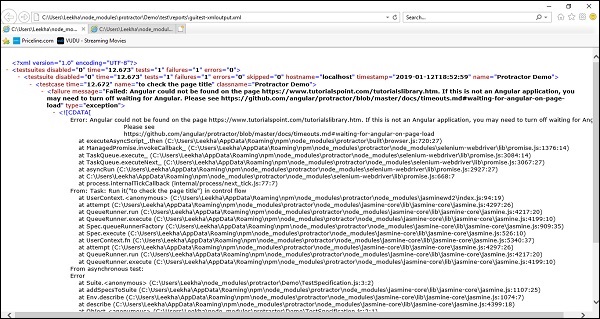
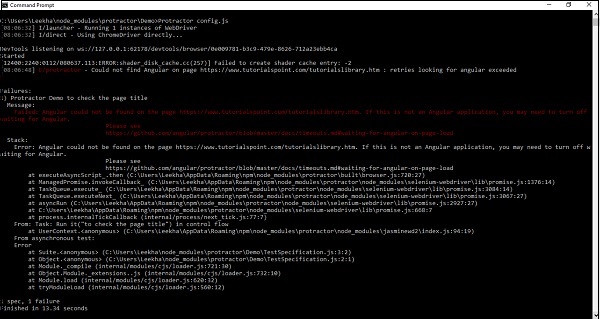
现在,假设如果我们正在测试非角度网站并且没有将ignoreSynchronization标记设置为true,那么在执行代码后我们将收到错误“在页面上找不到Angular”。
在下面的屏幕截图中可以看到 -

报告生成
到目前为止,我们已经讨论了运行测试用例所需的文件及其编码。Protractor 还能够生成测试用例的报告。为此,它支持 Jasmine。JunitXMLReporter可用于自动生成测试执行报告。
但在此之前,我们需要借助以下命令安装 Jasmine 报告器 -
npm install -g jasmine-reporters
正如你所看到的,在安装Jasmine Reporters时使用了-g选项,这是因为我们已经使用-g选项全局安装了Protractor。
成功安装 jasmine-reporters 后,我们需要将以下代码添加到之前使用的 config.js 文件中 -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));
现在,我们的新 config.js 文件如下 -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
};
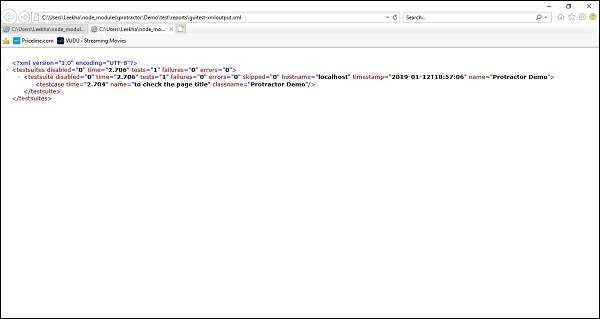
以同样的方式运行上面的配置文件后,我们之前已经运行过,它将在reports文件夹的根目录下生成一个包含报告的XML文件。如果测试成功,报告将如下所示 -

但是,如果测试失败,报告将如下所示 -