烧瓶框架
Flask 是一个微框架,对外部库的依赖很少。这是一个非常轻量级的框架,让我们可以自由地做任何我们想做的事情。
在本章中,我们将使用Python和Flask框架构建一个项目。
Flask 启动和配置
与大多数广泛使用的 python 库一样,Flask 包可以从 Python 包索引 (PPI) 安装。让我们首先创建一个目录(在本章中,我们创建了一个名为flaskProject的目录),然后创建一个虚拟环境(并将其称为flaskEnv),其中将加载所有与项目相关的依赖项(包括flask)。您还可以安装flask-sqlalchemy,以便您的flask应用程序能够以简单的方式与SQL数据库进行通信。
安装 Flask 后,您的 FlaskEnv(我们的虚拟环境名称)将显示如下内容 -

使用 Flask 创建应用程序
通过安装flask,我们可以用很少的代码行创建一个简单的“ flask中的hello应用程序”,如下所示 -

在终端中输入以下内容 -
$python flaskapp.py
您可以看到以下输出 -
在http://127.0.0.1:5000/或localhost:5000上运行

以下是我们在示例代码中所做的解释 -
首先,我们导入Flask类库。此类的一个实例是 WSGI 应用程序。
其次,我们创建该类的一个实例。应用程序包或模块名称是我们的第一个参数。Flask 必须知道在哪里可以找到静态文件、模板和其他文件。
接下来是route() 装饰器,我们用它来知道哪个URL 应该触发我们的方法/函数。
创建 URL 路由
URL 路由使 Web 应用程序中的 URL 易于记住。我们现在将创建一些 URL 路由 -
/hello /members /members/name
我们可以根据上面的URL编写如下代码,并保存为app.py。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)
重新启动应用程序时,我们使用以下代码行在不同的 URL 上获取不同的输出 -
$ python app.py
在 http://localhost:5000/ 上运行
我们将在浏览器中得到以下输出 -

我们可以在浏览器中尝试其他 URL,如下所示 -
在 http://localhost:5000/hello 上运行,将给出以下输出 -

在 http://localhost:5000/members 上运行,将给出 -

在 http://localhost:5000/members/TutorialsPoint/ 上运行,将为您提供以下输出 -

但通常我们不想返回字符串(如上所述),我们返回模板。为此,我们想使用 Flask 中的函数“ render_template ”,并返回带有一些输入的 render_template。因此,下面的函数将完成我们的工作 -
from flask import render_template return render_template(‘home.html’)
让我们创建一个文件夹模板并将 home.html 文件放入其中。
接下来,我们将讨论布局。我们将设计一个包含 head 和 body 标签并包装当前视图或当前模板的布局,而不是为每个模板使用 html head 标签和 body 标签。为此,我们必须创建一个单独的文件并将其命名为layout.html。在这里,我们可以放置普通的 head 标签、body 标签和所有其他所需的标签。
我们可以使用以下代码行创建新的layout.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>
在上面的代码中,我们给出了标题轨道 MyFlaskAp,在 head 中使用 css cdn,在 body 块中使用 javascript 来启用引导程序。
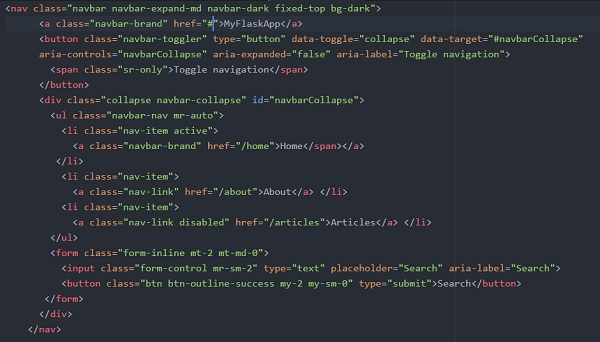
现在,我们必须为每个页面创建导航栏。为此,我们必须首先创建一个 include 文件夹,然后在其中创建 _navbar.html 文件。现在在 _navbar.html 中,我们必须使用 getbootstrap.com 中的标准入门模板。新创建的 _navbar.html 文件如下 -

并将这个 _navbar.html 文件包含到我们的layout.html 文件中。
{% include 'includes/_navbar.html' %}
由于我们有布局块,因此我们可以在主文件(home.html)中扩展此块。
我们的 home.html 文件可以使用以下代码创建 -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}
如果我们尝试运行 Flaskapp.py 文件,那么我们可以在浏览器中看到以下输出 -

现在我们要激活(当前选项卡不起作用)我们的“关于”选项卡。为 about 选项卡创建一个路由并创建一个模板文件about.html。
关于 appflask.py 中的选项卡路由如下所示 -

about.html 文件将包含以下内容 -

所以主页和关于现在已经处理好了。对于文章,我们可以在根目录中创建一个新文件(data.py),我们将数据放置在其中并在网页中调用它。
数据.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
下面是articles.html的代码,它将显示每个uid的文章标题。
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}
总而言之,Flask 由于其轻量级而成为最流行的 Python Web 框架之一。虽然它是微型的,但它是一个可扩展的 python Web 框架。通过提供所需的功能,Flask 加速了简单 Web 应用程序的开发。所以 Flask 更适合较小、不太复杂的应用程序。
