RichFaces - 迭代组件
在前面的章节中,我们已经了解了不同的输入和输出组件。在本章中,我们将学习如何迭代网站中的不同数据结构。
<丰富:数据表>
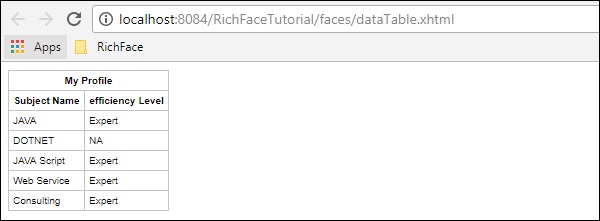
该标签用于在网站中呈现表格作为结果。在下面的示例中,我们将呈现主题表以及效率级别。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>
我们需要相应地更改 subject.java 来呈现列表。以下是 subject.java 的示例。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}
上面的示例将在浏览器中生成以下输出。

<丰富:数据定义列表>
这是用于从模型生成数据定义的标签。自 RichFaces 4 发明以来,JBoss 就不支持此标签。如果您仍在使用 RichFaces 3,那么您可以按以下方式使用此标签。
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>
在上面的例子中,“dataTableScrollerBean”是一个Java类,用于生成汽车的不同值。这类似于之前的标签,我们使用 <datatable> 标签填充一堆对象值。
<丰富:dataOrderedList>
RichFaces 4 在 RichFaces 3 的基础上进行了广泛的调整。 <dataOrderedList> 是一个用于以有序方式呈现列表的标签。这在 RichFaces 4 中也被抑制了,因为如果用 Java 来完成,对象或列表的排序会更加容易且耗时更少。如果您的应用程序使用 RichFaces 3,那么您可以按以下方式使用此标签。
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>
在上面的示例中,“airlinesBean”是一个 Java bean 类,其方法名为“airlinesBean()”。该方法返回一个“air”类型的对象。稍后,我们可以使用此空气对象以表格格式填充不同的属性。
<丰富:数据列表>
正如标签名称所暗示的,该标签将用于将无序列表呈现到浏览器中。然而,与 <orderedList> 一样,该标签在最新版本的 RichFaces 中也被抑制。我们可以通过以下方式使用 <a4j:Repeat> 和 <rich:dataTable> 标记轻松地将列表呈现到浏览器中。
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>
在上面的示例中,我们渲染一个列表,它是名为“subjectList()”的方法的输出。如果您的应用程序是在 RichFaces 3 中构建的,那么您可以按如下方式使用此标记。
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel>
<丰富:数据网格>
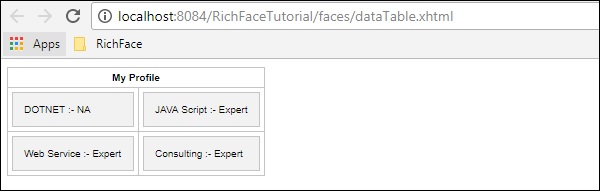
使用 <datatable> 标签,您将能够将列表呈现为表格,但是,<dataGrid> 将帮助您呈现对象或列表。在前面的 <rich:datatable> 示例中,只需按如下所示更改 xhtml 页面,看看其输出是什么。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>
上面的代码将在浏览器中产生以下输出。

<丰富:数据滚动>
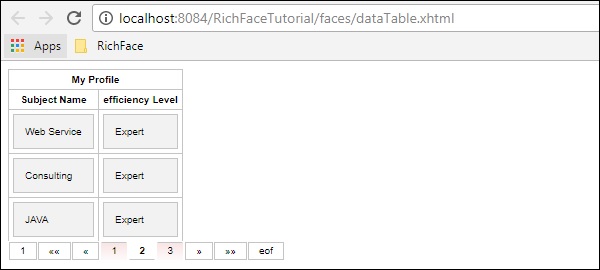
此标签有助于在填充表数据时创建滚动条。它与 JSF 的分页功能非常相似。按以下方式修改前面的 dataTable 示例。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>
在上面的示例中,您可以添加自己的风格以获得良好的外观和感觉。我们已经实现了具有不同方面值的单独 <dataScroller> 标签。以下是上述文件的输出。更新样式纯粹属性以同步表和数据滚动条。