RxJS - 环境设置
在本章中,我们将安装 RxJS。要使用 RxJS,我们需要以下设置 -
- NodeJS
- 尼普
- RxJS包安装
NODEJS 和 NPM 安装
使用 npm 安装 RxJS 非常容易。您需要在系统上安装 nodejs 和 npm。要验证您的系统上是否安装了 NodeJS 和 npm,请尝试在命令提示符中执行以下命令。
E:\>node -v && npm -v v10.15.1 6.4.1
如果您获得该版本,则意味着您的系统上已安装了 nodejs 和 npm,并且系统上现在的版本是 10 和 6。
如果它没有打印任何内容,请在您的系统上安装nodejs。要安装nodejs,请进入nodejs主页https://nodejs.org/en/download/,根据您的操作系统安装软件包。
Nodejs 的下载页面如下所示 -

根据您的操作系统,安装所需的软件包。一旦安装了nodejs,npm也会随之安装。要检查 npm 是否已安装,请在终端中输入 npm –v。它应该显示 npm 的版本。
RxJS 包安装
要开始安装 RxJS,首先创建一个名为rxjsproj/的文件夹,我们将在其中练习所有 RxJS 示例。
创建文件夹rxjsproj/后,运行命令npm init进行项目设置,如下所示
E:\>mkdir rxjsproj E:\>cd rxjsproj E:\rxjsproj>npm init
Npm init命令在执行过程中会问几个问题,只需按 Enter 即可继续。一旦 npm init 执行完成,它将在 rxjsproj/ 内创建package.json,如下所示 -
rxjsproj/ package.json
现在您可以使用以下命令安装 rxjs -
npm install ---save-dev rxjs
E:\rxjsproj>npm install --save-dev rxjs npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN rxjsproj@1.0.0 No description npm WARN rxjsproj@1.0.0 No repository field. + rxjs@6.5.3 added 2 packages from 7 contributors and audited 2 packages in 21.89s found 0 vulnerabilities
我们已经完成了 RxJS 安装。现在让我们尝试使用 RxJS,在rxjsproj /中创建一个文件夹src /
所以,现在,我们将拥有如下所示的文件夹结构 -
rxjsproj/ node_modules/ src/ package.json
在src/内创建一个文件testrx.js,并编写以下代码 -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));
当我们在命令提示符下使用命令 - node testrx.js执行上述代码时,它将显示导入错误,因为nodejs不知道如何处理导入。
为了使导入能够与 Nodejs 一起使用,我们需要使用 npm 安装 ES6 模块包,如下所示 -
E:\rxjsproj\src>npm install --save-dev esm npm WARN rxjsproj@1.0.0 No description npm WARN rxjsproj@1.0.0 No repository field. + esm@3.2.25 added 1 package from 1 contributor and audited 3 packages in 9.32s found 0 vulnerabilities
安装包后,我们现在可以执行testrx.js文件,如下所示 -
E:\rxjsproj\src>node -r esm testrx.js Output is: 1 Output is: 4 Output is: 9
我们现在可以看到输出,表明 RxJS 已安装并可以使用。上面的方法将帮助我们在命令行中测试RxJS。如果您想在浏览器中测试 RxJS,我们需要一些额外的包。
在浏览器中测试 RxJS
在 rxjsproj/ 文件夹中安装以下软件包 -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
E:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN rxjsproj@1.0.0 No description
npm WARN rxjsproj@1.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ webpack-dev-server@3.8.0
+ babel-loader@8.0.6
+ @babel/preset-env@7.6.0
+ @babel/core@7.6.0
+ webpack-cli@3.3.8
+ webpack@4.39.3
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilities
为了启动服务器来执行我们的 Html 文件,我们将使用 webpack-server。package.json 中的命令“publish”将帮助我们启动并使用 webpack 打包所有 js 文件。打包后的js文件是我们最终要使用的js文件,保存在路径/dev文件夹中。
要使用 webpack,我们需要运行npm runpublish命令,并将该命令添加到 package.json 中,如下所示 -
包.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}
要使用 webpack,我们必须首先创建一个名为 webpack.config.js 的文件,其中包含 webpack 工作的配置详细信息。
文件中的详细信息如下 -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};
文件的结构如上所示。它以给出当前路径详细信息的路径开始。
var path = require('path'); //gives the current path
接下来是 module.exports 对象,它具有条目、输出和模块属性。入口是起点。这里,我们需要给出我们想要编译的start js文件。
entry: {
app: './src/testrx.js'
},
path.resolve(_dirname, 'src/testrx.js') -- 将在目录中查找 src 文件夹,并在该文件夹中查找 testrx.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个带有路径和文件名详细信息的对象。路径将保存保存已编译文件的文件夹,文件名将告诉您的 .html 文件中要使用的最终文件的名称。
模块
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
模块是具有规则详细信息的对象,其具有测试、包含、加载器、查询等属性。该测试将保存所有以 .js 和 .jsx 结尾的 js 文件的详细信息。它具有将在给定入口点末尾查找 .js 的模式。
Include告诉用于查看文件的文件夹。
加载器使用 babel-loader 来编译代码。
该查询具有属性预设,它是一个值为“@babel/preset-env”的数组。它将根据您需要的 ES 环境转译代码。
最终的文件夹结构如下 -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.js
运行命令
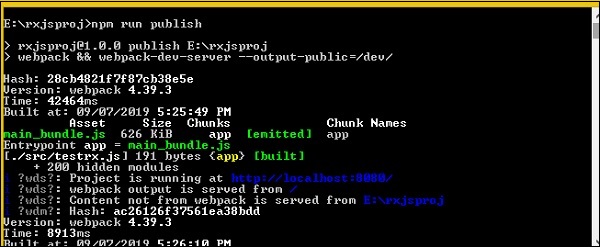
npm runpublish将创建 dev/ 文件夹,其中包含 main_bundle.js 文件。服务器将启动,您可以在浏览器中测试您的index.html,如下所示。

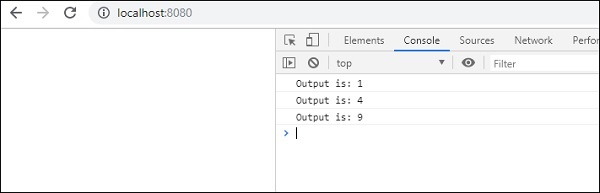
打开浏览器并点击 url - http://localhost:8080/

输出显示在控制台中。
