
- SAP Design Studio 教程
- SAP 设计工作室 - 主页
- SAP 设计工作室 - 概述
- SAP Design Studio - 主要功能
- SAP Design Studio - 如何登录
- SAP Design Studio - 导航
- 创建应用程序
- 添加数据源
- HANA 连接
- 设置书签
- 使用数据源
- 连接到 UDS
- SAP Design Studio - 导出数据
- HANA模式交互
- 使用信息图表
- 使用过滤器
- SAP Design Studio - 地理地图
- 导出应用程序
- 导出为模板
- 可视化模板
- 定制仪表板
- 刷新文档
- SAP Design Studio 有用资源
- SAP Design Studio - 快速指南
- SAP Design Studio - 资源
- SAP Design Studio - 讨论
SAP Design Studio - 快速指南
SAP 设计工作室 - 概述
SAP BusinessObjects Design Studio 可以定义为一种应用程序开发工具,用于使用 SAP BW、HANA 和 Universe 数据源创建高级仪表板。这些交互式仪表板可以在 iPad、手机和平板电脑等移动设备上访问。
要创建应用程序和高级仪表板,您不需要任何 HTML 和 UI5 编程知识,您可以使用 Java 脚本和书签的子集来进行应用程序开发。
SAP Design Studio 可与以下数据源一起使用 -
- SAP 业务仓库 (BW)
- SAP HANA
- SAP BusinessObjects BI 平台
它允许您设计应用程序并在交叉表中手动输入数据,或者您也可以在使用 SAP BW 作为后端系统时使用计划对象添加数据。在 Design Studio 中开发的应用程序可以实时连接到 SAP HANA 或业务仓库系统。
使用SAP BusinessObjects Design Studio SDK ,您还可以在应用程序中添加第 3方自定义组件。这些组件可以从不同的数据源获取数据以创建交互式可视化。除此之外,SDK组件还可以充当其他SDK组件的数据源。
设计工作室术语
Design Studio 允许应用程序开发人员创建和编辑以 XML 格式保存的应用程序。这些应用程序包含交互式仪表板,并通过使用图表、交叉表等和数据源别名来实现高级数据可视化。
数据源和绑定
您可以使用不同的组件(例如图表、交叉表和数据源别名)创建应用程序。数据源别名定义为 SAP BW 或 HANA 数据源的实例。如果您想查看应用程序中使用的组件列表,可以在设计工具的大纲视图中进行检查。
数据绑定
要使用图表、交叉表等不同组件,您需要将数据源别名中的数据绑定到这些组件。数据绑定定义了数据到应用程序中组件的简单映射。当数据别名中的数据发生更改时,Design Studio 会自动更新绑定到该数据别名的所有组件。
要查看组件和数据源之间的数据绑定关系,可以转到大纲视图。

在 SAP BusinessObjects Design Studio 中,您可以创建应用程序,通过应用不同的组件(例如过滤器、深入维度和聚合数据详细分析等)与数据进行交互。
为了使用户能够与数据交互,您需要在应用程序中添加 UI 组件。
例子
您可以在图表顶部创建一个单选按钮,以可视化销售分析中不同区域的数据。
您可以使用用户交互式应用程序中的每个按钮设置一个事件。要查看所有可用组件的列表,您可以导航到 Design Studio 的“属性”视图。所有事件都在脚本编辑器中定义,您可以在其中提及应用程序用户触发特定事件时要发生的操作。
脚本编辑器中使用的脚本语言是 Java 脚本的子集,您可以定义 API 方法调用的多个序列。

除了脚本属性之外,“属性”视图中还定义了各种其他属性。有些属性对于所有组件来说都是通用的,但也有一些属性是特定的。
例子
显示属性定义应用的主题、消息的位置、消息窗口等以及应用程序的其他属性。布局属性定义了应用程序中以下组件的位置 -
- 上边距
- 左边距
- 右边距
- 宽度
- 高度

SAP Design Studio 路线图
以下是 SAP Design Studio 的路线图及其发布月份和年份。
- SAP BusinessObjects Design Studio 1.4 发布日期 - 2014 年 11 月
- SAP BusinessObjects Design Studio 1.5 发布日期 - 2015 年 5 月
- SAP BusinessObjects Design Studio 1.6 发布日期 - 2015 年 12 月

SAP Design Studio - 主要功能
根据 Design Studio 路线图策略,以下是最新版本的 SAP BusinessObjects Design Studio 1.6 SP2 中涵盖的主要功能。
面向最终用户的功能
- 可调整大小、可移动的对话框
- 在信息图表中显示比例因子
- 瀑布信息图表
分析师功能
- 临时货币换算
- 构建堆叠维度的虚拟层次结构
- Universe 和 CSV 作为数据的级联过滤器
- 来源
面向设计者、开发者和管理员的功能
新的标准组件,例如对话框、过滤栏、链接、多行文本输入、开关、进度栏(SAP Fiori 库)。
信息图表增强功能
初始视图编辑器 - 简单计算
设计器 UI 增强 - 紧凑调色板视图
可调整大小、可移动的对话框
- SAP Fiori 库中提供了新组件
- 容器组件
- 对话框页脚的自由定义按钮
- 在属性表中维护可移动、可调整大小和全屏
在信息图表中显示比例因子
- 显示数据标签,包括带有工具提示的缩放因子。
瀑布信息图
- 新图表类型
- 语义着色(例如负数、正数和总体)
- 可配置的连接线
- 在设计时可以“设置为总计”。
临时货币转换
- 用于打开货币转换对话框的新 API
- 基于 SAP BW 后端中定义的目标货币和转换类型进行转换
- 可以添加为上下文菜单中的自定义条目
过滤栏
- SAP Fiori 库中的新组件
- 最终用户可以选择维度过滤器来显示和设置过滤器值
- 显示或隐藏过滤栏的切换按钮
- 通过 API 定义“On Toggle”事件
SAP Design Studio - 如何登录
要打开 SAP BusinessObjects Design Studio,请转至开始 → 所有程序 → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

在“登录 SAP BusinessObjects BI 平台”对话框中,输入 BI 平台的用户名和密码。首次启动 Design Studio 时,您需要输入以下详细信息 -
- 主机名
- 端口到 Web 服务 URL
- 选择身份验证。
- 单击“确定”
当您想要使用 SAP BW 作为后端时,在登录 SAP NetWeaver 对话框中,从下拉列表中选择 BW 系统,然后输入系统详细信息以及用户名和密码。
同样,您也可以登录SAP HANA对话框,输入HANA系统的用户名和密码。
SAP Design Studio - 导航
在本章中,我们将讨论打开 SAP Business Objects Design Studio 时的各种导航功能。
欢迎页面
打开 SAP BusinessObjects Design Studio 时,您首先会进入欢迎页面。它由不同的部分组成,如下 -

顶层设计工作室
SAP BusinessObjects Design Studio 使应用程序设计人员能够基于 BW、SAP HANA 和 Universe 数据源为浏览器和移动设备创建分析应用程序和仪表板。

入门
本部分允许您访问帮助材料以熟悉该工具,并且您可以浏览视频,该视频将帮助您记录教程指南以学习 Design Studio 的关键功能、概念和任务。

其他功能包括 -
创建新的- 这可用于创建新的分析应用程序。
最近使用- 这可用于访问 Design Studio 中最近打开的分析应用程序。
有用的链接
这使您可以找到有用的信息并访问 SAP Community Network、SAP Idea Place 和 SAP Help Portal。

设计工作室导航视图
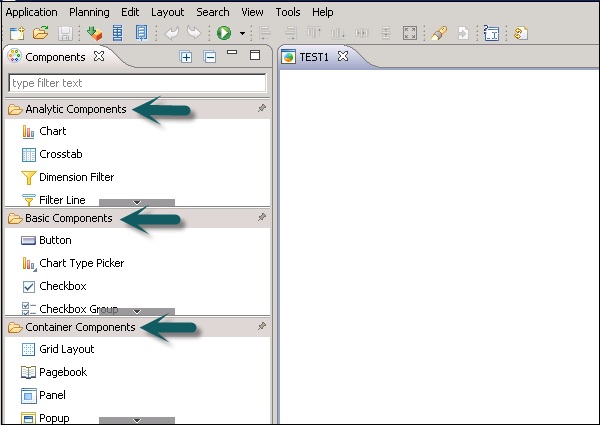
当您开始创建新的分析应用程序时,您可以在 Design Studio 用户界面中看到以下视图 -
组件视图
此视图为您提供了可用于创建新分析应用程序的所有组件的列表。您可以在布局中拖放不同的组件来创建该应用程序的内容。
这些组件被分组在不同的文件夹中 -
分析组件- 您可以使用不同的分析组件,例如图表和交叉表。
基本组件- 此文件夹包含基本组件,如复选框、日期字段、图像、输入字段、列表框等。
容器组件- 这允许您对应用程序的内容进行分组和构建。

轮廓视图
此视图为您提供当前活动应用程序中所有对象的层次结构。它由所有数据源和所有 UI 组件组成。

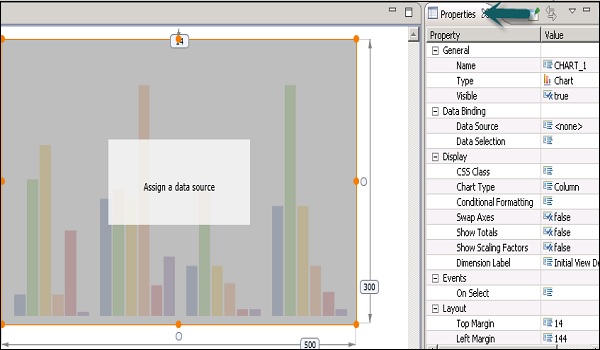
属性视图
这显示了分析应用程序中当前活动对象的属性。它在大纲视图树节点或组件编辑器中显示当前选定对象的属性。

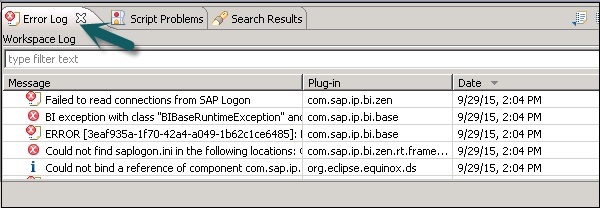
错误日志查看
这用于显示与系统相关的一般错误或脚本验证消息。

问题查看
这用于在设计时保存应用程序时显示脚本中的问题。

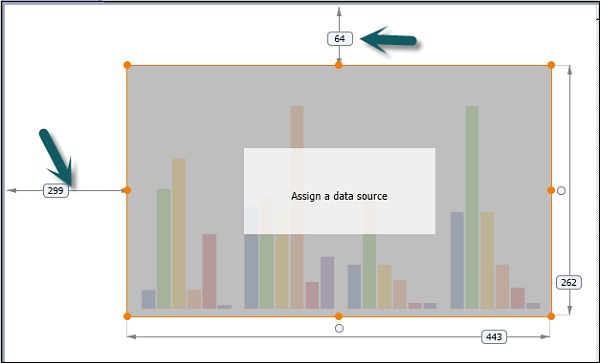
布局编辑器
对于每个应用程序,都会打开一个编辑器,其中包含该应用程序的组件。当您在编辑器区域中对组件进行任何更改时,它会自动将这些更改反映到设计工具中的其他视图。
如果您在编辑器中调整组件的大小,它会自动更改设计工具的“属性”视图下的布局值。这同样适用于大纲和其他视图。

维护设计工具中的设置
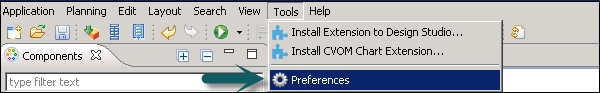
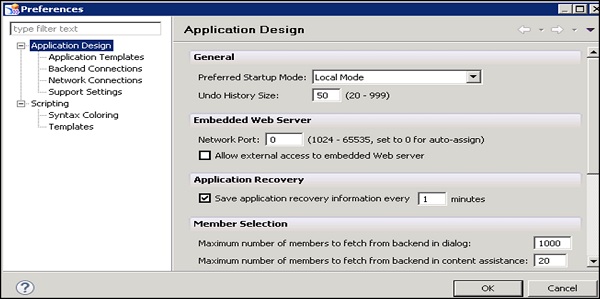
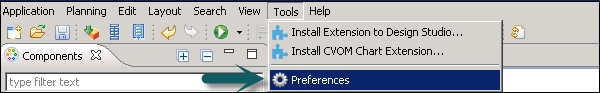
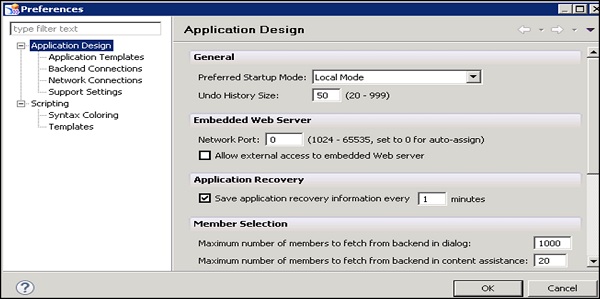
这用于定义“首选项”选项卡中设计工具的设置。要打开首选项对话框,请转至工具 → 首选项 → 应用程序设计。


应用程序和图像的存储
应用程序文件和图像存储在 BI 平台上的文件夹中。还可以在分析应用程序中使用来自互联网的图像和徽标。
分析应用程序历史记录- 应用程序菜单中的分析应用程序历史记录保留在缓存文件中 – <home directory>\.sap\com.sap.ip.bi\cache。
数据源历史记录- 添加数据源对话框中的数据源历史记录保存在 – <home directory>\.sap\com.sap.ip.bi\cache中。
SAP Design Studio - 创建应用程序
您可以在 SAP Design Studio 中创建新的分析应用程序。SAP 提供了适合在 Web 浏览器或移动平台中打开的预定义模板列表。您可以从预定义模板列表中进行选择,系统会创建该模板的副本。
如何创建新的分析应用程序?
要创建新的分析应用程序,请导航至应用程序 → 新建。

将打开一个新的应用程序对话框,然后您可以输入以下字段 -
- 应用程序名称
- 描述
模板类别
它用于定义目标设备。当您想要为桌面浏览器或移动设备创建分析应用程序时。您还可以通过转到应用程序属性视图来更改应用程序的类型。

单击下一步按钮。根据模板类别选择新应用程序的模板。您还可以选择空白模板来创建空应用程序。
您还可以在模板名称下方看到每个模板的简短说明,如以下屏幕截图所示。

单击完成按钮。您可以将组件从组件视图添加到编辑器区域。
在组件视图中,单击组件 → 将您选择的组件拖放到编辑器区域中。
将您选择的组件拖放到大纲视图的布局文件夹中。

如果要过滤特定组件,请在“组件”视图顶部的过滤器文本框中输入文本。

下一步是指定和更改已添加到应用程序的组件的属性。
单击编辑器区域中的组件。然后,您可以单击“大纲”视图的“布局”文件夹中的组件。
该组件的属性可在“属性”视图下进行编辑。在“属性”视图中,单击要更改的属性。字段可以根据类型有不同的值 -
- 数字 - 类似于布局属性
- String - 就像标题等。
- 布尔值 - 就像下拉菜单中的 True/ false 一样,如样式等
- 对话框
对于一些特殊的属性类型,您可以通过单击值选项卡打开一个对话框。

如何设置组件的布局?
在设置组件布局时,您可以遵循以下几点 -
有三个属性指定应用程序中组件的位置和大小 -

边距(上、下、左、右)
宽度- 这表示沿水平轴到左边距的距离和到右边距的距离。
高度- 这表示沿垂直轴到上边距的距离和到下边距的距离。
要允许根据 Web 浏览器相对调整组件大小,您需要将这三个属性中的任何一个设置为自动。

请注意,您无法将这三个属性全部设置为自动模式。
SAP Design Studio - 添加数据源
在本章中,我们将讨论如何在设计工作室中添加数据源。
要添加数据源,请转至大纲视图 → 数据源文件夹。

右键单击该文件夹→新建

它将打开添加数据源向导。要添加连接,请单击浏览选项卡并选择连接。

选择连接后,数据源选项将启用。转到浏览→搜索选项卡并输入数据源名称。

数据源别名是自动分配的。单击“确定”按钮。然后数据源将添加到大纲窗格中。

SAP 设计工作室 - HANA 连接
要允许 SAP HANA 连接,您可以使用 Design Studio 的现有后端连接。转到工具→首选项。

在下一个窗口中,应用程序设计→后端连接

如何创建新连接?
要使用 HDB ODBC 驱动程序创建与 SAP HANA 的新连接,请单击图标添加连接。

在 ODBC 数据源管理器中,转到系统 DSN → 单击添加。

在新窗口中,您必须搜索 HDB ODBC 数据库驱动程序。安装 SAP HANA 客户端时会安装这些驱动程序。

单击完成按钮。
在新窗口中,您需要输入 HANA 系统的以下详细信息。
- 输入主机名
- 端口号(3xx15,xx-实例号)
- 用户名和密码,然后单击“确定”。

您可以通过单击“连接”按钮→“连接成功”来检查连接。要查看新连接,请单击“重新加载连接”。要使用该连接,您可能需要重新打开 Design Studio。

SAP Design Studio - 设置书签
当您在 Design Studio 中创建分析应用程序时,您可以创建书签以实现可重用性和灵活性。可以为整个应用程序或其一部分的快照创建书签。Design Studio 中可以使用三种类型的书签 -
- 标准
- 分段
- 便携式碎片
当应用程序开发人员想要序列化整个应用程序的状态时,可以使用标准书签。为了使用应用程序的选定部分,需要使用片段或便携式片段书签。
使用脚本加载书签
要在运行分析应用程序中加载书签,您可以使用脚本方法。
要加载标准书签,您可以使用以下格式 -
Bookmark.loadBookmark(id);.
现在要选择书签 ID,您可以从下拉列表中进行选择。
var id = DROPDOWN_1.getSelectedValue(); Bookmark.loadBookmark(id);
要加载片段书签,您可以使用以下脚本方法。
Bookmark.FragmentBookmark.loadBookmark(id)
要加载便携式片段书签,您可以使用以下脚本方法。
Bookmark.PortableFragmentBookmark.loadBookmark(id)
使用 URL 加载书签
您还可以通过浏览器栏中的 URL 加载其他应用程序用户共享的书签。所有通过 URL 共享的书签都无法直接添加到该书签的用户列表中。
您可以为共享分析应用程序添加书签,然后在调用脚本方法时会列出该书签。
Bookmark.getAllBookmarks() Bookmark.FragmentBookmark.getAllBookmarkInfos() Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)
您还可以将 URL 保存到浏览器收藏夹。
列出书签
您可以使用脚本 API 来允许应用程序用户在运行时检索自己的书签列表。根据所涉及书签的类型,使用以下脚本方法。
如何列出标准书签?
返回的数组包含 BookmarkInfo 对象类型的列表。BookmarkInfo 对象包含 BookmarkId id、字符串名称和字符串文本。String name 和 BookmarkId id 均指书签 id。字符串文本指的是书签标题。任何选择组件(例如下拉框或列表框)都可以使用从 Bookmark.getAllBookmarks() 返回的数组进行填充;方法。
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});
如何列出片段书签?
您可以列出片段书签以返回分析应用程序的所有片段书签的列表 -
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});
如何列出所有应用程序的便携式片段书签?
您可以使用以下脚本方法。
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();
这将返回由组标识符参数指定的所有可移植片段书签的列表。您可以使用用户使用FragmentGallery_1 创建的所有可移植片段书签来填充片段库。添加项目();脚本方法。
var array = Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”); FRAGMENTGALLERY_1.addItems(array);
保存和共享书签
在 SAP Design Studio 中,应用程序用户可以使用 API 脚本保存其书签。您可以使用用户提到的唯一标题保存标准书签。
您可以使用以下脚本来保存标准书签。
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")
您还可以使用以下方法保存片段书签。
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);
您可以使用Optional BookmarkInfo toOverWrite方法来覆盖现有的片段书签。
共享书签
应用程序设计者还可以使用脚本方法共享他们的书签。您可以根据书签的类型运行以下脚本方法。
要共享标准书签,您可以应用 - Bookmark.shareBookmark(String URL)脚本方法。
要共享片段书签,您可以应用 -
Bookmark.FragmentBookmark.shareBookmark(String URL)脚本方法。
要共享便携式片段书签,您可以应用 -
Bookmark.PortableFragmentBookmark.shareBookmark(String URL)脚本方法。
删除书签
在 SAP Design Studio 中,每个书签都拥有一个父应用程序。当您删除父应用程序时,其子书签也会被删除。要删除这些书签,您可以使用脚本 API 方法。
可以根据书签类型使用以下脚本。
如何删除标准书签?
您可以使用以下脚本来允许应用程序用户删除他们自己的标准书签。
Bookmark.deleteBookmark(id); Bookmark.deleteAllBookmarks();
如何删除片段书签?
您可以使用以下脚本来允许应用程序用户删除自己的片段书签。
Bookmark.FragmentBookmark.deleteBookmark(id); Bookmark.FragmentBookmark.deleteAllBookmarks();
如何删除便携式片段书签?
以下脚本方法用于允许应用程序用户删除自己的便携式片段书签。
Bookmark.PortableFragmentBookmark.deleteBookmark(id) Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)
设计工作室 - 使用数据源
在 SAP Design studio 中,您可以使用数据源、编辑数据源的初始视图、向交叉表和图表添加维度和度量等。
我们在 Design Studio 的 Outline 视图下添加了以下数据源。

要编辑数据源的初始视图,请右键单击数据源名称→编辑初始视图。

在下一个窗口中,您可以看到数据源中所有维度和度量的列表。

如何在数据源中添加更多维度?
您还可以通过将对象从左窗格拖动到行和列框来添加更多维度和度量。

您还可以更改维度和度量的顺序。您可以选择尺寸并根据要求将其向上或向下拖动。交叉表中的数据也会根据选择而变化。

您还可以从交叉表中删除额外的列。从维度/度量中选择列并将其移至左侧窗格。

删除多余的列后,交叉表中的数据也会相应更改。

您还可以对所选值执行各种其他功能,其中一些是 -
- 小数位
- 缩放
- 计算总计为
- 种类

SAP Design Studio - 连接到 UDS
您应该连接到 BI 平台以将数据源添加到 Design Studio 中的新分析应用程序。登录时您必须连接到 BI 平台。
要连接到Universe 数据源 (UDS),请转至新分析应用程序中“大纲”下的“数据源”文件夹 –右键单击 → 添加数据源。

如何添加Universe作为数据源?
让我们看看如何添加 Universe 作为数据源。单击“添加数据源”窗口中“连接”旁边的“浏览”选项卡。

选择eFashion.unx文件以添加连接。您还可以从可用列表中过滤连接。

下一步是编辑查询面板。为此,您必须单击“编辑查询规范”。

将维度和度量添加到结果对象。您可以在左窗格中展开每个文件夹并将对象添加到维度和度量。
选择所有对象后,单击查询面板的“确定”按钮。该查询将被添加到添加数据源窗口。单击“确定”将其添加到“大纲”视图下的“数据源”文件夹中。

要编辑初始视图,请右键单击数据源→编辑初始视图。这些措施将直接添加到预览选项卡中。

将查询中选择的维度添加到“行”选项卡。
在下面的屏幕截图中,我们添加了“状态”和“类别”以附带度量值。您可以应用格式来测量值。
单击“确定”,然后单击“创建交叉”选项卡。

交叉选项卡已添加到编辑器区域,这就是您连接到 Universe 数据源的方式。

SAP Design Studio - 导出数据
我们在 SAP Design Studio Editor 中有一个交叉表,我们希望将数据从交叉表导出到 Microsoft Excel。将基本组件中的按钮添加到编辑器,如以下屏幕截图所示。

在“显示”下,添加“文本 -导出到 Excel”。

转到“事件”并添加脚本,如以下屏幕截图所示。

导出到 Excel 的脚本
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);

现在使用顶部的箭头标记执行应用程序。运行后,单击“导出到 Excel”。



单击“打开”或“保存”以打开 Excel 工作表或将工作表保存到您的系统。

SAP Design Studio - HANA 模式交互
SAP Design Studio 在本地启动,可以通过转到Tools → Preferences将设置更改为 SAP HANA 模式。
在应用设计中,需要选择SAP HANA作为设计模式,而不是本地,并且可以使用SAP HANA作为数据源来设计应用。

您需要重新启动,并在启动模式下将其更改为 Design Studio。单击“确定”后,它会要求您重新启动 Design Studio。

您现在可以使用 SAP HANA 连接添加数据源。
连接到流数据源
SAP 中的流数据源允许您在 Design Studio 中创建实时数据的可视化。要连接到流数据源,您应该安装实时包和 Design Studio 1.4。
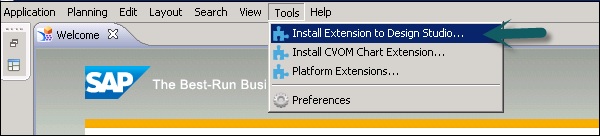
您可以从 SAP Marketplace 下载这些内容。要安装实时包,请转到“工具”→“安装 Design Studio 扩展”。

您可以通过转到“帮助”选项卡来检查实时功能。

除了实时包之外,您还需要 SAP Enterprise 流包ESP SP9。

在实时流上创建基于时间的线路
如果与标准折线图相比数据存在中断,基于时间的折线图可以处理空值。
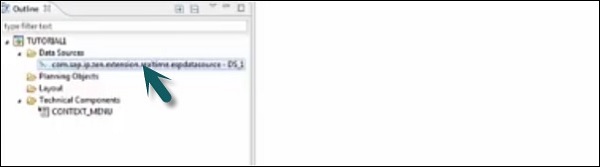
您的流数据源也已配置并连接到 ESP。

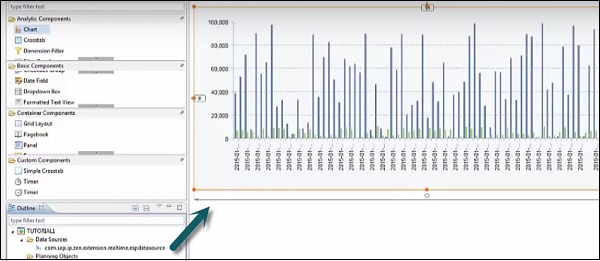
将图表组件添加到设计工作室的编辑器区域。

将数据源拖到图表中,如下图所示。

您可以转到图表类型,从下拉列表中选择其他图表。

设计工作室 - 使用信息图表
信息图表可以在 SAP Design Studio 的分析组件下找到。这是 Design Studio 1.6 中提供的新功能。您可以独立于初始视图配置信息图表。配置信息图表时,数据源中的维度将绑定到特定图表区域。
您可以在信息图表中连续使用两个维度,这在设计工作室的普通图表中是不可能的。
信息图表可以被视为在 Design Studio 1.6 中创建新仪表板的主要组件,但也可以使用其他图表类型。

信息图表馈送面板
您可以像图表编辑器中的其他图表一样配置信息图表。您必须将图表组件拖到画布上并从大纲视图中添加数据源。当您分配数据源时,将根据值创建图表。
要配置信息图表,您必须转到图表配置属性。您可以在属性选项卡中执行以下功能。
通过拖动到每个组来更改尺寸。可用组取决于为信息图表选择的图表类型。
您还可以更改图表类型中的度量分配。
您还可以更改图表类型。
特征
图表类型选择器和图表馈送面板是可与信息图表一起使用的两个功能。馈送面板是一个允许您将维度和度量与图表区域绑定的组件。
您可以在运行时配置图表和维度,并根据绑定测量变化。
图表类型选择器允许您选择合适的图表类型。图表类型选择器适用于图表和信息图表。

要添加图表类型选择器,可以在基本组件列表下找到它。
注意- 信息图表还支持图表组件中使用的有关选择和Behave的脚本方法。
更改可视化类型
要以不同方式分析数据,您可以选择不同的可视化效果。从图表类型选择器调色板中组右侧的下拉箭头中选择不同的可视化类型。
您的可视化类型会相应变化,以不同的方式呈现数据。
条件格式
您可以使用条件格式在满足指定条件时更改图表外观。此功能允许您向图表组件中的度量或维度添加条件格式规则。当满足特定条件时,这些规则会更改图表外观。
要将条件格式应用于图表,请选择图表组件并转到“属性”选项卡。

单击浏览按钮,将打开一个新窗口。选择“新建规则”可为条件格式添加新规则。

选择“新建规则”→ 将打开“新建规则”对话框。
在名称文本框中,输入标题以标识新的条件格式规则。

在“条件格式”对话框的“规则描述”区域中,从下拉列表中选择“度量”或“维度成员”。下拉列表由您应用于图表的数据集填充。
您可以将以下数据集应用到您的图表中。
选择以下选项之一 -
- 等于
- 大于
- 小于
输入要分配给新规则的值。
在对话框的预览区域中,选择格式按钮为规则指定颜色。从预定义的颜色选择器中选择一种颜色,或者通过选择“定义自定义颜色”按钮来定义自定义颜色。

单击“确定”。

SAP Design Studio - 使用过滤器
过滤器用于限制 SAP Design Studio 中可视化中的数据。您可以创建不同类型的过滤器,并使用分析组件和基本组件来设置过滤器。
将分析组件设置为过滤器
要将分析组件设置为过滤器,您需要启用允许用户选择单个组件的选择。

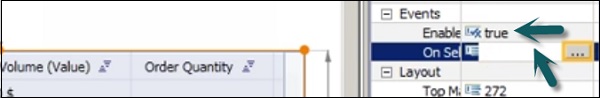
选择分析组件 → 属性窗格,在事件启用 → True下。转至“开始”以向该事件添加脚本。您可以使用setFilter脚本方法来设置过滤器。
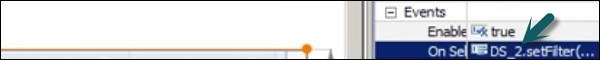
在脚本中,您需要选择数据源、脚本编写方法、维度和值。

DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);

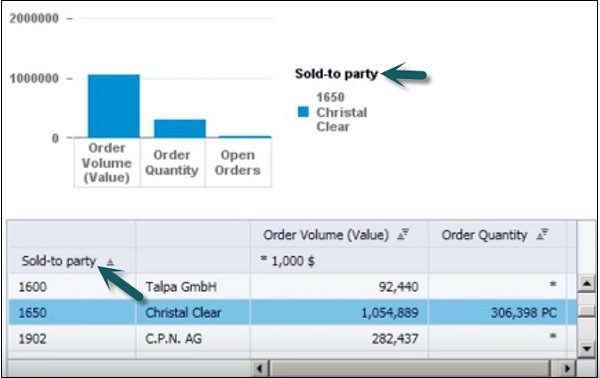
保存应用程序并在本地运行。选择“出售给方”组件。

您还可以以类似的方式将基本组件设置为过滤器。
添加维度过滤器
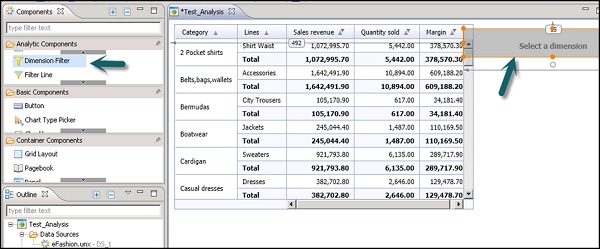
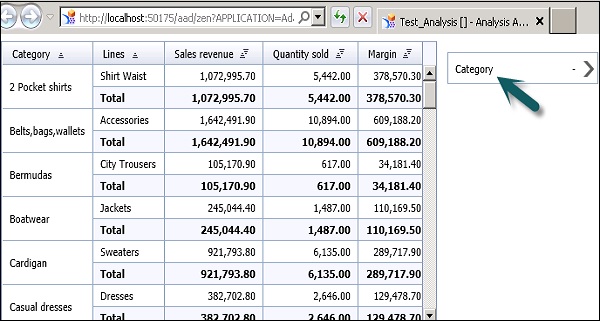
要添加维度过滤器,请从分析组件中选择一个过滤器并将其拖动到画布区域。

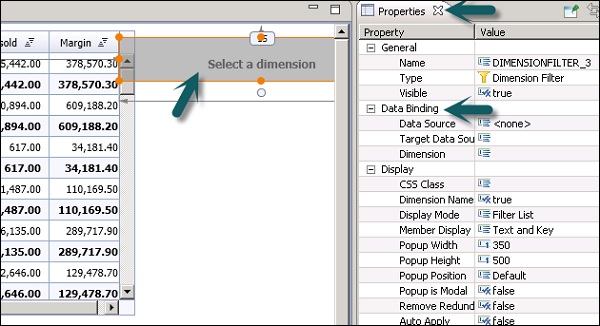
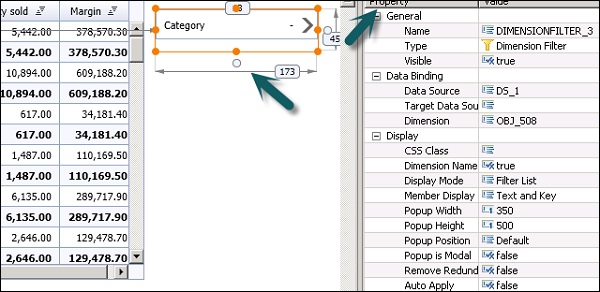
转到维度过滤器的“属性”选项卡→“数据绑定”。然后在“数据绑定”下,选择一个数据源。
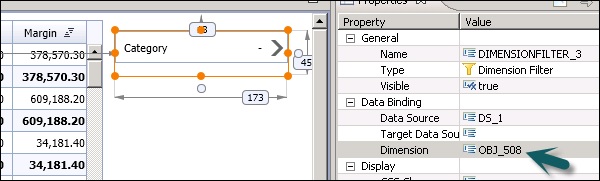
转到维度,然后选择要应用过滤器的维度。

选择数据源和维度,如以下屏幕截图所示,然后保存应用程序。

保存应用程序后,您可以在本地运行该应用程序。


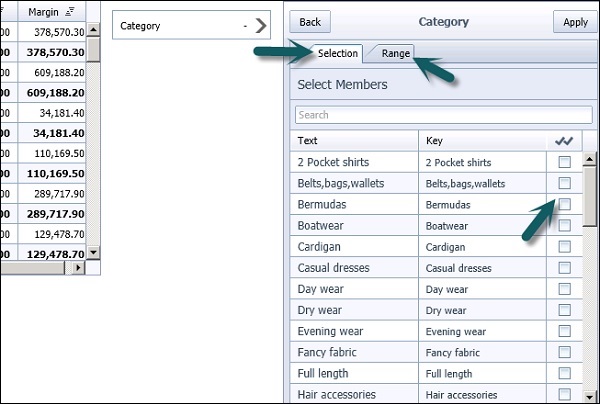
单击维度过滤器,系统将提示您从可用列表中选择维度值。您还可以转到范围选项卡来输入开始值和结束值。

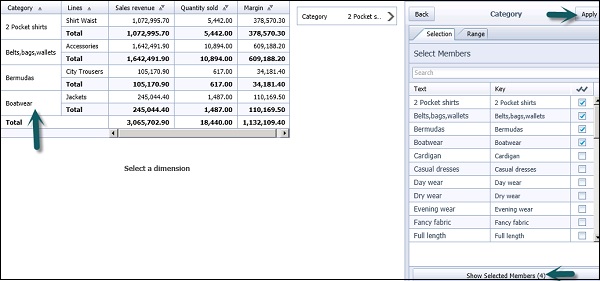
选择维度后,组件中的数据将被相应过滤。要应用过滤器设置,请单击“应用”按钮。

编辑过滤器
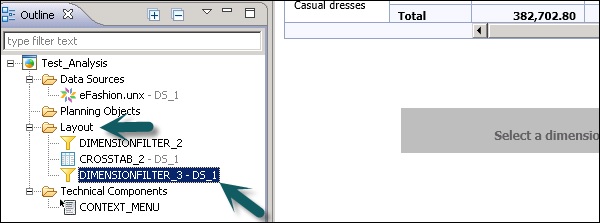
要在 SAP Design Studio 中编辑过滤器,请转到“大纲”选项卡的“布局”文件夹下。在那里您可以看到应用程序中应用的所有过滤器的列表。要编辑应用程序,请选择要编辑的过滤器。

转至所选过滤器的“属性”选项卡并根据需要进行更改。保存您所做的更改并运行应用程序以反映更改。

拆除过滤器
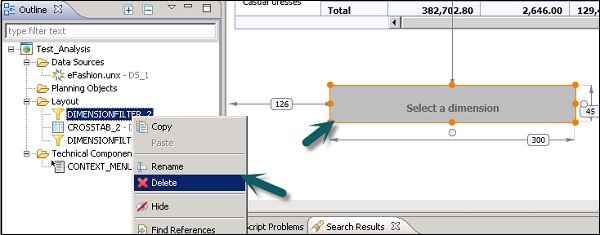
要删除分析应用程序中的过滤器,请转至大纲视图 → 布局。选择您要删除的过滤器。右键单击,您将获得以下所有选项。

单击“删除”可删除选定的过滤器,如上面的屏幕截图所示。
您还可以从此处复制、重命名或检查分析应用程序中每个过滤器的引用。
SAP Design Studio - 地理地图
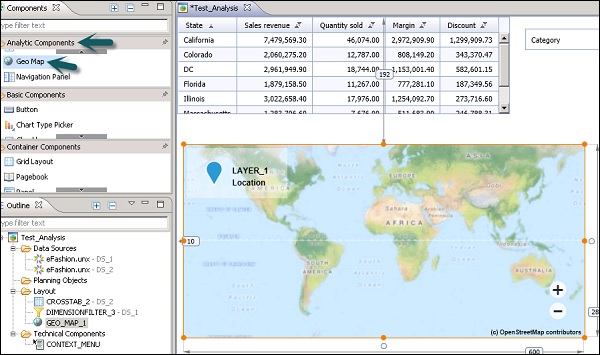
在 SAP Design Studio 中,您可以使用 Geomap 来显示不同图层的地理信息。这些地理地图在分析组件下可用,只需将它们拖到画布上即可添加。
根据 Geomap 组件中定义的 Geomap 属性和脚本,每个图层根据用户交互显示不同的数据。要使用Geomaps,数据源应包含国家、地区、经度等。

要开始使用 Geomap,请将 Geomap 从分析组件拖到 Canvas 区域,并将数据源添加到 Outline 视图。添加的数据源也将反映在其他属性→数据源下。

转到编辑数据源的初始视图,您只需在“行”下选择一个“地理维度”,在“列”选项卡下选择“度量”。
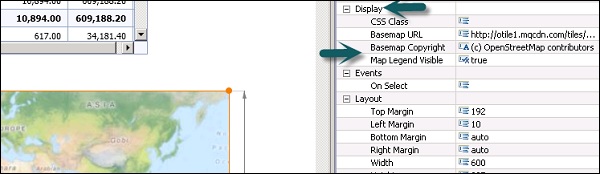
您可以在布局窗格中选择地理地图。在属性选项卡中,在底图 URL 属性中输入所选底图的 URL。如果不需要底图,也可以选择将其留空。

地图图例可见属性默认设置为 true。如果您希望隐藏所有地理地图图层上的图例,可以将此属性值设置为 false。
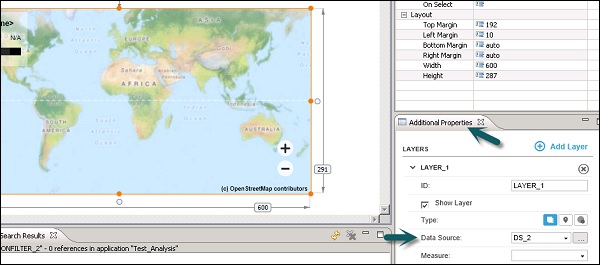
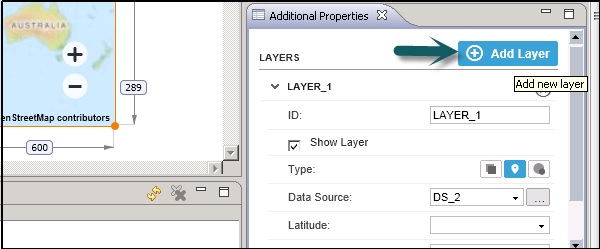
您还可以向地理地图添加或删除图层。这可以通过使用地理地图中的添加图层按钮来完成。

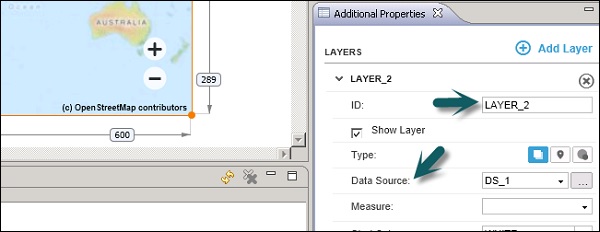
为每个图层添加一个新的图层 ID,您可以选择数据源和度量值。

要删除图层,您需要单击“附加属性”下右上角的十字按钮。
Design Studio - 导出应用程序
在 SAP Design Studio 中,您还可以将分析应用程序导出到本地计算机或网络共享驱动器。这允许您导出源代码以发送到 SAP 以解决错误或在不同的 BI 平台上使用。您还可以使用导出选项定期备份分析应用程序。
要导出应用程序,请选择该应用程序,然后单击顶部“应用程序”选项卡下的“导出”。如果您的申请未保存,系统将提示您保存申请。

您可以通过单击“浏览”按钮选择任何其他应用程序。默认情况下,它显示打开的分析应用程序。

要获得 MIME 对象示例 - 在应用程序中引用或导出的图像或 CSS 文件,您应该保持导出引用文件复选框处于激活状态。
系统分析所选应用程序并自动检测该应用程序引用的所有 MIME 对象。如果您有系统无法自动检测的 MIME 文件,请选择“添加文件...”,然后选择所需的文件。
单击“下一步”。
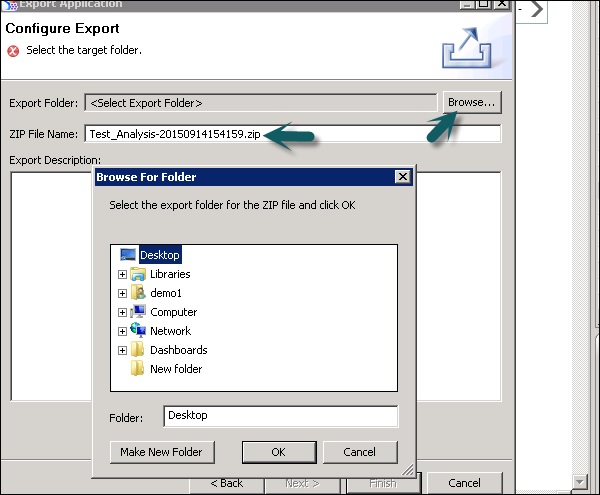
要选择本地 PC 或网络共享上的目标文件夹,请单击“浏览”。
您可以更改 ZIP 文件的默认名称,在 ZIP 文件名下输入所需的名称。

ZIP 文件的默认名称是带有时间戳后缀的应用程序名称,如上面的屏幕截图所示。
SAP Design Studio - 导出模板
在 SAP Design Studio 中,您可以将您的分析应用程序用作其他应用程序设计人员的模板。
要将应用程序导出为模板,请选择应用程序 → 应用程序选项卡 → 导出为模板。

您可以通过单击浏览按钮选择任何其他应用程序。默认情况下,它显示打开的分析应用程序。

要导出 MIME 对象示例(应用程序中引用的图像或 CSS 文件),请保持导出引用文件复选框处于激活状态。
系统分析所选应用程序并自动检测该应用程序引用的所有 MIME 对象。如果您有系统无法自动检测的 MIME 文件,请选择“添加文件...”并选择所需的文件。
单击下一步按钮。
选择模板文件夹或网络驱动器。输入模板名称 → 从桌面、iPad、iPhone 中选择模板类别,如下图所示。

您还可以通过转到“配置类别”→“首选项”来添加您自己的类别。要添加新的模板类别,请单击“添加”按钮,然后您可以输入新的类别名称。

模板标题用于输入要在“新建应用程序”对话框中显示的模板的名称。
注意- 该名称区分大小写。
在模板描述下,您可以描述模板的内容和用途。
此描述显示在“新建应用程序”对话框中,可以帮助其他应用程序设计者确定要选择哪个模板。
单击“完成”。
您可以在选定的文件夹中找到新模板,其中包含content.biapp文件和包含模板描述的.info 文件。
将应用程序打印到浏览器
您还可以将分析应用程序打印到 SAP Design Studio 中的 Web 浏览器。当您使用 SAP Design Studio 移动解决方案时,不支持此功能。
要将分析应用程序打印到浏览器,请选择要调用打印功能的组件。这会将您的分析应用程序打印到您的网络浏览器。
SAP Design Studio - 可视化模板
在 SAP Design Studio 中,您可以使用代表来自不同数据源的数据的可视化模板创建自定义仪表板。您可以使用 SAP BW 或 SAP HANA 作为数据源。
打开在线自助数据发现和可视化应用程序。在下一个窗口中,系统将提示您连接到最近使用的查询或数据源。
您可以从以下两个选项中进行选择 -
您可以选择最近使用的查询,从迄今为止已使用过的所有查询的列表中选择一个查询。
如果没有列出最近使用的查询,您还可以选择一个系统来选择要分配给仪表板的数据源和查询。
选择下一步并确定。
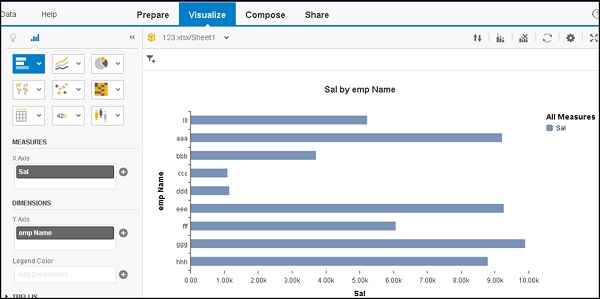
默认可视化页面打开,显示所选数据源中的度量和维度。
创建可视化
转到可视化页面,将维度拖放到行或列区域。
布局区域中的默认可视化效果会自动更改以反映您的维度选择,并且创建的可视化效果会自动保存到库中。
选择要在 X 轴和 Y 轴上显示的成员。

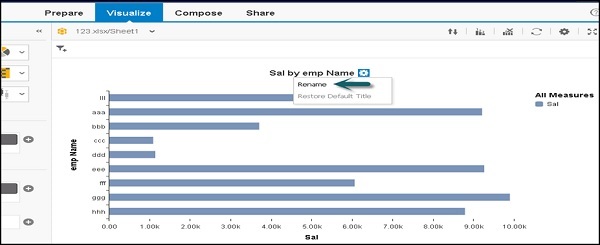
重命名可视化
您可以根据用于创建可视化的查询来重命名可视化。要重命名可视化,请选择“可视化”选项卡下顶部的齿轮,如以下屏幕截图所示。

您可以选择“重命名”来更改标题的名称。
恢复默认标题- 这可用于根据查询将标题恢复为默认值。
SAP Design Studio - 自定义仪表板
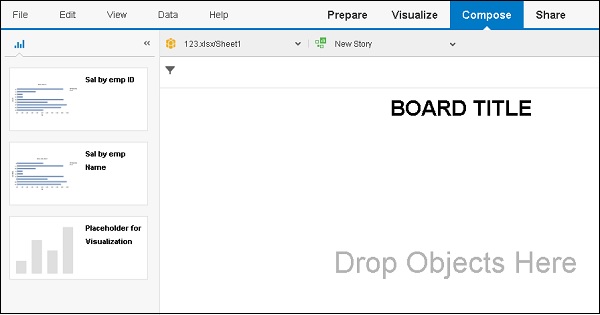
您可以创建多个可视化并将它们添加到库中,并且可以通过将它们排列在“撰写”选项卡下的故事中来创建仪表板。
这允许您创建自定义仪表板,您可以更改数据源,并且可视化效果也会在“可视化”选项卡中更改。
转到顶部的 Compose 页面,图库显示当前所有可视化。要创建自定义仪表板,请将可视化效果从库拖放到布局区域。

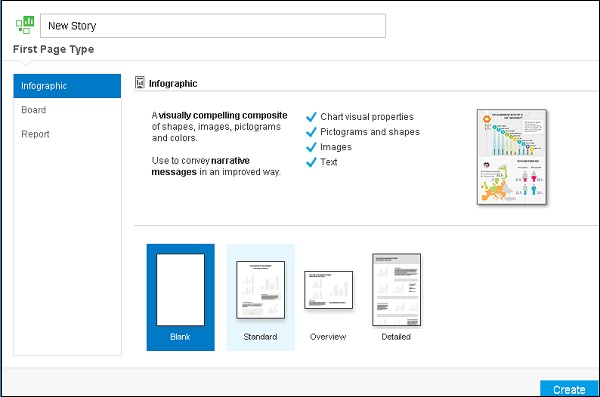
要创建新的自定义仪表板,请选择“新建故事”按钮。

您可以向仪表板添加标题,然后单击“创建”。
共享仪表板
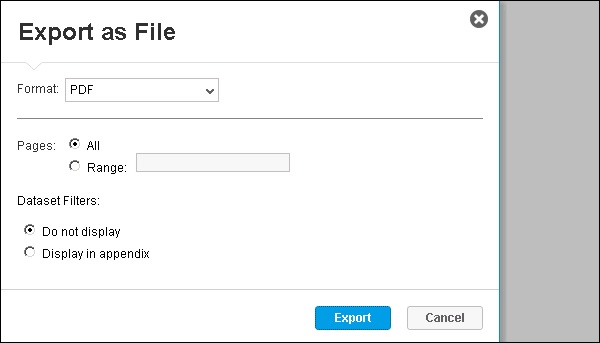
您可以将仪表板作为书签与其他用户共享。您还可以将它们导出为 PDF 格式,如下面的屏幕截图所示。

SAP Design Studio - 刷新文档
要刷新 Design Studio 中的文档,需要通过 Web 浏览器或移动客户端发送请求。以下是数据刷新涉及的关键步骤 -
步骤 1 - 要对 Design Studio 文档执行刷新,用户将 HTTP 请求发送到 Web 浏览器或移动客户端到 Web 应用程序服务器。Web 应用程序服务器将此请求转发到中央管理服务器 (CMS) 以查找分析应用程序。CMS 服务器还负责检查用户是否有权刷新文档。
步骤 2 - 请求发送到分析应用程序服务器以获取 Design Studio 文档的当前数据。分析应用程序服务使用 JDBC 驱动程序从 SAP HANA 获取当前数据。
步骤 3 - 分析应用程序服务使用 SAP HANA 的最新数据创建文档,并将其发送回 Web 应用程序服务器。
步骤 4 - 最后一步是 Web 应用程序服务器将数据转换为 HTML 格式并将其发送到 Web 浏览器或移动客户端,其中显示设计文档刷新数据。
在 Web/移动设备 (BW) 中刷新文档
刷新 Design Studio 文档与 SAP BW 中的操作相同,只是刷新是使用 RFC 调用上的 BICS 连接执行的,而 HANA 使用 JDBC 驱动程序。
要刷新 BW 上的 Web/移动设计工作室中的文档,需要通过 Web 浏览器或移动客户端发送请求。
以下是数据刷新涉及的关键步骤 -
步骤 1 - 要对 Design Studio 文档执行刷新,用户从 Web 应用程序服务器向 Web 浏览器或移动客户端发送 HTTP 请求。Web 应用程序服务器将此请求转发到中央管理服务器以查找分析应用程序。CMS 服务器还负责检查用户是否有权刷新文档。
步骤 2 - 请求发送到自适应服务器上托管的分析应用程序服务,以获取 Design Studio 文档的当前数据。分析应用程序服务使用远程功能调用 RFC 和 BICS Business Intelligence Consumer Service Connectivity 从 SAP NetWeaver BW 系统获取当前数据。
步骤 3 - 分析应用程序服务使用 SAP HANA 中的最新数据创建文档,并将其发送回 Web 应用程序服务器。
步骤 4 - 最后一步是 Web 应用程序服务器将数据转换为 HTML 格式并将其发送到 Web 浏览器或移动客户端,其中显示设计文档刷新数据。