- Spring MVC 基础知识
- Spring MVC - 主页
- Spring MVC - 概述
- Spring MVC - 环境设置
- Spring MVC - Hello World 示例
- Spring MVC - 表单处理
- Spring MVC - 表单处理
- Spring MVC - 页面重定向
- Spring MVC - 静态页面
- Spring MVC - 表单标签库
- Spring MVC - 文本框
- Spring MVC - 密码
- Spring MVC - 文本区域
- Spring MVC - 复选框
- Spring MVC - 复选框
- Spring MVC - 单选按钮
- Spring MVC - 单选按钮
- Spring MVC - 下拉菜单
- Spring MVC - 列表框
- Spring MVC - 隐藏
- Spring MVC - 错误
- Spring MVC - 上传
- Spring MVC - 处理程序映射
- Bean 名称 Url 处理程序映射
- 控制器类名处理程序映射
- 简单的 URL 处理程序映射
- Spring MVC - 控制器
- Spring MVC - 多动作控制器
- 属性方法名称解析器
- 参数 方法名称 解析器
- 可参数化视图控制器
- Spring MVC - 视图解析器
- 内部资源视图解析器
- Spring MVC - Xml 视图解析器
- 资源包视图解析器
- 多解析器映射
- Spring MVC - 集成
- Spring MVC - Hibernate 验证器
- Spring MVC - 生成 RSS 提要
- Spring MVC - 生成 XML
- Spring MVC - 生成 JSON
- Spring MVC - 生成 Excel
- Spring MVC - 生成 PDF
- Spring MVC - 使用 log4j
- 春季问答
- 春天 - 问题与解答
Spring MVC - 错误处理示例
以下示例展示了如何使用 Spring Web MVC 框架在表单中使用错误处理和验证器。首先,让我们准备一个可用的 Eclipse IDE,并考虑以下步骤来使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步 | 描述 |
|---|---|
| 1 | 按照 Spring MVC - Hello World 章节中的说明,在 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student、StudentController 和 StudentValidator。 |
| 3 | 在jsp子文件夹下创建视图文件addStudent.jsp、result.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
学生.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>
在这里,对于第一个服务方法Student(),我们在 ModelAndView 对象中传递了一个名为“command”的空白 Student 对象,因为如果您使用 <form:form> 标签,Spring 框架需要一个名为“command”的对象在您的 JSP 文件中。因此,当调用student()方法时,它返回addStudent.jsp视图。
第二个服务方法addStudent()将根据HelloWeb/addStudent URL上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,服务方法将返回一个“结果”视图,这将导致呈现 result.jsp。如果使用验证器生成错误,则返回相同的视图“addStudent”,Spring 会自动从视图中的BindingResult注入错误消息。
添加学生.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用带有 path="*" 的<form:errors />标签来呈现错误消息。例如
<form:errors path = "*" cssClass = "errorblock" element = "div" />
它将呈现所有输入验证的错误消息。
我们使用带有 path="name" 的<form:errors />标签来呈现名称字段的错误消息。例如
<form:errors path = "name" cssClass = "error" />
它将呈现名称字段验证的错误消息。
结果.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" 前缀 = "表单"%>
<html>
<头>
<title>Spring MVC 表单处理</title>
</头>
<正文>
<h2>已提交的学生信息</h2>
<表>
<tr>
<td>名称</td>
<td>${名称}</td>
</tr>
<tr>
<td>年龄</td>
<td>${年龄}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</表>
</正文>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用Export → WAR File选项并将HelloWeb.war文件保存在 Tomcat 的 webapps 文件夹中。
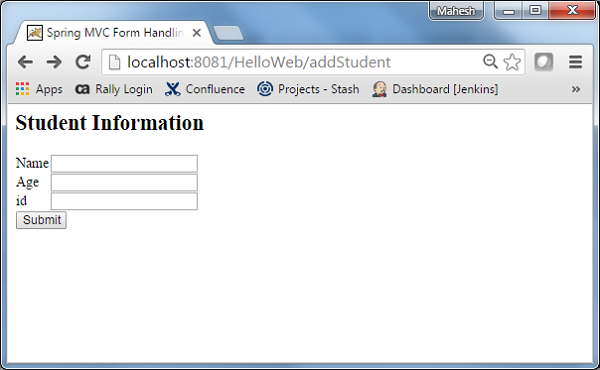
现在,启动 Tomcat 服务器并确保您能够使用标准浏览器从 webapps 文件夹访问其他网页。尝试使用 URL - http://localhost:8080/HelloWeb/addStudent,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

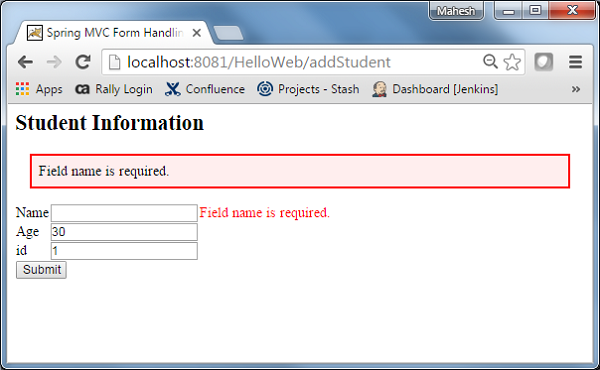
提交所需信息后,单击“提交”按钮以提交表格。如果 Spring Web 应用程序一切正常,您应该会看到以下屏幕。