wxPython - 按钮
按钮小部件在任何 GUI 界面中使用最广泛。它捕获用户产生的点击事件。它最明显的用途是触发与其绑定的处理函数。
wxPython类库提供了不同类型的按钮。有一个简单的传统按钮,wx.Button类对象,它带有一些文本作为其标题。还可以使用两种状态的按钮,其名称为wx.ToggleButton。它的按下或按下状态可以通过事件处理函数来识别。
另一种类型的按钮,wx.BitmapButton在其表面显示一个位图(图像)作为图标。
wx.Button 类和 wx.ToggleButton 类的构造函数采用以下参数 -
Wx.Button(parent, id, label, pos, size, style)
这些是 wx.Button 类的一些重要方法 -
| 序列号 | 方法与说明 |
|---|---|
| 1 | 设置标签() 以编程方式设置按钮的标题 |
| 2 | 获取标签() 返回按钮的标题 |
| 3 | 默认设置() 顶级窗口的按钮设置为默认值。模拟按下 Enter 键时的单击事件 |
wx.ToggleButton 类的两个重要方法是 -
| 序列号 | 方法与说明 |
|---|---|
| 1 | 获取值() 返回切换按钮的状态(开/关) |
| 2 | 设定值() 以编程方式设置按钮的状态 |
为了创建位图按钮,首先需要从图像文件构造位图对象。
wx.Bitmap 类构造函数的以下变体是最常用的 -
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)
一些预定义的位图类型常量是 -
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
该位图对象用作 wx.BitmapButton 类构造函数的参数之一。
Wx.BitmapButton(parent, id, bitmap, pos, size, style)
在某些操作系统平台上,位图按钮可以同时显示位图和标签。SetLabel() 方法分配标题。在其他平台上,它充当内部标签。
普通按钮以及位图按钮都会发出 wx.CommandEvent。EVT_BUTTON 绑定器将处理程序函数与其关联。
另一方面,切换按钮使用 wx.TOGGLEBUTTON 绑定器进行事件处理。
在以下示例中,所有三种类型的按钮都放置在面板的垂直框大小调整器中。
简单的按钮对象是使用语句创建的 -
self.btn = wx.Button(panel, -1, "click Me")
切换按钮由以下语句构造 -
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
使用以下语句将这些按钮添加到垂直大小调整器中 -
vbox.Add(self.btn,0,wx.ALIGN_CENTER) vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
注意- 由于 wx.EXPAND 标志,切换按钮占据了框架的整个宽度。
使用 EVT_BUTTON 和 EVT_TOGGLEBUTTON 绑定器,它们与各自的处理程序相关联。
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked) self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
三个位图按钮被添加到水平框大小调整器中。这些按钮将图像显示为图标作为其标题。
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
这三个按钮的点击事件被定向到OnClicked()方法。
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked) self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked) self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)
这些按钮的内部标签分别设置为NEW、OPEN 和SAVE。
OnClicked() 事件处理函数检索引起单击事件的源按钮的标签。该标签打印在控制台上。
def OnClicked(self, event): btn = event.GetEventObject().GetLabel() print "Label of pressed button = ",btn
单击切换按钮时会触发 OnToggle() 事件处理程序。其状态由 GetValue() 方法读取,并相应地设置按钮的标题。
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")
完整的代码清单如下 -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()
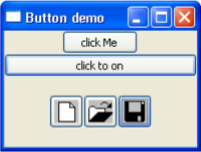
上面的代码产生以下输出 -

按下按钮的标签 = 单击我
切换按钮状态关闭
切换按钮状态
按下按钮的标签 = NEW
按下按钮的标签 = OPEN
按下按钮的标签 = 保存
