AppML - 快速指南
AppML - 概述
AppML 代表应用程序建模语言。它是为 Web 应用程序开发而开发的。它使用数据属性扩展了 HTML,并添加了控制器来控制 HTML 数据的Behave。
AppML 非常易于使用和理解,用于以高效、快速的方式制作单页应用程序。AppML 专注于从各种来源(例如 javascript 对象、json 文件、文本文件、xml 文件或数据库文件)将数据获取到 HTML 应用程序。
历史简介
AppML 第一个版本由 Jan Egil Refsnes 于 1991 年开发,它基于 Web 客户端和 Web 服务器之间的 HTTP 请求通信。2015 年 2 月,W3Schools 将 AppML 作为新产品重新推出,从而将其公开。
设计目标
AppML 的设计考虑了以下概念 -
基于 AppML 的应用程序将主要是基于互联网的应用程序。
它应该仅对 Web 应用程序使用 Internet 标准,即 HTML、CSS 和 JavaScript。
它应该是平台独立的。
它应该能够处理应用程序的不同需求。
它应该易于理解并且具有自我描述性。
它应该具有高度可维护性、易于开发并且易于适应变化。
它应该为未来做好准备。
显着特点
AppML 通过遵循最新技术来遵循现代 Web 开发。以下是 AppML 的主要功能。
开发和维护成本低。
促进快速、敏捷的 Web 开发。
它针对云计算进行了优化。
它速度非常快并且支持低带宽消耗。
遵循MVC(模型视图控制器)架构。
数据层可以与表示层完全分离。
高度可扩展。
高度可测试。
易于配置或重新配置。
AppML - 环境
使用 AppML 非常容易。只需在 HTML 页面中使用 <script> 标记引用 JavaScript 文件并部署到 Web 服务器上即可。
Web 服务器- PHP 几乎可与所有 Web 服务器软件配合使用,包括 Microsoft 的 Internet 信息服务器 (IIS),但最常用的是 Apache Server。在这里免费下载 Apache - https://httpd.apache.org/download.cgi
appml.js 可以通过以下方式访问 -
您可以从其官方网站下载appml.js
现在引用该文件,如以下代码所示。
<script type = 'text/javascript' src = 'appml.js'></script>
更新 src 属性以匹配下载文件的保存位置。
您可以直接参考 W3Schools 的 appml.js 库 -
<script src = "https://www.w3schools.com/appml/2.0.3/appml.js" type = "text/javascript"></script>
注意- 在本教程的所有章节中,我们都引用了 AppML 库的 W3Schools 版本。
例子
AppML 基于模型-视图-控制器 (MVC) 模式。让我们看一个简单的 AppML 示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="students">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
</script>
</body>
</html>
以下行引用 AppML 库。
<script src = "https://www.w3schools.com/appml/2.0.3/appml.js" type = "text/javascript"> </script>
此行引用 AppML 库。
我们在表中添加了属性 app-data 来引用学生对象。它可以是 json、txt、xml 甚至数据库模型。
<p>First String: < input data-bind = "value: firstString" /> </p>
这就是我们如何使用body 部分中的“app-data”属性将 ViewModel 中的值绑定到 HTML 元素。
输出
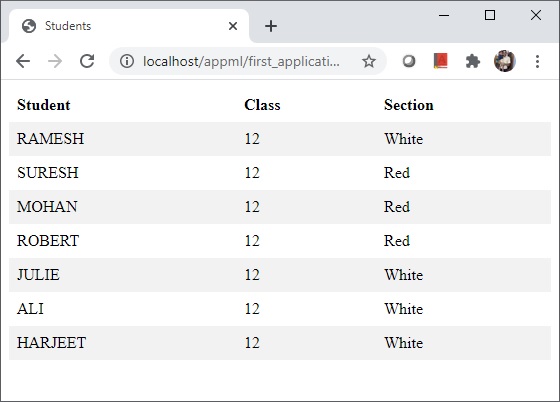
将以上代码保存为my_first_appml_program.html。在浏览器中打开此文件,您将看到如下输出。

下载appml.php
从 W3Schools 下载文件https://www.w3schools.com/appml/2.0.3/appml.php.txt将文件复制到您的网站并将其重命名为 appml.php。在接下来的示例中它将用于加载 appml 模型。
appml_config.php
使用以下内容创建 appml_config.php。
<?php echo("Access Forbidden");exit();?>
{
"dateformat" : "yyyy-mm-dd"
}
AppML - 架构
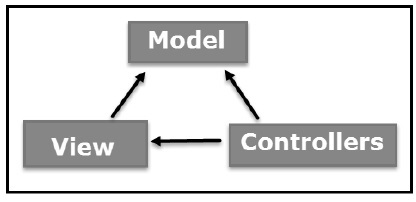
AppML使用MVC架构。下面简单介绍一下MVC架构。
模型-视图-控制器 (MVC)是一种架构模式,它将应用程序分为三个主要逻辑组件:模型、视图和控制器。这些组件中的每一个都是为了处理应用程序的特定开发方面而构建的。MVC 是最常用的行业标准 Web 开发框架之一,用于创建可扩展和可扩展的项目。
MVC组件
以下是 MVC 的组件 -

模型
模型组件对应于用户使用的所有与数据相关的逻辑。这可以表示在视图和控制器组件之间传输的数据或任何其他与业务逻辑相关的数据。例如,客户对象将从数据库中检索客户信息,对其进行操作并将其数据更新回数据库或使用它来呈现数据。
看法
View 组件用于应用程序的所有 UI 逻辑。例如,客户视图将包括最终用户交互的所有 UI 组件,例如文本框、下拉列表等。
控制器
控制器充当模型和视图组件之间的接口,用于处理所有业务逻辑和传入请求、使用模型组件操作数据并与视图交互以呈现最终输出。例如,客户控制器将处理来自客户视图的所有交互和输入,并使用客户模型更新数据库。同一控制器将用于查看客户数据。
应用程序机器学习模型
AppML 将模型定义为 JSON,用于描述应用程序。该模型基于纯文本,独立于平台,并且独立于任何表示逻辑或用户界面。以下是示例 AppML 模型的示例。
{
"rowsperpage" : 10,
"database" : {
"connection" : "localsql",
"sql" : "SELECT studentName, class, section FROM Students",
"orderby" : "StudentName"
},
"filteritems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
],
"sortitems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
]
}
AppML视图
AppML View 是简单的 HTML,用于显示由 CSS 样式设计的 UI。appml-data 属性用于引用模型。以下是示例 AppML 视图的示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div class="w3-container" appml-data="local?model=model_students">
<h1>Customers</h1>
<table class="w3-table-all">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</div>
</body>
</html>
AppML控制器
AppML Controller 是一个简单的 JavaScript 函数来控制 UI 数据。AppML Controller 可以是客户端脚本函数或服务器端函数。appml-controller 属性用于表示控制器函数。以下是示例 AppML 控制器的示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div class="w3-container" appml-data="local?model=model_students" appml-controller="studentController">
<h1>Customers</h1>
<table class="w3-table-all">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
function studentController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</div>
</body>
</html>
AppML - 第一个应用程序
让我们从一个简单的应用程序开始。
第 1 步:创建数据
第一步是创建一个数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建学生数据.js
学生记录.js
{
"students":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]}
第 2 步:创建应用程序 HTML
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="students_records.js" appml-controller="myController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="students">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
function myController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 数据
AppML 提供了多种方法来获取要在 html 页面上显示的数据。我们需要向 appml-data 属性传递相关值。以下是在 AppML 应用程序中访问数据的方法。
使用 JavaScript 变量
使用 JSON 文件
使用文本文件
使用 XML 文件
使用数据库
在以下部分中,我们将通过几个示例来演示如何访问 AppML 应用程序中的数据。
访问数据
以下是访问数据的方法及其描述的列表。
| 先生。 | 数据文件和描述 |
|---|---|
| 1 | 使用对象
使用 javascript 对象来显示记录。 |
| 2 | 使用 Json
使用 json 文件来显示记录。 |
| 3 | 使用文本
使用基于 CSV 的文本文件来显示记录。 |
| 4 | 使用XML
使用 XML 文件显示记录。 |
使用数据库
appml-data 可以传递一个服务器 url,它从数据库获取数据并以 json/xml 格式返回数据。
AppML - 使用对象
AppML 应用程序可以使用 JavaScript 对象读取数据。下面是一个例子。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="students">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
</script>
</body>
</html>
输出
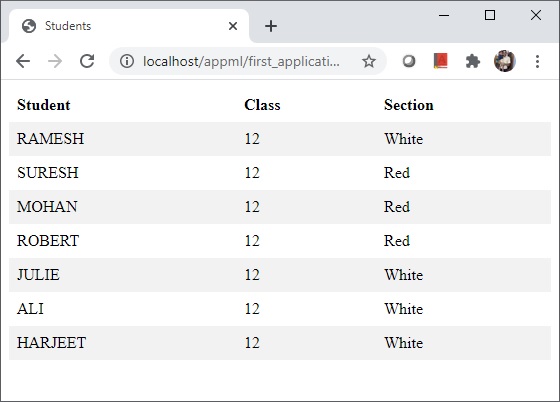
将以上代码保存为my_first_appml_program.html。在浏览器中打开此文件,您将看到如下输出。

AppML - 使用 JSON
AppML 应用程序可以使用 json 文件读取数据。下面是一个例子。
第 1 步:创建数据
第一步是创建一个基于 json 的数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建一个 Students_records.js
学生记录.js
{
"students":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]}
第 2 步:创建应用程序 HTML
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="students_records.js" appml-controller="myController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="students">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
function myController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 使用文本
AppML 应用程序可以使用文本文件读取数据。下面是一个例子。
第 1 步:创建数据
第一步是创建一个基于 csv 的数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建学生记录.txt
学生记录.txt
Ramesh,12,White, Suresh,12,Red, Mohan,12,Red, Robert,12,Red, Julie,12,White, Ali,12,White, Harjeet,12,White,
第 2 步:创建模型
创建student_model.js 文件,该文件将充当描述记录的模型。
{
"rowsperpage" : 7,
"data" : {
"type" : "csvfile",
"filename" : "students_records.txt",
"items" : [
{"name" : "studentName", "index" : 1},
{"name" : "class", "index" : 2},
{"name" : "section", "index" : 3}
]
}
}
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="appml.php?model=students_model">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 使用 XML
AppML 应用程序可以使用 xml 文件读取数据。下面是一个例子。
第 1 步:创建数据
第一步是创建一个基于 xml 的数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建学生记录.xml
学生记录.xml
<?xml version="1.0" encoding="ISO-8859-1"?> <STUDENTS> <STUDENT> <NAME>Ramesh</NAME> <CLASS>12</CLASS> <SECTION>White</SECTION> </STUDENT> <STUDENT> <NAME>Suresh</NAME> <CLASS>12</CLASS> <SECTION>Red</SECTION> </STUDENT> <STUDENT> <NAME>Mohan</NAME> <CLASS>12</CLASS> <SECTION>Red</SECTION> </STUDENT> <STUDENT> <NAME>Robert</NAME> <CLASS>12</CLASS> <SECTION>Red</SECTION> </STUDENT> <STUDENT> <NAME>Julie</NAME> <CLASS>12</CLASS> <SECTION>White</SECTION> </STUDENT> <STUDENT> <NAME>Ali</NAME> <CLASS>12</CLASS> <SECTION>White</SECTION> </STUDENT> <STUDENT> <NAME>Harjeet</NAME> <CLASS>12</CLASS> <SECTION>White</SECTION> </STUDENT> </STUDENTS>
第 2 步:创建模型
创建student_model.js 文件,该文件将充当描述记录的模型。
{
"rowsperpage" : 7,
"data" : {
"type" : "xmlfile",
"filename" : "students_records.xml",
"record" : "STUDENT",
"items" : [
{"name" : "studentName", "nodename" : "NAME"},
{"name" : "class", "nodename" : "CLASS"},
{"name" : "section", "nodename" : "SECTION"}
]
}
}
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="appml.php?model=students_model">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 消息
每当 AppML 执行任何操作时,它都会通过 $application 对象向控制器发送信号。$application.message 属性描述了应用程序状态,我们可以采取相应的行动。例如:
function studentController($appml) {
if ($appml.message == "ready") {alert ("Application loaded.");}
}
留言
以下是 AppML 发送到控制器的消息类型。
| 先生。 | 消息和描述 |
|---|---|
| 1 | 准备好
当 AppML 初始化并准备好加载数据时,将发送就绪消息。 |
| 2 | 已加载
当 AppML 完全加载并准备好显示数据时,将发送加载消息。 |
| 3 | 展示
在 AppML 显示数据之前发送显示消息。 |
| 4 | 完毕
当 AppML 显示数据时,将发送完成消息。 |
AppML 属性
以下是重要的 AppML 属性的列表。
| 先生。 | 属性及描述 |
|---|---|
| 1 | $appml.message - 表示 AppML 应用程序的当前状态。 |
| 2 | $appml.display.name - 表示将要显示的数据项的名称。 |
| 3 | $appml.display.value - 表示即将显示的数据项的值。 |
| 4 | $appml.error.number - 错误号 |
| 5 | $appml.error.description - 错误描述 |
AppML - 消息.ready
AppML 应用程序在加载时会向控制器发送就绪消息。下面是一个例子。
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students" appml-controller="studentController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
function studentController($appml) {
if ($appml.message == "ready") {
alert("AppML application is ready");
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 消息.loaded
AppML 应用程序在加载数据时向控制器发送加载消息。这时候我们就可以进行所需的计算了。下面是一个例子。
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students" appml-controller="studentController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
function studentController($appml) {
if ($appml.message == "loaded") {
alert("AppML application is loaded");
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 消息.显示
当 AppML 应用程序要显示值时,它会向控制器发送一条显示消息。这是修改要显示的值的合适时间。下面是一个例子。
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students" appml-controller="studentController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
function studentController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 消息.完成
AppML 应用程序在处理完数据后向控制器发送 dpne 消息。此时,我们可以在显示数据后进行所需的计算或清理。下面是一个例子。
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students" appml-controller="studentController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
function studentController($appml) {
if ($appml.message == "done") {
alert("AppML application is done");
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 包括 HTML
AppML 应用程序允许使用 appml-include-html 标签轻松地将 HTML 页面包含在 HTML 页面中。
句法
<div appml-include-html="footer.htm"></div>
第 1 步:创建页脚 HTML
页脚.htm<hr style="margin-top:5px;"> <p style="font-size:12px">2021© tutorialspoint.com. All rights reserved.</p> <hr>
步骤 2:在应用程序 HTML 中包含页脚
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<div appml-include-html="footer.htm"></div>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 控制器
AppML 应用程序允许使用控制器功能来控制 UI。appml-controller 标签提供充当控制器的 javascript 函数的名称。AppML 应用程序可能有也可能没有控制器。
句法
<table appml-controller="studentController"></table>
AppML 通过 $appml 表示的应用程序对象向控制器功能发送消息。基于 $appml 的属性,我们可以对 HTML 内容执行各种类型的操作。以下是一些重要的例子。
初始化数据
更新应用程序数据
输入/输出处理
数据验证
数据汇总
错误处理
应用程序启动/停止
例子
学生申请.html<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students" appml-controller="studentController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
function studentController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

AppML - 模型
AppML 模型描述了一个应用程序。它是基于 JSON 的格式,我们可以定义以下功能。
句法
<table appml-data="local?model=model_students"></div>
这里 model_students.js 是 AppML 数据模型文件。
model_students.js
{
"rowsperpage" : 10,
"database" : {
"connection" : "localsql",
"sql" : "SELECT studentName, class, section FROM Students",
"orderby" : "StudentName"
},
"filteritems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
],
"sortitems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
]
}
以下是 AppML 模型的常见用途。
定义与 MySQL、Sql Server、MS Access 和 Oracle 的数据库连接。
定义连接以访问 JSON、XML、基于 csv 的文本文件等文件。
定义用于 CRUD(创建、读取、更新、删除)操作的 SQL 语句。
对表应用过滤/排序限制。
定义数据类型、数据格式及其限制。
对应用程序用户应用安全性。定义用户组。
应用示例
以下示例展示了如何使用 AppML 模型从基于 csv 的文本文件中获取数据。
第 1 步:创建数据
第一步是创建一个基于 csv 的数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建学生记录.txt
学生记录.txt
Ramesh,12,White, Suresh,12,Red, Mohan,12,Red, Robert,12,Red, Julie,12,White, Ali,12,White, Harjeet,12,White,
第 2 步:创建模型
创建student_model.js 文件,该文件将充当描述记录的模型。
{
"rowsperpage" : 7,
"data" : {
"type" : "csvfile",
"filename" : "students_records.txt",
"items" : [
{"name" : "studentName", "index" : 1},
{"name" : "class", "index" : 2},
{"name" : "section", "index" : 3}
]
}
}
学生申请.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="appml.php?model=students_model">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</body>
</html>
输出
在Web Server上部署应用程序并访问html页面。验证输出。

应用程序ML-API
以下是 AppML API 列表,供参考。
方法
以下是 AppML 方法。
| 先生。 | 方法及说明 |
|---|---|
| 1 | 新的AppML()
用于创建新的 AppML 对象。 |
| 2 | appml(“名称”)
用于返回具有指定名称的appml对象。 |
| 3 | 显示消息(文本)
用于显示指定的消息。 |
| 4 | 获取数据()
用于获取应用程序数据。 |
| 5 | 跑步()
用于运行应用程序对象。 |
| 6 | setError(代码,描述)
用于设置错误代码和描述。 |
特性
以下是 AppML 属性。
| 先生。 | 属性及描述 |
|---|---|
| 1 | 应用程序名称
应用程序名称、容器id |
| 2 | 容器
容器对象 |
| 3 | 控制器
控制器对象 |
| 4 | 数据
数据对象。 |
| 5 | 数据源
数据源。 |
| 6 | 显示类型
申请类型、表格或列表 |
| 7 | 信息
消息对象 |
| 8 | 错误
错误对象 |
数据对象属性
以下是 AppML 数据对象属性。
| 先生。 | 数据对象属性和描述 |
|---|---|
| 1 | 数据模型
应用数据模型。 |
| 2 | 数据记录
申请记录。 |
表单方法
以下是 AppML 表单方法。
| 先生。 | 表格方法及说明 |
|---|---|
| 1 | 新纪录()
用于重置当前表单。 |
| 2 | 保存记录()
用于保存当前记录。 |
| 3 | 删除记录()
用于删除当前记录。 |
| 4 | 关闭表单()
用于关闭当前窗体。 |
过滤器属性
以下是 AppML 过滤器属性。
| 先生。 | 过滤器属性和描述 |
|---|---|
| 1 | 订单依据
按字段名称排序的数组。 |
| 2 | 按方向订购
按方向排序的数组。 |
| 3 | 查询字段
查询字段名称的数组。 |
| 4 | 查询值
查询值的数组。 |
| 5 | 查询类型
查询类型的数组。 |
