持续集成 - 软件
软件部分是任何持续集成过程中最重要的方面。本章重点介绍整个持续集成过程所需的软件。
源代码库
源代码存储库用于维护所有源代码以及对其所做的所有更改。源代码存储库管理的两个最流行的系统是 Subversion 和 Git,其中 Git 是最近流行的系统。现在我们将了解如何在系统上安装 Git。
系统要求
| 记忆 | 2 GB 内存(推荐) |
| 磁盘空间 | 200 MB HDD 用于安装。需要额外的存储空间来存储项目源代码,这取决于所添加的源代码。 |
| 操作系统版本 | 可以安装在 Windows、Ubuntu/Debian、Red Hat/Fedora/CentOS、Mac OS X 上。 |
安装Git
步骤 1 - Git 的官方网站是https://git-scm.com/。点击该链接,您将进入Git官网主页,如下图所示。

步骤 2 - 要下载 Git,只需向下滚动屏幕并转到“下载”部分,然后单击“下载”。

步骤 3 - 单击 Windows 链接,Git 将自动开始下载。

步骤 4 - 单击下载的 Git .exe 文件。在我们的例子中,我们使用 Git-2.6.1-64-bit.exe 文件。单击出现在下一个屏幕上的“运行”。

步骤 5 - 单击以下屏幕上出现的“下一步”按钮。

步骤 6 - 在以下屏幕中单击下一步以接受通用许可协议。

步骤 7 - 选择 Git 安装位置。

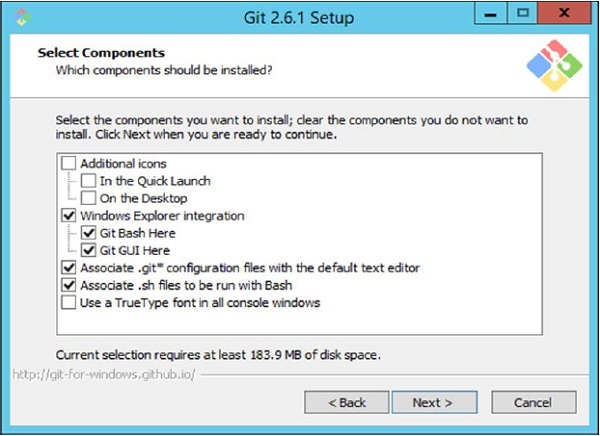
步骤 8 - 单击“下一步”接受需要安装的默认组件。

步骤 9 - 选择“从 Windows 命令提示符中使用 Git”选项,因为我们将在 Windows 中使用 Git。

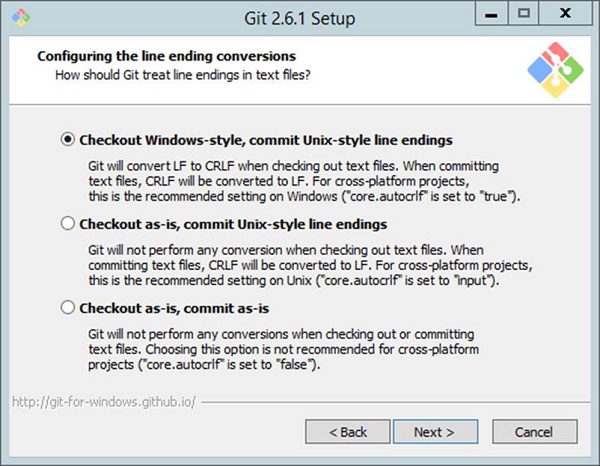
步骤 10 - 在以下屏幕中,接受“签出 Windows 样式,提交 Unix 样式行结尾”的默认设置,然后单击“下一步”。

步骤 11 - 在以下屏幕中,选择“使用 Windows 默认控制台窗口”选项,因为我们使用 Windows 作为安装 Git 的系统。

安装现在将开始,安装完成后可以按照后续步骤配置 Git。

配置 Git
安装 Git 后,需要执行 Git 初始配置的配置步骤。
首先需要做的是在 Git 中配置身份,然后配置用户名和电子邮件。这很重要,因为每个Git 提交都会使用此信息,并且它会一成不变地融入到您开始创建的提交中。可以通过打开命令提示符然后输入以下命令来完成此操作 -
git config –global user.name “Username” git config –global user.email “emailid”
以下屏幕截图是为了更好地理解的示例。

这些命令实际上会相应地改变Git的配置文件。为确保您的设置生效,您可以通过发出以下命令列出 Git 配置文件的设置。
git config --list
以下屏幕截图显示了输出示例。

持续集成服务器
整个持续集成管道所需的下一个关键软件是持续集成软件本身。以下是业内最常用的持续集成软件 -
Jenkins - 这是一个开源持续集成软件,被许多开发社区使用。
Jet Brains TeamCity - 这是最流行的商业持续集成软件之一,大多数公司都使用它来满足其持续集成需求。
Atlassian Bamboo - 这是另一种流行的持续集成软件,由一家名为 Atlassian Pvt 的公司提供。有限公司
上面提到的所有软件都在相同的持续集成模型上工作。出于本教程的目的,我们将研究用于持续集成服务器的Jetbrains TeamCity 。
安装 TeamCity
以下是在计算机中安装 Jet Brains TeamCity 的步骤和系统要求。
系统要求
| 记忆 | 4 GB RAM(推荐) |
| 磁盘空间 | 1 GB HDD 用于安装。需要额外的存储来存储每个项目的构建工作区。 |
| 操作系统版本 | 可以安装在 Windows、Linux、Mac OS X 上。 |
安装
步骤 1 - TeamCity 的官方网站是https://www.jetbrains.com/teamcity/。如果您单击给定的链接,您将转到 TeamCity 官方网站的主页,如下图所示。您可以浏览页面下载 TeamCity 所需的软件。

步骤 2 - 下载的 .exe 用于执行TeamCity-9.1.6.exe。双击可执行文件,然后在弹出的下一个屏幕中单击“运行”。

步骤 3 - 单击“下一步”开始设置。

步骤 4 - 单击“我同意”按钮接受许可协议并继续安装。

步骤 5 - 选择安装位置,然后单击下一步。

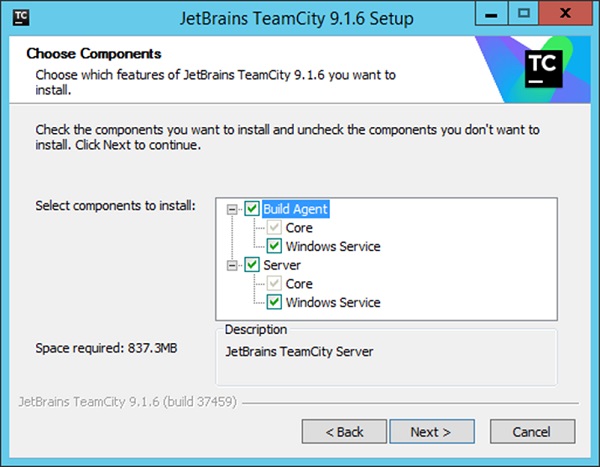
步骤 6 - 选择安装的默认组件,然后单击下一步

这将开始安装过程。完成后,将进行配置过程。
步骤 7 - 选择要运行的服务器的端口号。最好是使用不同的端口,例如8080。

步骤 8 - 接下来它将询问 TeamCity 需要以哪个帐户运行。选择系统帐户并单击下一步。

步骤 9 - 接下来它将询问需要启动的服务。接受默认值,然后单击“下一步”。

配置 TeamCity
安装完成后,下一步是 TeamCity 的配置。可以通过在浏览器中浏览以下 URL 打开该软件 -
http://本地主机:8080
步骤 1 - 第一步是提供构建的位置,这将由 TeamCity 执行。选择所需位置并单击继续按钮。

步骤 2 - 下一步是指定用于存储所有 TeamCity 工件的数据库。出于本教程的目的,可以选择Internal (HSQLDB),这是一种最适合使用产品进行测试时的内部数据库。

然后,TeamCity 将处理所有必要的步骤以使其启动并运行。
步骤 3 - 接下来您将被要求接受许可协议。接受相同的内容并单击继续。

步骤 4 - 您需要创建一个用于登录 TeamCity 软件的管理员帐户。输入所需的详细信息,然后单击“创建帐户”按钮。

您现在将登录到 TeamCity。

构建工具
构建工具是确保程序以特定方式构建的工具。该工具通常会执行一系列任务,这些任务是正确构建程序所需的。由于在我们的示例中,我们将查看一个.Net 程序,因此我们将使用MSBuild作为构建工具。MSBuild 工具查看生成文件,其中包含用于生成项目的任务列表。让我们看一下 Web 配置项目的典型构建文件。
以下是构建文件中需要考虑的关键部分。
IIS 设置
以下设置用于确定端口号、Web 服务器上的路径以及应用程序运行时需要哪种类型的身份验证。这些是重要的设置,当我们稍后在教程中了解如何进行部署时,将通过 MSBuild 命令更改这些设置。
<UseIIS>True</UseIIS> <AutoAssignPort>True</AutoAssignPor> <DevelopmentServerPort>61581</DevelopmentServerPort> <DevelopmentServerVPath>/</DevelopmentServerVPath> <IISUrl>http://localhost:61581/</IISUrl> <NTLMAuthentication>False</NTLMAuthentication>
项目组
这用于告诉构建服务器运行该项目所需的所有依赖二进制文件是什么。
<ItemGroup> <Reference Include = "System.Web.ApplicationServices" /> <Reference Include = "System.ComponentModel.DataAnnotations" />
<ItemGroup> <Compile Include = "App_Start\BundleConfig.cs" /> <Compile Include = "App_Start\FilterConfig.cs" />
.Net框架版本
TargetFrameworkVersion告诉项目运行所需的.Net 版本。这是绝对必需的,因为如果构建服务器没有这样做,构建将会失败。
<TargetFrameworkVersion>v4.5</TargetFrameworkVersion>
部署环境 – 亚马逊
出于本教程的目的,我们将确保我们的持续集成服务器能够将我们的应用程序部署到 Amazon。为此,我们需要确保以下工件到位。
数据库服务器
执行以下步骤以确保数据库服务器在 Amazon 中就位以进行部署。
步骤 1 - 转到亚马逊控制台 - https://aws.amazon.com/console/。
使用您的凭据登录。请注意,您可以在亚马逊网站上申请一个免费id,这将允许您拥有一个免费套餐,可以让您免费使用亚马逊上的一些资源。

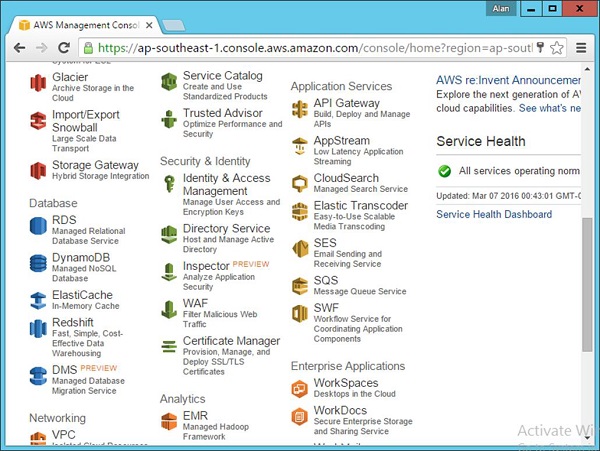
步骤 2 - 转到 RDS 部分创建数据库。

步骤 3 - 在弹出的下一个屏幕中单击实例。

步骤 4 - 单击出现的下一个屏幕中的启动数据库选项。

步骤 5 - 选择 SQL Server 选项卡,然后选择 SQL Server Express 的选择选项。

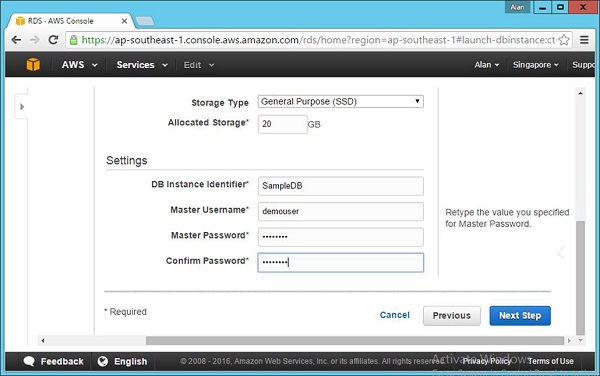
步骤 6 - 确保输入以下详细信息,以确认您正在使用 Amazon 提供的免费数据库层。

步骤 7 - 填写完所有字段后,单击下一步按钮。

步骤 8 - 在出现的下一个屏幕中,接受所有默认设置并单击启动数据库实例。

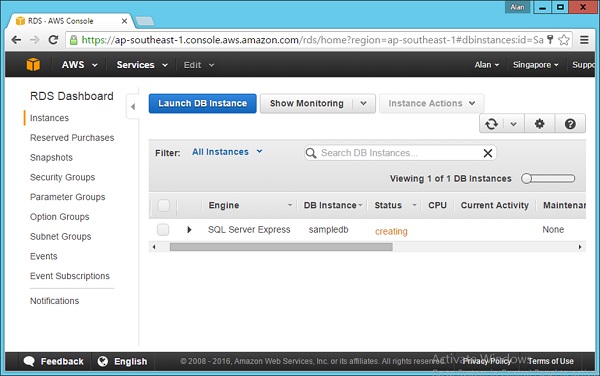
步骤 9 - 然后您将看到一个屏幕,显示数据库正在成功启动。在同一页面上,将有一个用于查看数据库实例的按钮。单击该链接可查看正在设置的数据库实例。


一段时间后,上述屏幕的状态将发生变化,通知数据库实例已成功创建。
网络服务器
下一步是在 Amazon 上创建 Web 服务器,该服务器将托管 Web 应用程序。这可以通过遵循后续步骤来完成。
步骤 1 - 转到 Amazon 控制台 - https://aws.amazon.com/console/。
使用您的凭据登录。请注意,您可以在亚马逊网站上申请一个免费id ,这将允许您拥有一个免费套餐,可以让您免费使用亚马逊上的一些资源。

步骤 2 - 转到EC2 部分创建您的 Web 服务器。

步骤 3 - 在下一个屏幕中,单击启动实例。

步骤 4 - 单击 Windows – Microsoft Windows Server 2010 R2 Base。

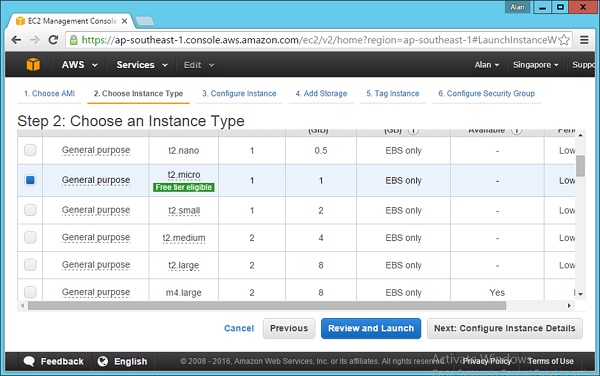
步骤 5 - 选择t2.micro选项,它是免费套餐的一部分。单击下一步:配置实例详细信息。

步骤 6 - 接受出现的下一个屏幕上的默认设置,然后选择选项下一步:添加存储。

步骤 7 - 接受下一个屏幕上的默认设置,然后选择选项Next: Tag Instance。

步骤 8 - 接受下一个屏幕上的默认设置,然后选择下一步:配置安全组选项。

步骤 9 - 接受下一个屏幕上的默认设置,然后选择Review and Launch选项。

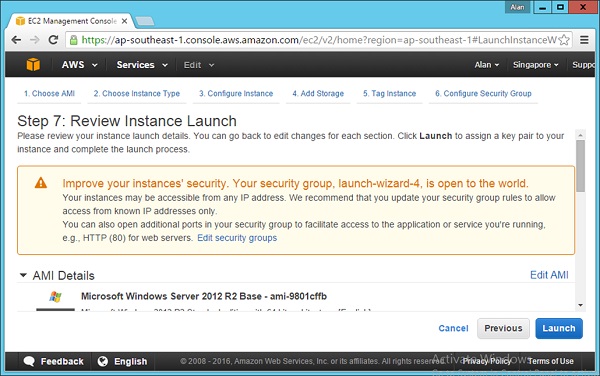
步骤 10 - 在出现的下一个屏幕中单击“启动”。

步骤 11 - 在出现的下一个屏幕中,系统将提示您创建密钥对。这将用于稍后登录服务器。只需创建密钥对并单击Launch Instance。

该实例现在将在 Amazon 中设置。
