Electron - 构建 UI
Electron 应用程序的用户界面是使用 HTML、CSS 和 JS 构建的。因此,我们也可以在这里利用所有可用的前端 Web 开发工具。您可以使用 Angular、Backbone、React、Bootstrap 和 Foundation 等工具来构建应用程序。
您可以使用 Bower 来管理这些前端依赖项。使用安装凉亭 -
$ npm install -g bower
现在您可以使用 Bower 获取所有可用的 JS 和 CSS 框架、库、插件等。例如,要获取 bootstrap 的最新稳定版本,请输入以下命令 -
$ bower install bootstrap
这将在Bower_components中下载 bootstrap 。现在您可以在 HTML 中引用该库。让我们使用这些库创建一个简单的页面。
现在让我们使用 npm 命令安装 jquery -
$ npm install --save jquery
此外,我们的 view.js 文件中也需要这样做。我们已经有一个 main.js 设置如下 -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)
打开您的index.html文件并在其中输入以下代码 -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>
创建view.js并在其中输入点击计数器逻辑 -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})
使用以下命令运行应用程序 -
$ electron ./main.js
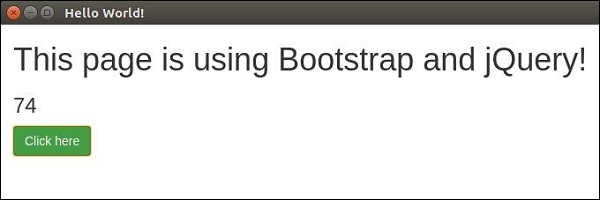
上面的命令将生成如下屏幕截图所示的输出 -

您可以像构建网站一样构建本机应用程序。如果您不希望用户被限制在确切的窗口大小,您可以利用响应式设计并允许用户以灵活的方式使用您的应用程序。
