Electron - 系统对话框
对于任何应用程序来说,用户友好是非常重要的。因此,您不应该使用alert() 调用创建对话框。Electron 提供了一个非常好的界面来完成创建对话框的任务。让我们来看看吧。
Electron 提供了一个对话框模块,我们可以使用它来显示本机系统对话框,以打开和保存文件、发出警报等。
让我们直接跳到一个示例并创建一个应用程序来显示简单的文本文件。
创建一个新的 main.js 文件并在其中输入以下代码 -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
每当我们的主进程从渲染器进程收到“openFile”消息时,此代码就会弹出打开对话框。此消息会将文件内容重定向回渲染器进程。现在,我们必须打印内容。
现在,创建一个包含以下内容的新index.html文件 -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
</html>
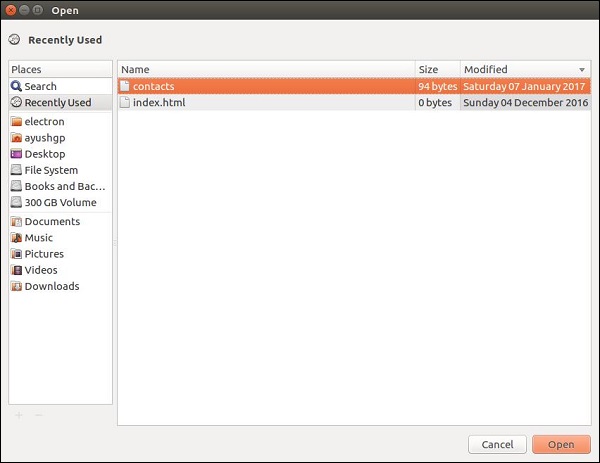
现在,每当我们运行我们的应用程序时,都会弹出一个本机打开对话框,如以下屏幕截图所示 -

一旦我们选择要显示的文件,其内容将显示在应用程序窗口上 -

这只是 Electron 提供的四个对话框之一。但它们都有相似的用法。一旦您了解了如何使用showOpenDialog来完成此操作,您就可以使用任何其他对话框。
具有相同功能的对话框是 -
- showSaveDialog([浏览器窗口,]选项[,回调])
- showMessageDialog([浏览器窗口,]选项[,回调])
- 显示错误对话框(标题,内容)
