- 烧瓶教程
- 烧瓶 - 主页
- 烧瓶 - 概述
- 烧瓶 - 环境
- 烧瓶 - 应用
- Flask - 路由
- Flask - 可变规则
- Flask - URL 构建
- Flask - HTTP 方法
- 烧瓶 - 模板
- Flask - 静态文件
- Flask - 请求对象
- 将表单数据发送到模板
- 烧瓶-cookie
- 烧瓶 - 会话
- Flask - 重定向和错误
- Flask - 消息闪烁
- Flask - 文件上传
- Flask - 扩展
- 烧瓶 - 邮件
- 烧瓶 - WTF
- 烧瓶-SQLite
- Flask-SQLAlchemy
- 烧瓶 - Sijax
- Flask - 部署
- Flask-FastCGI
- Flask 有用资源
- Flask - 快速指南
- Flask - 有用的资源
- Flask - 讨论
Flask – 消息闪烁
一个好的基于 GUI 的应用程序可以向用户提供有关交互的反馈。例如,桌面应用程序使用对话框或消息框,而 JavaScript 使用警报来实现类似的目的。
在 Flask Web 应用程序中生成此类信息性消息很容易。Flask 框架的 Flash 系统使得在一个视图中创建消息并在名为next的视图函数中渲染它成为可能。
Flask 模块包含flash()方法。它将一条消息传递给下一个请求,该请求通常是一个模板。
flash(message, category)
这里,
message参数是要闪烁的实际消息。
类别参数是可选的。它可以是“错误”、“信息”或“警告”。
为了从会话中删除消息,模板调用get_flashed_messages()。
get_flashed_messages(with_categories, category_filter)
这两个参数都是可选的。如果收到的消息有类别,则第一个参数是一个元组。第二个参数对于仅显示特定消息很有用。
以下闪烁模板中收到的消息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
现在让我们看一个简单的例子,演示 Flask 中的闪烁机制。在以下代码中,“/” URL 显示登录页面的链接,不显示任何消息。
@app.route('/')
def index():
return render_template('index.html')
该链接将用户引导至显示登录表单的“/login” URL。提交后,login()视图函数会验证用户名和密码,并相应地闪烁“成功”消息或创建“错误”变量。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
如果出现错误,登录模板将重新显示并显示错误消息。
登录.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>
另一方面,如果登录成功,索引模板上会闪烁成功消息。
索引.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>
Flask 消息闪烁示例的完整代码如下 -
闪存.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)
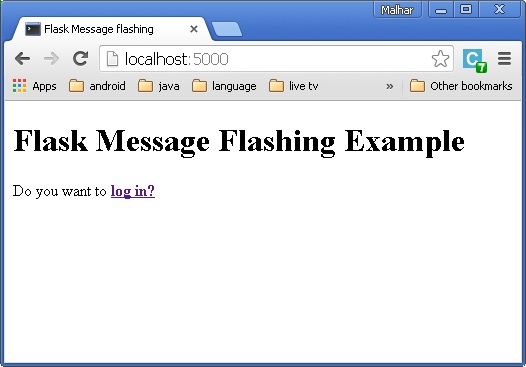
执行以上代码后,您将看到如下所示的屏幕。

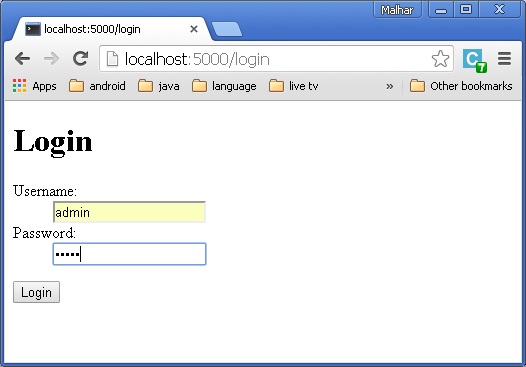
当您点击该链接时,您将被引导至登录页面。
输入用户名和密码。

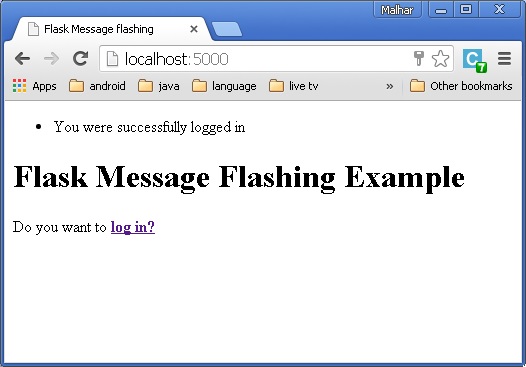
单击“登录”。将显示一条消息“您已成功登录”。