- 烧瓶教程
- 烧瓶 - 主页
- 烧瓶 - 概述
- 烧瓶 - 环境
- 烧瓶 - 应用
- Flask - 路由
- Flask - 可变规则
- Flask - URL 构建
- Flask - HTTP 方法
- 烧瓶 - 模板
- Flask - 静态文件
- Flask - 请求对象
- 将表单数据发送到模板
- 烧瓶-cookie
- 烧瓶 - 会话
- Flask - 重定向和错误
- Flask - 消息闪烁
- Flask - 文件上传
- Flask - 扩展
- 烧瓶 - 邮件
- 烧瓶 - WTF
- 烧瓶-SQLite
- Flask-SQLAlchemy
- 烧瓶 - Sijax
- Flask - 部署
- Flask-FastCGI
- Flask 有用资源
- Flask - 快速指南
- Flask - 有用的资源
- Flask - 讨论
Flask——SQLite
Python 内置了对SQlite的支持。SQlite3 模块随 Python 发行版一起提供。有关在Python中使用SQLite数据库的详细教程,请参考此链接。在本节中,我们将了解 Flask 应用程序如何与 SQLite 交互。
创建一个 SQLite 数据库“database.db”并在其中创建一个学生表。
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()
我们的 Flask 应用程序具有三个视图函数。
第一个new_student()函数绑定到 URL 规则('/addnew')。它呈现一个包含学生信息表单的 HTML 文件。
@app.route('/enternew')
def new_student():
return render_template('student.html')
“student.html”的 HTML 脚本如下 -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>
可以看出,表单数据被发布到绑定addrec()函数的“/addrec” URL 。
此addrec()函数通过POST方法检索表单的数据并插入到 Students 表中。与插入操作成功或错误相对应的消息将呈现到'result.html'。
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
result.html的 HTML 脚本包含一个转义语句{{msg}} ,用于显示插入操作的结果。
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>
该应用程序包含另一个由“/list” URL 表示的list()函数。它将“行”填充为包含学生表中所有记录的MultiDict对象。该对象被传递到list.html模板。
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
此list.html是一个模板,它迭代行集并在 HTML 表中呈现数据。
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>
最后,“/” URL 规则呈现“home.html”,充当应用程序的入口点。
@app.route('/')
def home():
return render_template('home.html')
这是Flask-SQLite应用程序的完整代码。
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)
当开发服务器开始运行时,从 Python shell 运行此脚本。在浏览器中访问http://localhost:5000/,它显示一个简单的菜单,如下所示 -

单击“添加新记录”链接打开学生信息表。

填写表单字段并提交。底层函数将记录插入学生表中。

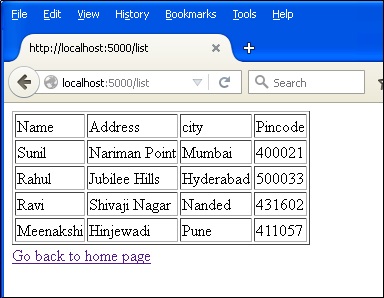
返回主页并单击“显示列表”链接。将显示显示样本数据的表格。