基础 - 安装
本章我们将讨论如何在网站上安装和使用Foundation。
下载基金会
当您打开链接Foundation.zurb.com时,您将看到如下所示的屏幕 -

单击“下载 Foundation 6”按钮,您将被重定向到另一个页面。
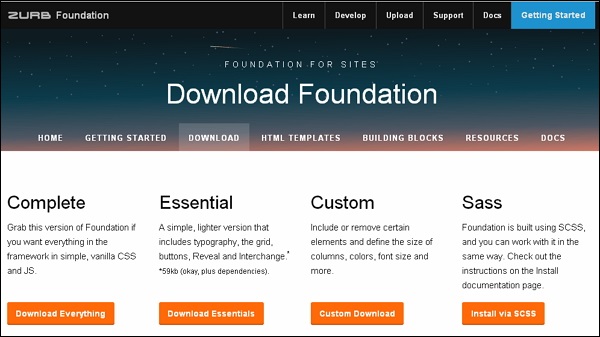
在这里您可以看到四个按钮 -

下载所有内容- 如果您希望框架中包含所有内容(即普通 CSS 和 JS),您可以下载此版本的 Foundation。
下载 Essentials - 它将下载简单版本,其中包括网格、按钮、版式等。
自定义下载- 这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装- 这会将您重定向到文档页面以安装站点基础。
您可以单击“下载所有内容”按钮来获取框架中的所有内容,即 CSS 和 JS。由于文件包含框架中的所有内容,因此每次您都不需要为各个功能包含单独的文件。在编写本教程时,已下载最新版本(Foundation 6)。
文件结构
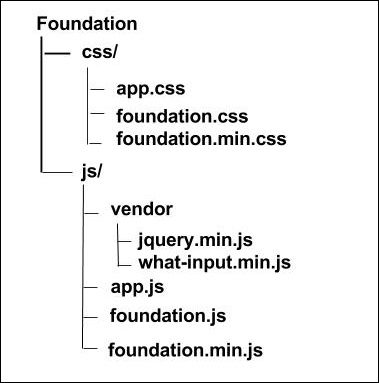
下载 Foundation 后,解压 ZIP 文件,您将看到以下文件/目录结构 -

如您所见,有编译后的 CSS 和 JS (foundation.*),以及编译后缩小的 CSS 和 JS (foundation.min.*)。
我们在本教程中使用该库的 CDN 版本。
HTML模板
使用 Foundation 的基本 HTML 模板如下所示 -
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下各节详细描述了上述代码。
HTML5 文档类型
Foundation 由某些需要使用 HTML5 文档类型的 HTML 元素和 CSS 属性组成。因此,以下 HTML5 文档类型代码应包含在所有使用 Foundation 的项目的开头。
<!DOCTYPE html> <html> .... </html>
移动优先
它有助于对移动设备做出响应。您需要将视口元标记包含到 <head> 元素中,以确保在移动设备上正确渲染和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width属性控制设备的宽度。将其设置为设备宽度将确保它能够在各种设备(手机、台式机、平板电脑...)上正确呈现。
initial-scale = 1.0确保加载时,您的网页将以 1:1 的比例呈现,并且不会立即应用缩放。
组件初始化
Foundation 中的 jQuery 脚本是模态和下拉列表等组件所必需的。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
输出
让我们执行以下步骤来看看上面给出的代码是如何工作的 -
将上面给出的 html 代码保存为firstexample.html文件。
在浏览器中打开此 HTML 文件,输出如下所示。