基础 - 快速指南
基金会 - 概述
什么是基金会?
Foundation 是用于设计漂亮的响应式网站的高级前端框架之一。它适用于所有类型的设备,并为您提供 HTML、CSS 和 JavaScript 插件。
Foundation 最初是由 ZURB 于 2008 年创建的内部风格指南。ZURB 是一家位于加利福尼亚州坎贝尔的产品设计公司。它于2011年10月开源发布了Foundation 2.0。Foundation的最新版本是6.1.1,于2015年12月发布。
为什么要使用粉底?
它通过使用 Sass 编译器提供更快的开发速度,其工作速度比默认编译器快得多。
它通过定价表、开关、游戏、范围滑块、灯箱等丰富您的网站。
它配备了 Grunt 和 Libsass 等开发包,可实现更快的编码和控制。
Foundation for Sites 为您提供 HTML、CSS 和 JS 来快速构建网站。
电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。
Foundation for Apps 允许您构建完全响应式的 Web 应用程序。
特征
它有强大的网格系统和一些有用的 UI 组件和很酷的 JavaScript 插件。
它提供响应式设计,服务于所有类型的设备。
它针对移动设备进行了优化,真正支持移动优先方法。
它提供了可定制和可扩展的 HTML 模板。
优点
一旦您对 HTML 和 CSS 有基本的了解,它就很容易学习。
您可以自由使用 Foundation,因为它是开源的。
它为您提供了一堆模板,可以帮助您立即开始开发网站。
Foundation 支持 SASS 和 Compass 等预处理器,这使得开发速度更快。
缺点
由于 Twitter Bootstrap 的受欢迎程度,Twitter Bootstrap 的社区支持比 Foundation 更好。
初学者可能需要一些时间来学习和利用预处理器支持。
缺乏更广泛的支持,例如用于解决问题的 QA 网站和论坛。
与其他基金会相比,基金会的主题较少。
基础 - 安装
本章我们将讨论如何在网站上安装和使用Foundation。
下载基金会
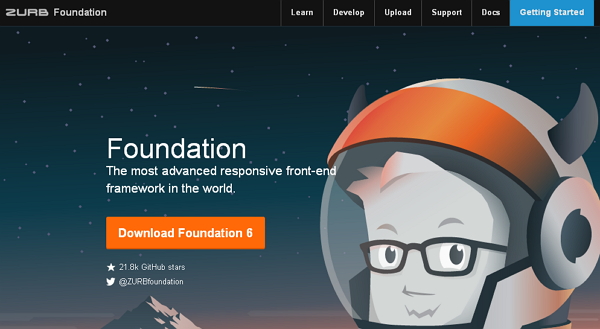
当您打开链接Foundation.zurb.com时,您将看到如下所示的屏幕 -

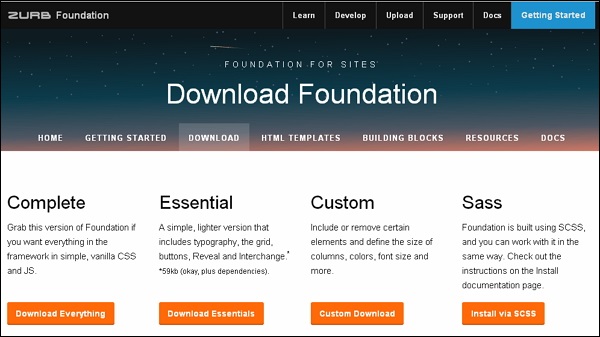
单击“下载 Foundation 6”按钮,您将被重定向到另一个页面。
在这里您可以看到四个按钮 -

下载所有内容- 如果您希望框架中包含所有内容(即普通 CSS 和 JS),您可以下载此版本的 Foundation。
下载 Essentials - 它将下载简单版本,其中包括网格、按钮、版式等。
自定义下载- 这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装- 这会将您重定向到文档页面以安装站点基础。
您可以单击“下载所有内容”按钮来获取框架中的所有内容,即 CSS 和 JS。由于文件包含框架中的所有内容,因此每次您都不需要为各个功能包含单独的文件。在编写本教程时,已下载最新版本(Foundation 6)。
文件结构
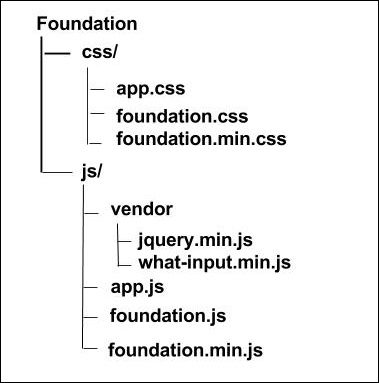
下载 Foundation 后,解压 ZIP 文件,您将看到以下文件/目录结构 -

如您所见,有编译后的 CSS 和 JS (foundation.*),以及编译后缩小的 CSS 和 JS (foundation.min.*)。
我们在本教程中使用该库的 CDN 版本。
HTML模板
使用 Foundation 的基本 HTML 模板如下所示 -
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下各节详细描述了上述代码。
HTML5 文档类型
Foundation 由某些需要使用 HTML5 文档类型的 HTML 元素和 CSS 属性组成。因此,以下 HTML5 文档类型代码应包含在所有使用 Foundation 的项目的开头。
<!DOCTYPE html> <html> .... </html>
移动优先
它有助于对移动设备做出响应。您需要将视口元标记包含到 <head> 元素中,以确保在移动设备上正确渲染和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width属性控制设备的宽度。将其设置为设备宽度将确保它能够在各种设备(手机、台式机、平板电脑...)上正确呈现。
initial-scale = 1.0确保加载时,您的网页将以 1:1 的比例呈现,并且不会立即应用缩放。
组件初始化
Foundation 中的 jQuery 脚本是模态和下拉列表等组件所必需的。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
输出
让我们执行以下步骤来看看上面给出的代码是如何工作的 -
将上面给出的 html 代码保存为firstexample.html文件。
在浏览器中打开此 HTML 文件,输出如下所示。
基金会 - 入门项目
您可以使用一些可用的模板开始项目开发,这些模板可以通过Yeti Launch或Foundation CLI安装。您可以使用这些模板开始新项目,并使用Gulp构建系统来处理 Sass、JavaScript、复制文件等。
基本模板
基本模板类似于 SASS 模板,它包括平面目录结构并仅编译 SASS 文件,并且在仅使用 SASS 时拥有这个简单的模板是很好的。您可以使用 Yeti Launch 或使用 Foundation CLI 使用以下命令来使用基本模板 -
$ foundation new --framework sites --template basic
要进行设置,请首先运行npm install、Bower install并使用npm start命令来运行它。您还可以从Github下载模板文件。
ZURB 模板
它结合了 CSS/SCSS、JavaScript、Handlebars 模板、标记结构、图像压缩并使用 SASS 处理。您可以使用Yeti Launch或使用Foundation CLI使用以下命令来使用 ZURB 模板-
$ foundation new --framework sites --template zurb
要运行此模板,请遵循基本模板中指定的相同步骤。您还可以从Github下载模板文件。
资产复制
您可以使用Gulp复制src/assets文件夹中的内容,其中asset将是您的项目文件夹。这里重要的是,SASS 文件、JavaScript 文件和图像不会在此资产复制过程中,因为它们将有自己的过程来复制内容。
页面编译
您可以在src/目录中的三个文件夹( pages、layouts和partials)下创建 HTML 页面。您可以使用Panini平面文件编译器,通过模板、页面、HTML 部分创建页面布局。这个过程可以通过使用Handlebars模板语言来完成。
SASS编译
您可以使用Libsass将 SASS 编译为 CSS ,主 SASS 文件将存储在src/assets/scss/app.scss下,新创建的 SASS 部分文件将存储在该文件夹本身下。CSS 的输出将像普通 CSS 一样,采用嵌套样式。您可以使用clean-css压缩 CSS ,并使用UnCSS从样式表中删除未使用的 CSS 。
JavaScript 编译
JavaScript 文件将与 Foundation 一起存储在src/assets/js文件夹下,所有依赖项都绑定到app.js文件中。这些文件将按照以下顺序捆绑在一起 -
- 基金会的依赖性。
- 文件将存储在src/assets/js文件夹下。
- 这些文件被捆绑到一个名为app.js的文件中。
图像压缩
默认情况下,所有图像都将存储在dist文件夹下的asset/img文件夹下。您可以在构建生产时使用支持 JPEG、PNG、SVG 和 GIF 文件的gulp-imagemin压缩图像。
浏览器同步
您可以创建一个BrowserSync服务器,它可以在http://localhost:8000上同步浏览器测试,并且能够使用此 URL 查看编译后的模板。当您的服务器运行时,页面会在您保存文件时自动刷新,并且您可以在工作时实时看到对页面所做的更改。
基础 - 厨房水槽
描述
它包含能够顺利使用 Web 应用程序的基础元素。下表列出了一些基础组件 -
| 先生。 | 组件及描述 |
|---|---|
| 1 |
手风琴
手风琴包含垂直选项卡,用于在网站上展开和折叠大量数据。 |
| 2 |
手风琴菜单
它显示具有手风琴效果的可折叠菜单。 |
| 3 |
徽章
徽章类似于标签,用于突出显示重要注释和消息等信息。 |
| 4 |
面包屑
它指定导航层次结构中站点的当前位置。 |
| 5 |
纽扣
Foundation 支持不同样式的标准按钮。 |
| 6 |
大喊
Callout是一个元素,可以用来放置内容在里面。 |
| 7 |
关闭按钮
它用于关闭警报框。 |
| 8 |
深入菜单
钻取菜单将嵌套列表更改为垂直钻取菜单。 |
| 9 |
下拉式菜单
下拉菜单用于以列表格式显示链接。 |
| 10 |
下拉面板
单击按钮时,下拉窗格会显示内容。 |
| 11 |
弹性视频
它用于在网页中创建视频对象。 |
| 12 |
浮动类
它用于向 HTML 元素添加实用程序类。 |
| 13 |
形式
它用于创建表单布局以收集用户输入。 |
| 14 |
标签
标签是内联样式,它定义输入元素的标签。 |
| 15 |
媒体对象
它用于添加媒体对象,例如图像、视频、博客评论等。可以放置在内容块的左侧或右侧。 |
| 16 |
菜单
它提供对网站中不同模式的访问。 |
| 17 号 |
分页
它是一种将内容划分为一系列相关页面的导航类型。 |
| 18 |
滑块
它通过拖动手柄来指定值的范围。 |
| 19 |
转变
它用于在开和关状态之间切换。 |
| 20 |
桌子
它以行和列格式表示数据。 |
| 21 |
选项卡
它是一个基于导航的选项卡,无需离开页面即可将内容显示到不同的窗格中。 |
| 22 |
缩略图
它将图像设置为缩略图形状。 |
| 23 |
标题栏
它用于显示用户当前使用的屏幕以及其他菜单项。 |
| 24 |
工具提示
当您将鼠标悬停在链接上时,它是一个小的弹出框,描述信息。 |
| 25 |
顶栏
它用于在网站中创建导航标题。 |
| 26 | 轨道
它是一个简单而强大的滑块,可以使用轨道类滑动元素。 |
基础 - 全球风格
在本章中,我们将学习全局样式。Foundation 框架的全局 CSS 包括有用的重置,可确保样式在浏览器之间保持一致。
字体大小
浏览器样式表的字体大小默认设置为 100%。默认字体大小设置为 16 像素。根据字体大小,计算网格大小。要具有不同的基本字体大小和不受影响的网格断点,请将$rem-base设置为$global-font-size值,该值必须以像素为单位。
颜色
链接和按钮等交互元素使用来自 SASS 变量$primary-color的默认蓝色阴影。组件还可以具有颜色,例如:secondary、alert、success 和 warning。欲了解更多信息,请查看此处。
SASS 参考
变量
下表列出了 SASS 变量,这些变量用于自定义项目_settings.scss中组件的默认样式。
| 先生。 | 名称和描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$全局宽度 它代表网站的全球宽度。用于确定网格的行宽。 |
数字 | 雷姆计算(1200) |
| 2 |
$全局字体大小 它表示应用于<html>和<body>的字体大小。默认设置为 100%,并且将继承用户的浏览器设置值。 |
数字 | 100% |
| 3 |
$全局行高 它代表所有类型的默认行高。$global-lineheight为 24px,而$global-font-size设置为 16px。 |
数字 | 1.5 |
| 4 |
$primary-color 它为交互组件(例如链接和按钮)提供颜色。 |
颜色 | #2199e8 |
| 5 |
$次要颜色 它与支持.secondary类的组件一起使用。 |
颜色 | 第777章 |
| 6 |
$成功颜色 与.success类一起使用时,它表示积极的状态或操作。 |
颜色 | #3adb76 |
| 7 |
$警告颜色 与.warning类一起使用时,它表示警告状态或操作。 |
颜色 | #ffae00 |
| 8 |
$警报颜色 与.alert类一起使用时,它表示负面状态或操作。 |
颜色 | #ec5840 |
| 9 |
$浅灰色 它用于浅灰色 UI 项目。 |
颜色 | #e6e6e6 |
| 10 |
$中灰色 它用于中灰色 UI 项目。 |
颜色 | #卡卡卡 |
| 11 |
$深灰色 它用于深灰色 UI 项目。 |
颜色 | #8a8a8a |
| 12 |
$黑色 它用于黑色 UI 项目。 |
颜色 | #0a0a0a |
| 13 |
$白色 它用于白色 UI 项目。 |
颜色 | #fefefe |
| 14 |
$body-背景 它代表主体的背景颜色。 |
颜色 | $白色 |
| 15 |
$body-字体颜色 它代表正文的文本颜色。 |
颜色 | $黑色 |
| 16 |
$body-font-family 它代表正文的字体列表。 |
列表 | “Helvetica Neue”、Helvetica、Roboto、Arial、无衬线字体 |
| 17 号 |
$body-抗锯齿 通过使用 CSS 属性-webkit-font-smoothing和-moz-osx-font-smoothing将此属性设置为true来启用抗锯齿类型。 |
布尔值 | 真的 |
| 18 |
$全球利润 它代表组件的全局保证金值。 |
数字 | 1雷姆 |
| 19 |
$全局填充 它表示组件上的全局填充值。 |
数字 | 1雷姆 |
| 20 |
$全球利润 它代表组件之间使用的全局保证金值。 |
数字 | 1雷姆 |
| 21 |
$全局权重正常 它代表普通类型的全局字体粗细。 |
关键字或号码 | 普通的 |
| 22 |
$global-权重-粗体 它代表粗体的全局字体粗细。 |
关键字或号码 | 大胆的 |
| 23 |
$全局半径 它表示具有边界半径的所有元素的全局值。 |
数字 | 0 |
| 24 |
$全局文本方向 它将 CSS 的文本方向设置为ltr或rtl |
左转 |
基础 - Sass
SASS 有助于使 Foundation 中的代码更加灵活和可定制。
兼容性
要安装基于 SASS 的 Foundation 版本,应在 Windows 上安装 Ruby。Foundation 可以使用 Ruby SASS 和 libsass 进行编译。我们推荐使用node-sass 3.4.2+版本来编译SASS。
需要自动前缀
Autoprefixer 处理 SASS 文件。gulp-autoprefixer用于构建该过程。以下自动前缀设置用于获得正确的浏览器支持。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
加载框架
我们可以使用 NPM 安装框架文件。使用命令行界面(CLI),我们可以编译Sass文件。以下是加载框架的命令 -
npm install foundation-sites --save
运行上述命令行代码后,您将得到以下几行 -

手动编译
可以根据您的构建过程将框架文件添加为导入路径,但该路径将是相同的packages_folder/foundation-sites/scss。@import语句包含在Foundation-sites.scss文件的顶部。给定代码中的下一行在调整 CSS 输出部分中进行了解释。
@import 'foundation'; @include foundation-everything;
使用编译的 CSS
您可以包含预编译的 CSS 文件。CSS 文件有两种类型,即缩小的和未缩小的。缩小版本用于生产,未缩小版本用于直接编辑框架CSS。
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css"> <link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
调整 CSS 输出
对于各种组件,Foundation 输出由许多类组成。它用于控制框架的CSS输出。添加以下单行代码以一次包含所有组件。
@include foundation-everything;
以下是您在 scss 文件中编写上述代码时导入的组件列表。不需要的组件可以注释掉。您可以在Your_folder_name/node_modules/foundation-sites/scss/foundation.scss文件中查看以下给定的代码行。
@import 'foundation'; @import 'grid/grid'; @import 'typography/typography'; @import 'forms/forms'; @import 'components/visibility'; @import 'components/float'; @import 'components/button'; @import 'components/button-group'; @import 'components/accordion-menu'; @import 'components/accordion'; @import 'components/badge'; @import 'components/breadcrumbs'; @import 'components/callout'; @import 'components/close-button'; @import 'components/drilldown'; ... ... ... //so on....
设置文件
设置文件包含在整个基础项目中,即_settings.scss。如果您使用 Yeti Launch 或 CLI 创建 Foundation for Sites 项目,则可以在 src/assets/scss/ 下找到设置文件。
我们已经使用 npm 安装了 Foundation,因此您可以在your_folder_name/node_modules/foundation-sites/scss/settings/_settings.scss下找到包含的设置文件。您可以将其移至您自己的 Sass 文件中进行使用。
如果您无法使用变量进行自定义,您可以编写自己的 CSS。以下是一组变量,它们更改按钮的默认样式。
$button-padding: 0.85em 1em; $button-margin: 0 $global-margin $global-margin 0; $button-fill: solid; $button-background: $primary-color; $button-background-hover: scale-color($button-background, $lightness: -15%); $button-color: #fff; $button-color-alt: #000; $button-radius: $global-radius; $button-sizes: ( tiny: 0.6rem, small: 0.75rem, default: 0.9rem, large: 1.25rem, ); $button-opacity-disabled: 0.25;
基础 - JavaScript
在本章中,我们将学习JavaScript。在 Foundation 中设置 JavaScript 很容易;您唯一需要的是 jQuery。
JavaScript 安装
您可以使用 ZIP 下载、包管理器或 CDN 来获取 Foundation JavaScript 文件。在代码中,您可以将 jQuery 和 Foundation 的链接作为 <script> 标记提供,放置在结束 <body> 之前,并检查 Foundation 是否在 jQuery 之后加载。欲了解更多信息,请点击此处。
文件结构
当您通过命令行安装 Foundation 时,Foundation 插件会作为单独的文件下载,例如Foundation.tabs.js、Foundation.dropdownMenu.js、Foundation.slider.js等。所有这些文件都合并到Foundation.js中,它一次性提供所有插件。如果你想使用一些插件,首先应该加载foundation.core.js 。
例如 -
<script src = "js/jquery.min.js"></script> <script src = "js/foundation.core.js"></script> <script src = "js/foundation.tabs.js"></script>
某些插件可能需要特定的实用程序库,这些库随 Foundation 安装一起提供。您可以在下一章JavaScript 实用程序中详细研究特定的插件要求。
加载单个文件会产生网络开销,特别是对于移动用户而言。为了更快地加载页面,建议使用grunt或gulp 。
正在初始化
Foundation ()函数用于一次性初始化所有 Foundation 插件。
例如 -
(document).foundation();
使用插件
使用数据属性,插件可以连接到与插件名称匹配的 HTML 元素。尽管大多数插件可以嵌套在其他插件中,但单个 HTML 元素一次只能有一个插件。例如,工具提示链接是通过添加data-tooltip创建的。欲了解更多信息,请点击此处。
配置插件
可以使用其配置设置来自定义插件。例如,您可以设置手风琴上下滑动的速度。可以使用插件的DEFAULTS属性全局更改插件设置。欲了解更多信息,请点击此处。
页面加载后添加插件
当新的 HTML 添加到 DOM 时,默认情况下这些元素上的任何插件都不会被初始化。您可以通过重新调用.foundation()函数来检查新插件。
例如 -
$.ajax('assets/partials/kitten-carousel.html', function(data) {
$('#kitten-carousel'</span>).html(data).foundation();
});
程序化使用
在 JavaScript 中,可以通过编程方式创建插件,每个插件都是全局Foundation对象的类,其构造函数采用两个参数,例如元素和对象。
var $accordion = new Foundation.Accordion($('#accordion'), {
slideSpeed: 600, multiExpand: true
});
大多数插件都提供公共 API,让您可以通过 JavaScript 对其进行操作。您可以查看插件的文档来研究可以轻松调用的可用函数和方法。
例如 -
$('.tooltip').foundation('destroy');
// this will destroy all Tooltips on the page.
$('#reveal').foundation('open');
// this will open a Reveal modal with id `reveal`.
$('[data-tabs]').eq(0).foundation('selectTab', $('#example'));
// this will change the first Tabs on the page to whatever panel you choose.
您可以选择任何 jQuery 选择器,如果选择器包含多个插件,那么它们都将调用相同的选择方法。
可以像向 JavaScript 传递参数一样传递参数。
以下划线 (_)为前缀的方法被视为内部 API 的一部分,这意味着它们可能会在没有警告的情况下中断、更改甚至消失。
活动
每当特定函数完成时,DOM 就会触发一个事件。例如,每当选项卡发生更改时,都可以监听它并为其创建返回响应。每个插件都可以触发事件列表,这些事件将记录在插件的文档中。在 Foundation 6 中,回调插件被删除,必须作为事件监听器。
例如 -
$('[data-tabs]').on('change.zf.tabs', function() {
console.log('Tabs are changed!');
});
基础 - JavaScript 实用程序
Foundation 包括用于添加常用功能的 JavaScript 实用程序。它非常有帮助并且易于使用。此 JavaScript 实用程序库可以在文件夹Your_folder_name/node_modules/foundation-sites/js中找到
盒子
Foundation.Box库由几个方法组成。
js /foundation.util.box.js是脚本文件名,可以在编写代码时包含该文件名。
jQuery 对象或纯 JavaScript 元素都可以传递给这两种方法。
var dims = Foundation.Box.GetDimensions(element);
返回的对象将元素的维度指定为 -
{
height: 54,
width: 521,
offset: {
left: 198,
top: 1047
},
parentDims: {
height: ... //The same format is share for parentDims and windowDims as the element dimensions.
},
windowDims: {
height: ...
}
}
包含ImNotTouchingYou函数。
根据传递的元素,返回一个布尔值,该值要么与窗口边缘冲突,要么可选或父元素。
下面给出的行中指定的两个选项,即 leftAndRightOnly、topAndBottomOnly 用于识别仅在一个轴上的碰撞。
var clear = Foundation.Box.ImNotTouchingYou ( element [, parent, leftAndRightOnly, topAndBottomOnly]);
键盘
Foundation.Keyboard中有很多方法,有助于使键盘事件交互变得简单。
js /foundation.util.keyboard.js是脚本文件名,可以在编写代码时包含它。
Foundation.Keyboard.keys对象由键/值对组成,这些键在框架中使用得更频繁。
每当按下该键时,就会调用Foundation.Keyboard.parseKey来获取字符串。这有助于管理您自己的键盘输入。
以下代码用于查找给定$element内的所有可聚焦元素。因此,您无需编写任何函数和选择器。
var focusable = Foundation.Keyboard.findFocusable($('#content'));
handleKey函数是该库的主要函数。
该方法用于处理键盘事件;每当任何插件在该实用程序中注册时都可以调用它。
Foundation.Keyboard.register('pluginName', {
'TAB': 'next'
});
...//in event callback
Foundation.Keyboard.handleKey(event, 'pluginName', {
next: function(){
//do stuff
}
});
当您想使用自己的按键绑定时,可以调用Foundation.Keyboard.register函数。
媒体查询
MediaQuery库是所有响应式 CSS 技术的支柱。
js /foundation.util.mediaQuery.js是脚本文件名,可以在编写代码时包含该文件名。
Foundation.MediaQuery.atLeast ('large')用于检查屏幕是否至少与断点一样宽。
Foundation.MediaQuery.get ('medium')获取断点的媒体查询。
Foundation.MediaQuery.queries是媒体查询数组,Foundation 用于断点。
Foundation.MediaQuery.current是当前断点大小的字符串。
Foundation.MediaQuery.get('medium');
Foundation.MediaQuery.atLeast('large');
Foundation.MediaQuery.queries;
Foundation.MediaQuery.current;
以下代码在窗口上广播媒体查询更改。
$(window).on('changed.zf.mediaquery', function(event, newSize, oldSize){});
运动与移动
Foundation.Motion javascript 与 Foundation 6 中包含的 Motion UI 库类似。它用于创建自定义 CSS 过渡和动画。
js /foundation.util.motion.js是脚本文件名,可以在编写代码时包含它。
Foundation.Move用于使 CSS3 支持的动画变得简单而优雅。
请求动画帧();方法告诉浏览器执行动画;它要求在浏览器执行下一次重绘之前调用您的动画函数。
Foundation.Move(durationInMS, $element, function() {
//animation logic
});
当动画完成时,finished.zf.animate被触发。
计时器和图像已加载
Orbit 同时使用功能计时器和加载的图像。js /foundation.util.timerAndImageLoader.js是脚本文件名,可以在编写代码时包含它。
var timer = new Foundation.Timer($element, {duration: ms, infinite: bool}, callback);
当图像完全加载时,图像加载方法会在 jQuery 集合中运行回调函数。
Foundation.onImagesLoaded($images, callback);
触碰
这些方法用于添加伪拖动事件和滑动到元素。
js /foundation.util.touch.js是脚本文件名,可以在编写代码时包含该文件名。
addTouch方法用于将元素绑定到移动设备的 Slider 插件中的触摸事件。
SpotSwipe方法将元素绑定到移动设备 Orbit 插件中的滑动事件。
$('selector').addTouch().on('mousemove', handleDrag);
$('selector').spotSwipe().on('swipeleft', handleLeftSwipe);
触发器
它触发所选元素的指定事件。
js /foundation.util.triggers.js是脚本文件名,可以在编写代码时包含它。
许多 Foundation 插件都使用了触发器。
$('selector').on('open.zf.trigger', handleOpen);
$('selector').on('close.zf.trigger', handleClose);
$('selector').on('toggle.zf.trigger', handleToggle);
该库中使用以下两种方法,即调整大小和滚动。
resize ()方法在发生 resize 事件时触发 resize 事件。
当滚动事件发生时,scroll()方法会触发滚动事件。
$('#someId').on('scrollme.zf.trigger', handleScroll);
$('#someId').on('resizeme.zf.trigger', handleResize);
各种各样的
Foundation 核心库中包含的功能很少,但在很多地方都会用到。
js /foundation.core.js是脚本文件名,可以在编写代码时包含该文件名。
Foundation.GetYoDigits([number, namespace])返回带有命名空间的随机 base-36 uid。默认返回6个字符的字符串长度。
Foundation.getFnName(fn)返回 JavaScript 函数名称。
Foundation.transitionend在 CSS 转换完成时发生。
基础 - 媒体查询
媒体查询是 CSS3 模块,包含宽度、高度、颜色等媒体功能,并根据指定的屏幕分辨率显示内容。
基金会使用以下媒体查询来创建细分范围 -
小- 用于任何屏幕。
Medium - 用于 640 像素及更宽的屏幕。
Large - 用于 1024 像素及更宽的屏幕。
您可以使用断点类更改屏幕大小。例如,您可以对小尺寸屏幕 使用.small-6类,对中型屏幕使用.medium-4类,如以下代码片段所示 -
<div class = "row"> <div class = "small-6 medium-4 columns"></div> <div class = "small-6 medium-8 columns"></div> </div>
更改断点
如果您的应用程序使用 SASS 版本的 Foundation,则可以更改断点。您可以将断点名称放置在设置文件中的$breakpoints变量下,如下所示 -
$breakpoints: ( small: 0px, medium: 640px, large: 1024px, xlarge: 1200px, xxlarge: 1440px, );
您可以通过修改$breakpoint-classes变量来更改设置文件中的断点类。如果您想在 CSS 中使用.large类,请将其添加到列表末尾,如下所示 -
$breakpoints-classes: (small medium large);
假设您想在 CSS 中使用.xlarge类,然后将该类添加到列表末尾,如下所示 -
$breakpoints-classes: (small medium large xlarge);
萨斯
断点混合
您可以使用Breakpoint() mixin 和@include来编写媒体查询。
使用down或only关键字以及断点值来更改媒体查询的Behave,如以下代码格式所示 -
.class_name {
// code for medium screens and smaller
@include breakpoint(medium down) { }
// code for medium screens only
@include breakpoint(medium only) { }
}
您可以使用纵向、横向和视网膜三种媒体查询来实现设备方向或像素密度,并且它们不是基于宽度的媒体查询。
断点功能
您可以通过使用内部函数来使用Breakpoint() mixin的功能。
Breakpoint ()功能可直接用于编写自己的媒体查询 -
@media screen and #{breakpoint(medium)} {
// code for medium screens and up styles
}
JavaScript
使用媒体查询
Foundation JavaScript 提供MediaQuery.current函数来访问Foundation.MediaQuery对象上的当前断点名称,如下所示 -
Foundation.MediaQuery.current
MediaQuery.current函数显示small、medium 、large作为当前断点名称。
您可以使用MediaQuery.get函数获取断点的媒体查询,如下所示 -
Foundation.MediaQuery.get('small')
Sass 参考
变量
下表列出了 SASS 变量,可用于自定义组件的默认样式 -
| 先生。 | 名称和描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$断点 它是一个断点名称,可用于通过使用Breakpoint() mixin 来编写媒体查询。 |
地图 |
小:0 像素 中:640px 大:1024px 超大:1200px xx大:1440px |
| 2 |
$断点类 您可以通过修改$breakpoint-classes变量来更改 CSS 类输出。 |
列表 | 小号中号大号 |
混入
Mixins 创建一组样式来为 Foundation 组件构建 CSS 类结构。
断点
它使用breakpoint() mixin来创建媒体查询并包括以下活动 -
如果传递了字符串,则 mixin 会在$breakpoints映射中搜索该字符串并创建媒体查询。
如果您使用像素值,请使用$rem-base将其转换为 em 值。
如果传递了 rem 值,则它将其单位更改为 em。
如果您使用 em 值,则可以按原样使用。
下表指定了断点使用的参数 -
| 先生。 | 名称和描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$价值 它通过使用断点名称、px、rem 或 em 值来处理这些值。 |
关键字或数字 | 没有任何 |
功能
断点
它使用Breakpoint() mixin 创建具有匹配输入值的媒体查询。
下表指定了断点可能使用的输入值 -
| 先生。 | 名称和描述 | 类型 | 默认值 |
|---|---|---|---|
| 1 |
$val 它通过使用断点名称、px、rem 或 em 值来处理这些值。 |
关键字或数字 | 小的 |
JavaScript 参考
功能
有两种类型的函数 -
.atLeast - 它检查屏幕。至少作为断点它必须很宽。
.get - 用于获取断点的媒体查询。
下表指定了上述函数使用的参数 -
| 先生。 | 名称和描述 | 类型 |
|---|---|---|
| 1 |
尺寸 它分别检查并获取指定函数的断点名称。 |
细绳 |
基金会 - 网格
描述
Foundation 网格系统在页面中最多可缩放 12 列。网格系统用于通过一系列容纳内容的行和列来创建页面布局。
网格选项
下表简要介绍了 Foundation 网格系统如何在多个设备中工作。
| 小型设备手机(<640px) | 中型设备平板电脑(>=640px) | 大型设备笔记本电脑和台式机(>=1200px) | |
|---|---|---|---|
| 网格Behave | 始终水平 | 折叠开始,水平位于断点上方 | 折叠开始,水平位于断点上方 |
| 类前缀 | 。小的-* | 。中等的-* | 。大的-* |
| 列数 | 12 | 12 | 12 |
| 可嵌套 | 是的 | 是的 | 是的 |
| 偏移量 | 是的 | 是的 | 是的 |
| 列排序 | 是的 | 是的 | 是的 |
基础网格的基本结构
以下是基础网格的基本结构 -
<div class = "row"> <div class = "small-*"></div> <div class = "medium-*"></div> <div class = "large-*"></div> </div> <div class = "row"> ... </div>
首先,创建一个行类来创建水平列组。
内容应放置在列内,并且只有列可以是行的直接子级。
网格列是通过指定您希望跨越的十二个可用列的数量来创建的。例如,对于四个相等的列,我们将使用.large-3
以下是基础网格系统中使用的三个类 -
高级网格
以下是 Foundation 中使用的高级网格格式。
| 先生。 | 高级网格和描述 |
|---|---|
| 1 | 组合列/行
列类和行类在同一元素上使用,以获得用作容器的全宽列。 |
| 2 | 嵌套
我们可以将网格列嵌套在另一列中。 |
| 3 | 偏移量
使用large-offset-*或small-offset-*类,您可以将列移动到右侧。 |
| 4 | 不完整的行
当行不包含最多 12 列时,Foundation 会自动将最后一个元素向右浮动。 |
| 5 | 折叠/展开行
使用媒体查询大小,将折叠和展开类包含到行元素中以显示填充。 |
| 6 | 居中的列
通过在列中包含小中心类,您可以使列位于中心。 |
| 7 | 来源订购
源排序类用于在断点之间移动列。 |
| 8 | 块网格
块网格用于分割内容。 |
语义构建
使用一组 SASS mixins,生成一个网格 CSS,用于构建您自己的语义网格。欲了解更多信息,请点击这里
SASS 参考
以下是 Foundation 中使用的网格的 SASS 参考。
基础 - Flex 网格
网格取决于Flex显示属性。它由 Flexbox 提供的许多功能组成,例如自动堆叠、源排序、垂直对齐和水平对齐。
浏览器支持
Chrome、Firefox、Internet Explorer 10+、Safari 6+、Android 4+ 和 iOS 7+ 支持 Flex 网格。
下表描述了 Flex Grid 的功能及其说明。
| 先生。 | 特点及描述 |
|---|---|
| 1 | 输入
它包括 Flex 网格的导出 mixin 以使用默认 CSS。 |
| 2 | 基本
Flex网格结构与浮动网格类似。 |
| 3 | 高级尺寸调整
如果列中不包含大小调整类,则它会自行扩展并填充列中的剩余空间。 |
| 4 | 响应式调整
如果未给出 Flex 网格中列的明确大小,那么它将自动调整列的大小 |
| 5 | 列对齐
弹性网格列可以在父行中水平或垂直轴对齐。 |
| 6 | 来源订购
源排序有助于在不同尺寸的屏幕中重新排列列。 |
| 7 | Sass 参考
SASS(Syntropically Awesome Stylesheet)是一个 CSS 预处理器,有助于减少 CSS 的重复并节省时间。 |
基础 - 表格
在本章中,我们将学习Forms。Foundation 为Forms提供了强大、简单且多功能的布局系统,它结合了表单样式和网格支持。
下表列出了 Foundation 中使用的表单元素。
| 先生。 | 表单元素和描述 |
|---|---|
| 1 | 表单基础知识
表单的创建非常简单且非常灵活,它是由标准化表单元素和强大的网格系统相结合构建的。 |
| 2 | 帮助文本
它用于通知用户该元素的用途,通常放置在字段下方。 |
| 3 | 标签定位
您可以将标签放置在输入的左侧或右侧。 |
| 4 | 内联标签和按钮
额外的文本或控件可以附加到输入字段的左侧/右侧。 |
| 5 | 自定义控件
诸如日期选择器、开关或滑块之类的自定义控件需要一些注意才能访问它。 |
| 6 | SASS 参考
您可以使用 SASS Reference 更改组件的样式。 |
基础 - 可见性课程
描述
Foundation 使用可见性类根据设备方向(纵向和横向)或屏幕尺寸(小、中、大或超大屏幕)显示或隐藏元素。
它允许用户根据浏览环境使用元素。
下表列出了 Foundation 的可见性类别,它们根据浏览环境控制元素 -
Foundation 支持某些类,您可以使用.hide和.invisible类隐藏内容,并且在页面上不显示任何内容。
方向检测
设备可以通过使用横向和纵向功能来确定不同的方向。移动电话等手持设备在旋转时会指定不同的方向。对于桌面,方向将始终为横向。
无障碍
下表列出了屏幕阅读器的辅助功能技术,该技术隐藏内容,同时使其可由屏幕阅读器读取 -
| 先生。 | 辅助功能类别和描述 |
|---|---|
| 1 | 为屏幕阅读器显示
它使用show-for-sr类来隐藏内容,同时防止屏幕阅读器阅读它。 |
| 2 | 对屏幕阅读器隐藏
它使用aria-hidden属性,使文本可见,但屏幕阅读器无法读取。 |
| 3 | 创建跳过链接
屏幕阅读器将创建一个跳过链接以导航到您网站的内容。 |
Sass 参考
Foundation 使用以下 mixin 来显示 CSS 输出,这允许为您的组件构建自己的类结构 -
| 先生。 | 混合与描述 | 范围 | 类型 |
|---|---|---|---|
| 1 |
表演 默认情况下,它隐藏一个元素并将其显示在特定屏幕尺寸之上。 |
$尺寸 | 关键词 |
| 2 |
仅供展示 默认情况下,它隐藏一个元素并在断点内显示它。 |
$尺寸 | 关键词 |
| 3 |
隐藏 默认情况下,它显示一个元素并将其隐藏在特定屏幕尺寸之上。 |
$尺寸 | 关键词 |
| 4 |
仅隐藏 默认情况下,它显示一个元素并将其隐藏在特定屏幕尺寸之上。 |
$尺寸 | 关键词 |
所有这些 mixin 的默认值都将设置为none。
基础 - 基础版式
描述
Foundation 中的版式定义了标题、段落、列表和其他内联元素,这些元素为元素创建有吸引力且简单的默认样式。
下表列出了 Foundation 中使用的不同类型的排版 -