
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 面积图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google 图表 - 烛台
- GWT Google Charts - 柱形图
- GWT Google 图表 - 组合
- GWT Google 图表 - 直方图
- GWT Google Charts - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google Charts - 饼图
- GWT Google 图表 - 桑基图表
- GWT Google 图表 - 散点图
- GWT Google 图表 - 阶梯区域
- GWT Google Charts - 表格图表
- GWT Google 图表 - 树形图图表
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
GWT Google 图表 - 快速指南
GWT Google 图表 - 概述
Google Charts是一个纯基于 JavaScript 的图表库,旨在通过添加交互式图表功能来增强 Web 应用程序。它支持多种图表。图表是在 Chrome、Firefox、Safari、Internet Explorer(IE) 等标准浏览器中使用 SVG 绘制的。在旧版 IE 6 中,VML 用于绘制图形。
Google Chart Java 模块是一个基于 Java 的开源库,可在 GWT 应用程序中提供优雅且功能丰富的 Google Charts 可视化效果,并可与 GWT 小部件库一起使用。有些章节讨论了 Google Charts 的所有基本组件,并在 GWT 应用程序中提供了合适的示例。
特征
以下是 Google Charts 库的显着功能。
兼容性- 可在所有主要浏览器和移动平台(如 Android 和 iOS)上无缝运行。
多点触控支持- 支持基于触摸屏的平台(如 Android 和 iOS)上的多点触控。非常适合 iPhone/iPad 和基于 Android 的智能手机/平板电脑。
免费使用- 开源,可免费用于非商业目的。
轻量级- loader.js 核心库,是极其轻量级的库。
简单配置- 使用 json 定义图表的各种配置,非常易于学习和使用。
动态- 即使在图表生成后也允许修改图表。
多轴- 不限于 x、y 轴。支持图表上的多个轴。
可配置的工具提示- 当用户将鼠标悬停在图表上的任何点上时,会出现工具提示。googlecharts 提供工具提示内置格式化程序或回调格式化程序来以编程方式控制工具提示。
日期时间支持- 特别处理日期时间。提供对日期类别的大量内置控件。
打印- 使用网页打印图表。
外部数据- 支持从服务器动态加载数据。使用回调函数提供对数据的控制。
文本旋转- 支持任意方向的标签旋转。
支持的图表类型
Google Charts 库提供以下类型的图表 -
| 先生。没有。 | 图表类型/描述 |
|---|---|
| 1 | 折线图 用于绘制基于线/样条线的图表。 |
| 2 | 面积图 用于绘制面积图表。 |
| 3 |
饼状图 用于绘制饼图。 |
| 4 |
桑基图、散点图、阶梯面积图、表格、时间线、树形图、趋势线 用于绘制分散的图表。 |
| 5 |
气泡图 用于绘制基于气泡的图表。 |
| 6 |
动态图表 用于绘制动态图表,用户可以修改图表。 |
| 7 |
组合 用于绘制各种图表的组合。 |
| 8 |
3D图表 用于绘制 3D 图表。 |
| 9 |
角度规 用于绘制速度计类型图表。 |
| 10 |
热图 用于绘制热图。 |
| 11 |
树图 用于绘制树图。 |
在接下来的章节中,我们将通过示例详细讨论上述每种类型的图表。
执照
Google Charts 是开源的,可以免费使用。请点击链接:服务条款。
GWT Google Charts - 环境设置
本教程将指导您如何准备开发环境以开始使用 Google Charts 和 GWT Framework。本教程还将教您如何在安装 GWT Framework 之前在计算机上安装 JDK、Tomcat 和 Eclipse -
系统要求
GWT 需要 JDK 1.6 或更高版本,因此第一个要求是在您的计算机中安装 JDK。
| JDK | 1.6或以上。 |
|---|---|
| 记忆 | 没有最低要求。 |
| 磁盘空间 | 没有最低要求。 |
| 操作系统 | 没有最低要求。 |
按照给定的步骤设置您的环境,以开始 GWT 应用程序开发。
第 1 步 - 验证计算机上的 Java 安装
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -版本 |
| Linux | 打开命令终端 | $ java -版本 |
| 苹果 | 打开终端 | 机器:~ Joseph$ java -版本 |
让我们验证所有操作系统的输出
| 先生。 | 操作系统和生成的输出 |
|---|---|
| 1 |
Windows java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM) 客户端 VM(内部版本 17.0-b17,混合模式,共享) |
| 2 |
Linux java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) ava HotSpot(TM) 客户端虚拟机(版本 17.0-b17,混合模式,共享) |
| 3 |
苹果 java版本“1.6.0_21” Java(TM) SE 运行时环境(版本 1.6.0_21-b07) Java HotSpot(TM)64 位服务器 VM(内部版本 17.0-b17,混合模式,共享) |
第 2 步 - 设置 Java 开发工具包 (JDK)
如果您尚未安装 Java,则可以从 Oracle 的 Java 站点安装 Java 软件开发工具包 (SDK):Java SE 下载。您将在下载的文件中找到安装 JDK 的说明,按照给定的说明进行安装和配置设置。最后设置 PATH 和 JAVA_HOME 环境变量以引用包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
设置JAVA_HOME环境变量以指向计算机上安装 Java 的基本目录位置。例如
| 先生。 | 操作系统和输出 |
|---|---|
| 1 |
Windows 设置环境变量JAVA_HOME为C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux 导出 JAVA_HOME = /usr/local/java-current |
| 3 |
苹果 导出 JAVA_HOME = /Library/Java/Home |
将 Java 编译器位置附加到系统路径。
| 先生。 | 操作系统和输出 |
|---|---|
| 1 |
Windows 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| 2 |
Linux 导出路径=$PATH:$JAVA_HOME/bin/ |
| 3 |
苹果 不需要 |
或者,如果您使用集成开发环境 (IDE),例如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,请编译并运行一个简单的程序以确认 IDE 知道您安装 Java 的位置,否则按照给定文档进行正确设置IDE 的。
第 3 步 - 设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。所以我建议你应该根据你的操作系统在你的机器上安装最新版本的 Eclipse。
要安装 Eclipse IDE,请从https://www.eclipse.org/downloads/下载最新的 Eclipse 二进制文件。下载安装后,将二进制发行版解压到一个方便的位置。例如,在 Windows 上的 C:\eclipse 中,或在 Linux/Unix 上的 /usr/local/eclipse 中,最后适当地设置 PATH 变量。
可以通过在 Windows 机器上执行以下命令来启动 Eclipse,也可以直接双击 eclipse.exe
%C:\eclipse\eclipse.exe
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令来启动 Eclipse -
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,那么它应该显示结果
第 4 步:安装适用于 Eclipse 的 GWT SDK 和插件
按照链接Plugin for Eclipse(包括 SDK)中给出的说明安装 GWT SDK 和 Plugin for Eclipse 版本(已安装在您的计算机上)。
成功设置 GWT 插件后,如果一切正常,那么它应该显示以下屏幕,其中Google 图标标有红色矩形。
第 5 步:安装 Google 图表
从MVN Repository页面下载最新的 Google Charts jar并将其添加到项目的类路径中。
在 <project-name>.gwt.xml 文件中添加以下条目
<inherits name = "com.googlecode.gwt.charts.Charts"/>
GWT Google Charts - 配置语法
在本章中,我们将展示使用 GWT 中的 Google Charts API 绘制图表所需的配置。
第 1 步:创建 GWT 应用程序
按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 按照GWT - 创建应用程序章节中的说明,在com.tutorialspoint包下创建一个名为HelloWorld的项目。 |
| 2 | 如下所述修改HelloWorld.gwt.xml、HelloWorld.html和HelloWorld.java 。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="com.googlecode.gwt.charts.Charts"/> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>
了解配置后,我们最终会看到更新后的HelloWorld.java。
第 2 步:创建配置
加载库并创建图表
使用 ChartLoader 加载库,然后创建图表。
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});
数据表
通过创建数据表来配置详细信息。
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
尺寸
配置要设置的宽度和高度。
chart.setWidth("700px");
chart.setHeight("700px");
步骤 3:将图表添加到父面板。
我们将图表添加到根面板。
RootPanel.get().add(chart);
例子
考虑以下示例以进一步理解配置语法 -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 面积图
面积图用于绘制基于面积的图表。在本节中,我们将讨论以下类型的基于区域的图表。
GWT Google Charts - 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论以下类型的基于条形图的图表。
GWT Google Charts - 气泡图
气泡图用于绘制基于气泡的图表。在本节中,我们将讨论以下类型的基于气泡的图表。
| 先生。没有。 | 图表类型/描述 |
|---|---|
| 1 |
基本气泡
基本气泡图。 |
| 2 |
带有数据标签的气泡图
带有数据标签的气泡图。 |
GWT Google Charts - 烛台图
烛台图用于显示开盘价和收盘价相对于价值差异的情况,通常用于表示股票。在本节中,我们将讨论以下类型的基于烛台的图表。
GWT Google Charts - 柱形图
柱形图用于绘制基于柱形的图表。在本节中,我们将讨论以下类型的基于柱形图的图表。
GWT Google Charts - 组合图表
组合图表有助于将每个系列呈现为以下列表中的不同标记类型:折线图、面积图、条形图、烛台图和阶梯式面积图。要为系列分配默认标记类型,请使用 seriesType 属性。系列属性用于单独指定每个系列的属性。以下是显示差异的柱形图示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们看一个显示差异的柱形图示例。
配置
我们使用ComboChart类来显示组合图表。
// Combination chart ComboChart chart = new ComboChart();
例子
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 直方图
直方图是一种将数字数据分组到存储桶中的图表,并将存储桶显示为分段列。它们用于描述数据集的分布,即值落入范围的频率。Google Charts 会自动为您选择存储桶的数量。所有桶的宽度相等,高度与桶中数据点的数量成正比。直方图在其他方面与柱形图类似。在本节中,我们将讨论以下类型的基于直方图的图表。
GWT Google Charts - 折线图
折线图用于绘制基于折线的图表。在本节中,我们将讨论以下类型的基于折线的图表。
| 先生。没有。 | 图表类型/描述 |
|---|---|
| 1 |
基本线
基本折线图。 |
| 2 |
有可见点
带有可见数据点的图表。 |
| 3 |
可定制的背景颜色
具有自定义背景颜色的图表。 |
| 4 |
可定制线条颜色
具有自定义线条颜色的图表。 |
| 5 |
可定制的轴和刻度标签
带有自定义轴和刻度标签的图表。 |
| 6 |
十字线
折线图显示选择数据点处的十字准线。 |
| 7 |
可定制的线条样式
具有自定义线条颜色的图表。 |
| 8 |
带有曲线的折线图
具有平滑曲线的图表。 |
GWT Google 图表 - 地图图表
Google 地图图表使用 Google 地图 API 来显示地图。数据值在地图上显示为标记。数据值可以是坐标(经纬度对)或实际地址。地图将相应缩放,以包含所有已识别的点。
| 先生。没有。 | 图表类型/描述 |
|---|---|
| 1 |
基本地图
基本的谷歌地图。 |
| 2 |
使用纬度/经度的地图
具有使用纬度和经度指定位置的地图。 |
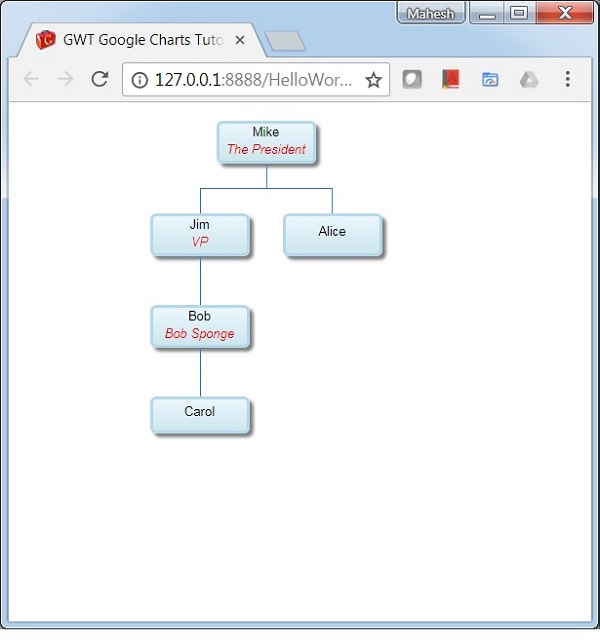
GWT Google Charts - 组织结构图
以下是组织结构图的示例。
组织结构图有助于呈现节点的层次结构,用于描绘组织中的上级/下级关系。例如,家谱是一种组织结构图。我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们看一个组织结构图的示例。
配置
我们使用OrgChart类来显示组织结构图。
// Organization chart OrgChart chart = new OrgChart();
例子
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 饼图
饼图用于绘制基于饼图的图表。在本节中,我们将讨论以下类型的基于饼图的图表。
GWT Google 图表 - 桑基图表
桑基图是一种可视化工具,用于描述从一组值到另一组值的流动。连接的对象称为节点,连接称为链接。Sankeys 用于显示两个域之间的多对多映射或通过一组阶段的多个路径之间的多对多映射。
GWT Google 图表 - 散点图
以下是散点图的示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们看一个散点图的示例。
配置
我们使用ScatterChart类来显示散点图。
ScatterChart chart = new ScatterChart();
例子
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 阶梯图表
阶梯面积图是基于阶梯的面积图。我们将讨论以下类型的阶梯面积图。
GWT Google Charts - 表格图表
表格图表有助于呈现可排序和分页的表格。可以使用格式字符串或直接插入 HTML 作为单元格值来设置表格单元格的格式。数值默认右对齐;布尔值显示为复选标记或十字标记。用户可以使用键盘或鼠标选择单行。列标题可用于排序。滚动期间标题行保持固定。该表触发与用户交互相对应的事件。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们看一个表格图表的示例。
配置
我们使用Table类来显示表格图表。
Table chart = new Chart();
例子
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google 图表 - 树形图图表
TreeMap 是数据树的可视化表示,其中每个节点可能有零个或多个子节点以及一个父节点(根除外)。每个节点都显示为一个矩形,可以根据我们分配的值调整大小和颜色。大小和颜色的值是相对于图中所有其他节点而言的。以下是树形图的示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们看一个 TreeMap 图表的示例。
配置
我们使用TreeMap类来显示 TreeMap 图表。
TreeMap chart = new TreeMap();
例子
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。
