- MomentJS 教程
- MomentJS - 主页
- MomentJS - 概述
- MomentJS - 环境设置
- MomentJS - 简介
- MomentJS - 解析日期和时间
- MomentJS - 日期验证
- MomentJS - Getter/Setter
- 操纵日期和时间
- 设置日期和时间格式
- MomentJS - 日期查询
- MomentJS - 国际化
- MomentJS - 定制
- MomentJS - 持续时间
- MomentJS - 实用程序
- MomentJS - 插件
- MomentJS - 示例
- MomentJS 有用资源
- MomentJS - 快速指南
- MomentJS - 有用的资源
- MomentJS - 讨论
MomentJS - 环境设置
在本章中,您将详细了解如何在本地计算机上设置 MomentJS 的工作环境。在开始使用 MomentJS 之前,您需要有权访问该库。您可以通过以下任何方法访问其文件 -
方法一:在浏览器中使用MomentJS文件
在这种方法中,我们将需要来自其官方网站的 MomentJS 文件,并将直接在浏览器中使用它。
步骤1
第一步,访问 MomentJS 的官方网站https://momentjs.com您将找到如下所示的主页 -

请注意,有一个可用的下载选项,它为您提供最新的 MomentJS 文件。请注意,文件可以缩小或不缩小。
第2步
现在,将moment.js包含在脚本标记中并开始使用 MomentJS。为此,您可以使用下面给出的代码 -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>
这里给出一个工作示例及其输出,以便更好地理解 -
例子
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>
输出
如上面的屏幕截图所示,还可以使用用于不同区域设置的moment-locale文件。现在,将文件添加到脚本标记,如下所示,并使用您选择的不同区域设置。为此,您可以使用下面给出的代码 -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>
这里给出了 moment-locale 的一个工作示例及其输出,以便更好地理解 -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>
输出
方法2:使用Node.js
如果您选择此方法,请确保您的系统上安装了Node.js和npm。您可以使用以下命令来安装 MomentJS -
npm install moment
MomentJS 成功安装后,您可以观察到以下输出 -

现在,要测试 MomentJS 是否可以与 Node.js 一起正常工作,请创建文件 test.js 并向其中添加以下代码 -
var moment = require('moment');
var a = moment().toString();
console.log(a);
现在,在命令提示符中,运行命令 node test.js,如下面的屏幕截图所示 -

请注意,此命令显示moment().toString()的输出。
方法三:使用 Bower
Bower 是另一种获取 MomentJS 所需文件的方法。您可以使用以下命令使用 Bower 安装 MomentJS -
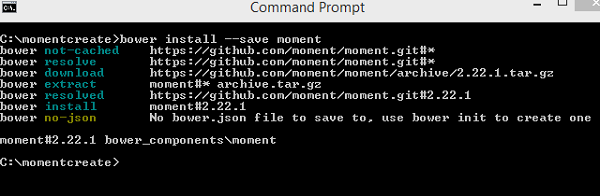
bower install --save moment
下面给出的屏幕截图显示了使用 Bower 安装 MomentJS -

这些是从 Bower 加载的供 MomentJS 安装的文件。安装的时刻和区域设置文件如下图所示 -